This module will take away the pain of writing API and Data Model documentation for your Express & Mongoose based REST API. It auto-generates API documentation from the code on runtime so the documentation always stays up to date.
- Step 1 : Install
npm install express-mongoose-docs- Step 2 : Configure
Add these lines to your app.js file
var docs = require("express-mongoose-docs");Make sure the following line comes after all express middleware such as app.use(express.bodyParser());
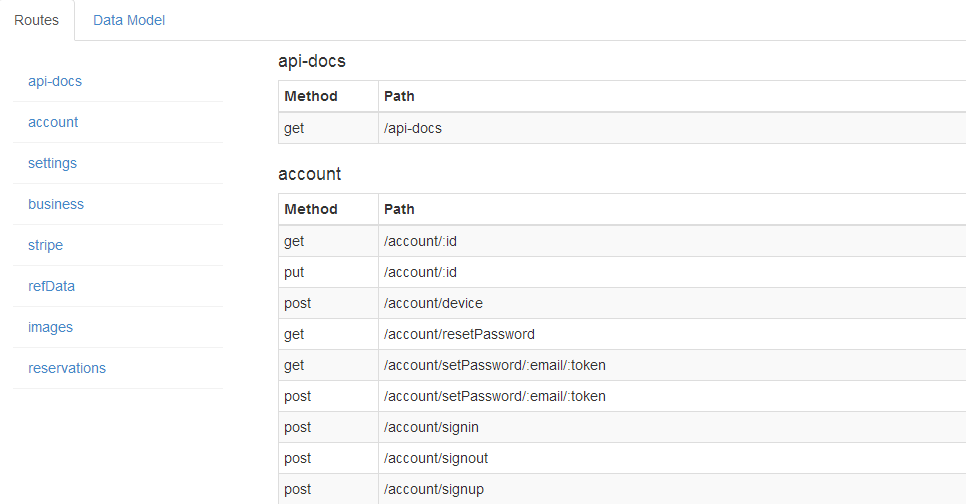
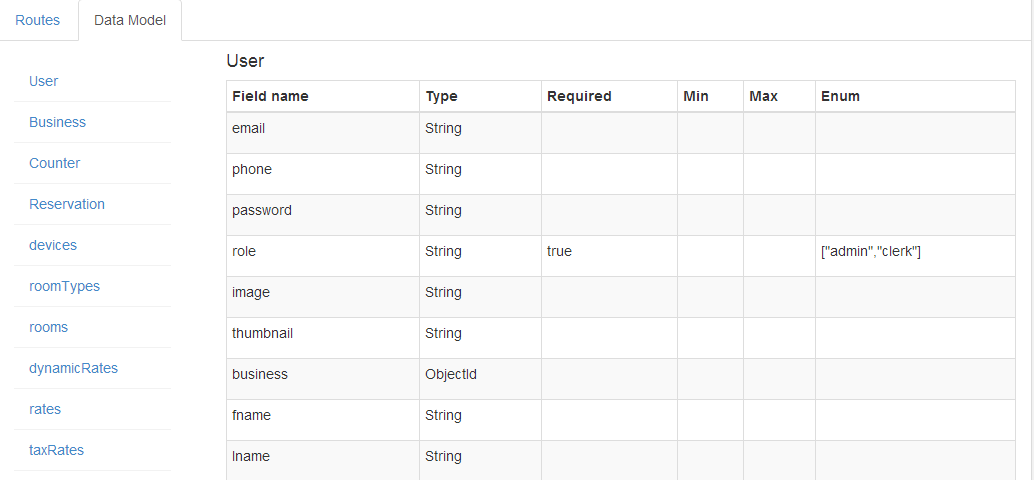
docs(app, mongoose); // 2nd param is optionalThat's it. The Docs web page should be accessible at Your-Base-URL/apiDocs
Example: http://localhost:5000/apiDocs