Comments (10)
can you show your code? please ^_^
The code I used is already present in the examples and documentation. You can share a minimal example of what's not working for you as I requested previously and I can take a look.
from 3dtilesrendererjs.
If you look at the bounding box of the tileset it is way off center and therefore offscreen. You can retrieve the bounding box of the tileset with the "getBounds" function and use that to center the tileset group.
from 3dtilesrendererjs.
If you don't provide any sample data, a live example of the issue, or even logs then there's no help that can be provided.
from 3dtilesrendererjs.
If you don't provide any sample data, a live example of the issue, or even logs then there's no help that can be provided.
This is my sample data, The file exceeds the size, please download it, thanks.
https://github.com/zhoujingfu/canvas-editor/blob/ef5a5c990fa7fd4a16b29ff4f2613dff7944da37/testjson.zip
from 3dtilesrendererjs.
The linked tileset loads just fine without any special setup.

from 3dtilesrendererjs.
The linked tileset loads just fine without any special setup.

can you show your code? please ^_^
from 3dtilesrendererjs.
can you show your code? please ^_^
The code I used is already present in the examples and documentation. You can share a minimal example of what's not working for you as I requested previously and I can take a look.
here is the minimal example : https://codesandbox.io/p/sandbox/trusting-chatelet-dxnwc8?file=/src/components/HelloWorld.vue:56,15
from 3dtilesrendererjs.
Please check the logs of your example. This is a server resource issue:
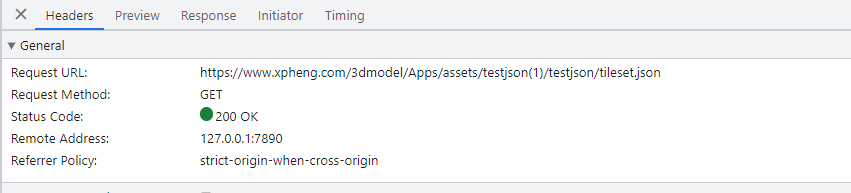
Access to fetch at 'https://www.xpheng.com/3dmodel/Apps/assets/testjson(1)/testjson/tileset.json' from origin 'https://dxnwc8-5173.csb.app' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
from 3dtilesrendererjs.
Please check the logs of your example. This is a server resource issue:
Access to fetch at 'https://www.xpheng.com/3dmodel/Apps/assets/testjson(1)/testjson/tileset.json' from origin 'https://dxnwc8-5173.csb.app' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Sorry, Because I opened the chrome plugin, the resource issue has been fixed, but the problem still exists

from 3dtilesrendererjs.
Please check the logs of your example. This is a server resource issue:
Access to fetch at 'https://www.xpheng.com/3dmodel/Apps/assets/testjson(1)/testjson/tileset.json' from origin 'https://dxnwc8-5173.csb.app' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Sorry, Because I opened the chrome plugin, the resource issue has been fixed, but the problem still exists
The reason should be that the uri of json points to the second layer of json, not the b3dm file.
from 3dtilesrendererjs.
Related Issues (20)
- Why only load JSON without loading any model files? HOT 8
- Aborted tiles leave remaining ImageBitmaps HOT 2
- GlobeControls: There's a big jump in speed at zoom out transition
- Remove callback assignments in favor of event listeners
- Remove gated logic behind r165
- Loaders: Change "load" to "loadAsync" to align with three.js api
- If loading a large model, will it use web work acceleration? HOT 1
- Move loaders to "loaders" folder
- EnvironmentControls: Clicking outside the click range can cause the camera to "jump" to a far position
- there is no BatchTable attribute for PNTS HOT 1
- The issue with testing by Jest HOT 1
- Bug: DOMException: signal is aborted without reason HOT 2
- GlobeControls: Hovering over the sky and zooming in zooms the camera forward instead of to mouse position
- GoogleTilesRenderer get all needed tiles loaded status HOT 1
- Remote textures cannot be loaded HOT 1
- EnvironmentControls: Width adjustHeight = false, maxAltitude is not respected
- EnvironmentControls: When the camera is underneath a model clicking does not work
- StructuralMetadata: Clean up code
- StructuralMetadata: Validate all fields from test data
- StructuralMetadata & MeshFeatures: Add more complete demo
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from 3dtilesrendererjs.