
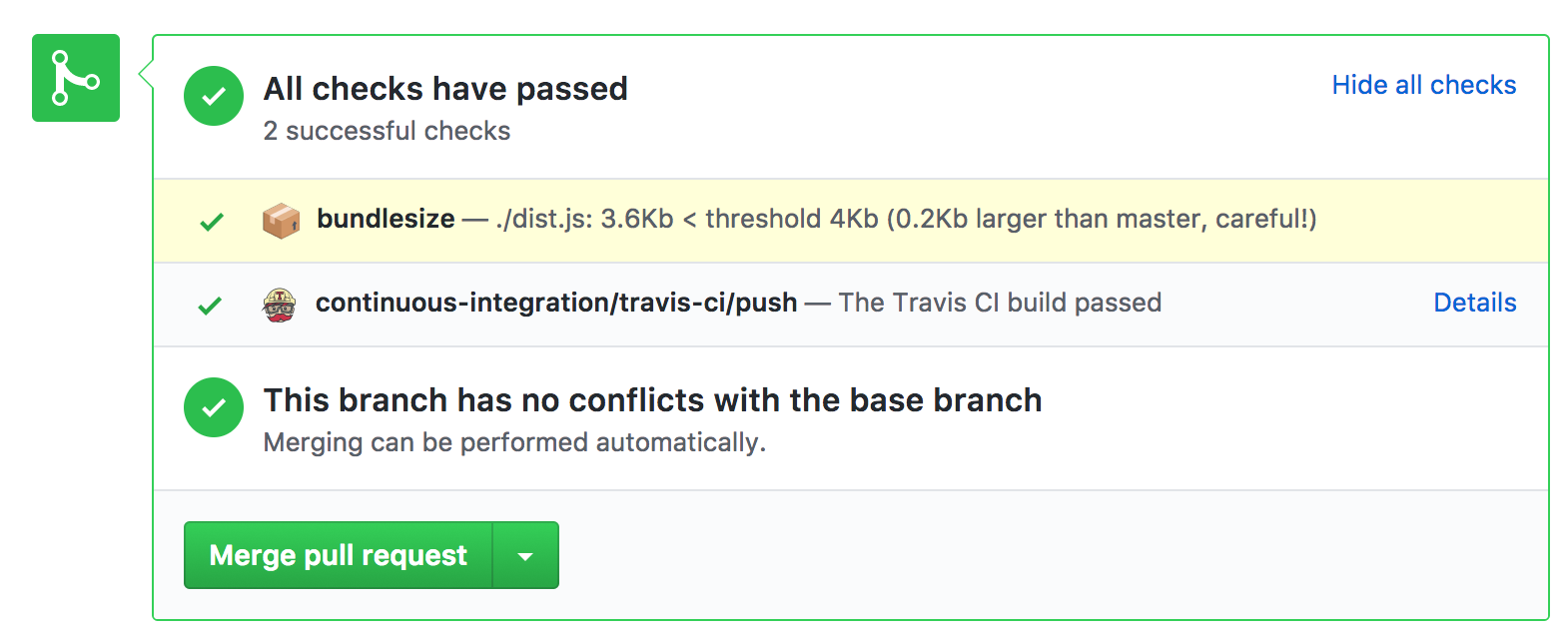
Keep your bundle size in check
npm install bundlesize --save-dev
Add it to your scripts in package.json
"scripts": {
"test": "bundlesize"
}
- Add the path and gzip threshold in your
package.json
{
"name": "your cool library",
"version": "1.1.2",
"bundlesize": [
{
"path": "./dist.js",
"threshold": "3 Kb"
}
]
}
- build status
Currently works for Travis CI and CircleCI.
- Authorize
bundlesizefor status access, copy the token provided. - Add this token as
github_tokenas environment parameter in your CIs project settings. - On travis-ci: Enable
Build branch updatesandBuild pull request updates. (screenshot) - On CircleCi: Enable
GitHub Status updatesin your advanced project settings (this should be enabled by default).
(Ask me for help if you're stuck)
⭐ this repo
- work with other CI tools (circle, appveyor, etc.)
- automate setup (setting env_var)
MIT © siddharthkp