Example: Hamiltonian Monte Carlo
Click on an algorithm below to view an interactive demo where you can change algorithm parameters on-the-fly:
- Random Walk Metropolis Hastings
- Adaptive Metropolis Hastings [1]
- Hamiltonian Monte Carlo [2]
- No-U-Turn Sampler [2]
- Metropolis-adjusted Langevin Algorithm (MALA) [3]
- Hessian-Hamiltonian Monte Carlo (H2MC) [4]
- Gibbs Sampling
- DE-MCMC-Z [7]
[1] H. Haario, E. Saksman, and J. Tamminen, An adaptive Metropolis algorithm (2001)
[2] M. D. Hoffman, A. Gelman, The No-U-Turn Sampler: Adaptively Setting Path Lengths in Hamiltonian Monte Carlo (2011)
[3] G. O. Roberts, R. L. Tweedie, Exponential Convergence of Langevin Distributions and Their Discrete Approximations (1996)
[4] Li, Tzu-Mao, et al. Anisotropic Gaussian mutations for metropolis light transport through Hessian-Hamiltonian dynamics ACM Transactions on Graphics 34.6 (2015): 209.
[5] Q. Liu, et al. Stein Variational Gradient Descent: A General Purpose Bayesian Inference Algorithm Advances in Neural Information Processing Systems. 2016.
[6] J. Buchner A statistical test for Nested Sampling algorithms Statistics and Computing. 2014.
[7] Cajo J. F. ter Braak & Jasper A. Vrugt Differential Evolution Markov Chain with snooker updater and fewer chains Statistics and Computing. 2008.
Clone or download the repository and open index.html in your web browser. All dependencies are included in in lib/.
- Copy one of the existing algorithms in the
algorithmsdirectory (a good starting point isalgorithms/HamiltonianMC.js). - in
app.htmlinclude the your algorithm's javascript file at the bottom of the page. This will add your algorithm to the dropdown menu. - Add any new visualizations to the
Visualizer.prototype.dequeuefunction defined inmain/Visualizer.js. The MCMC simulation adds visualization "events" onto an animation queue. Most common events such as accepting or rejecting a proposal have already been implemented. The renderer composites the contents of three offscreen canvases (densityCanvas, samplesCanvas, and overlayCanvas) - Add a link to your algorithm in
README.mdandindex.html
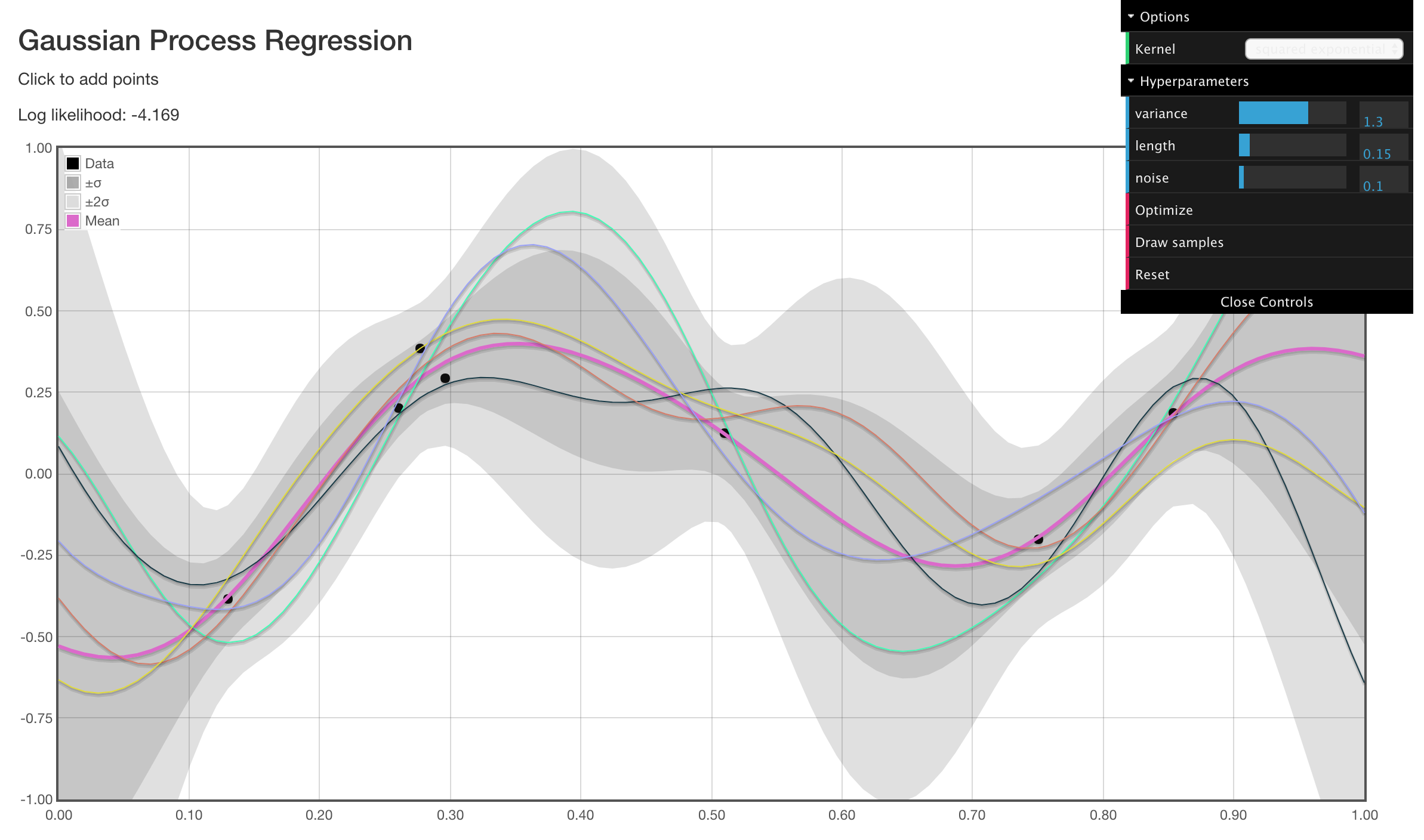
Interactive Gaussian process regression demo