AskGemini is an interactive application designed to provide users with the ability to ask questions and receive answers through chat or image inputs. Leveraging the Gemini API, the app offers a robust solution for text-based queries and image descriptions, making information accessible in a user-friendly manner.
As the creator of AskGemini, my responsibilities included:
-
App Development: Developing and designing the AskGemini application, ensuring an intuitive user interface and seamless interaction.
-
API Integration: Integrating the Gemini API for both text and image input functionalities, enabling the app to handle various types of user queries.
-
Image Processing: Implementing the feature for users to upload images and receive descriptive responses from the Gemini API.
-
User Interface: Designing a responsive and aesthetically pleasing user interface that enhances user engagement and ease of use.
-
Error Handling: Ensuring robust error handling mechanisms to manage API errors and improve user experience.
During the development of AskGemini, several challenges were encountered, including:
-
API Limitations: Navigating the constraints and limitations of the Gemini API to maximize functionality.
-
Image Recognition: Implementing efficient and accurate image recognition and description capabilities, especially when sending images from files and ensuring they are transmitted correctly to the Gemini API.
-
Text Parsing: Ensuring the application accurately understands and processes complex user queries.
To address these challenges, several strategies and solutions were implemented:
-
API Utilization: Thoroughly studying the Gemini API documentation and utilizing advanced features to overcome initial limitations.
-
Optimization: Continuously handling images from files and ensuring they are correctly sent to the Gemini API for accurate descriptions.
AskGemini is an evolving project aimed at providing users with a reliable and interactive experience for both text and image-based queries. Your feedback and contributions are welcome. Thank you for considering AskGemini for your informational needs!
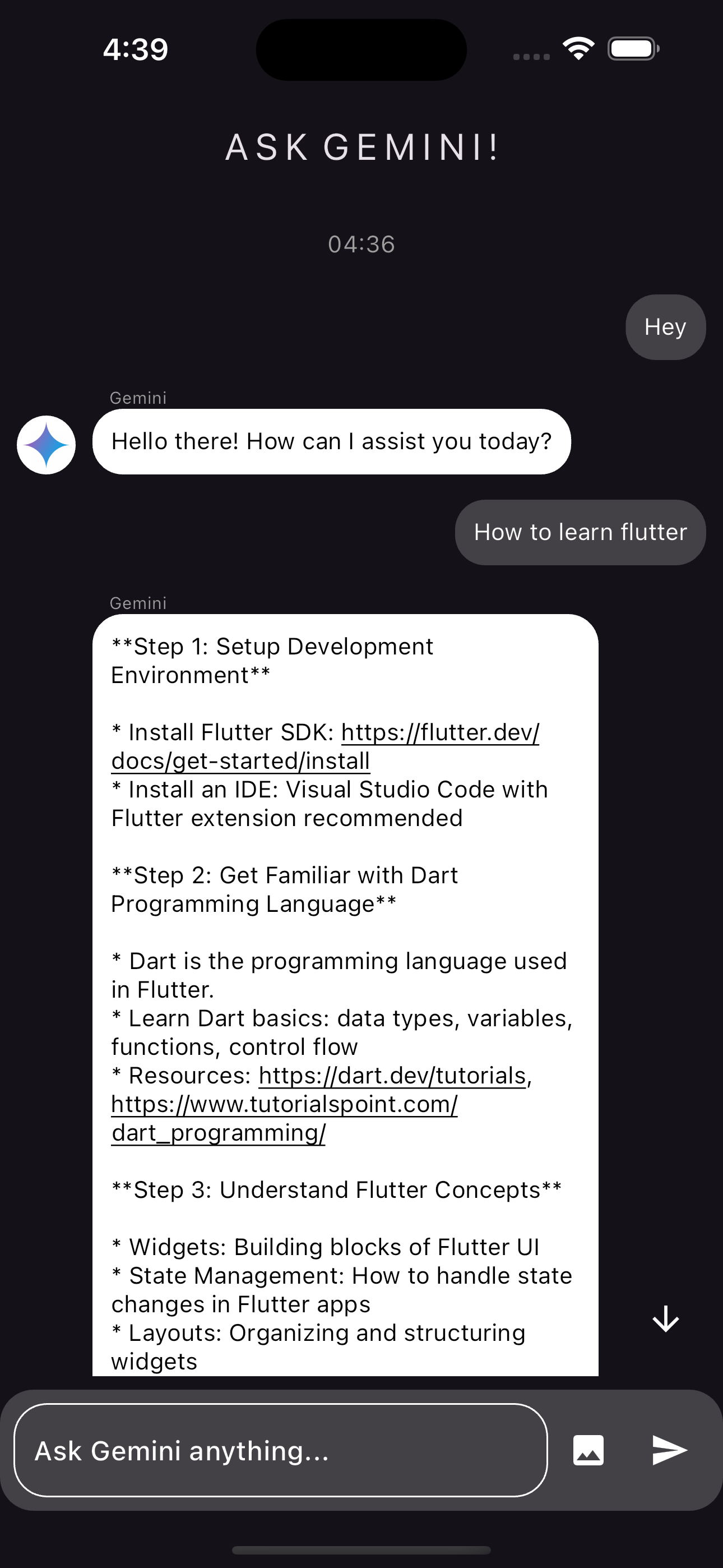
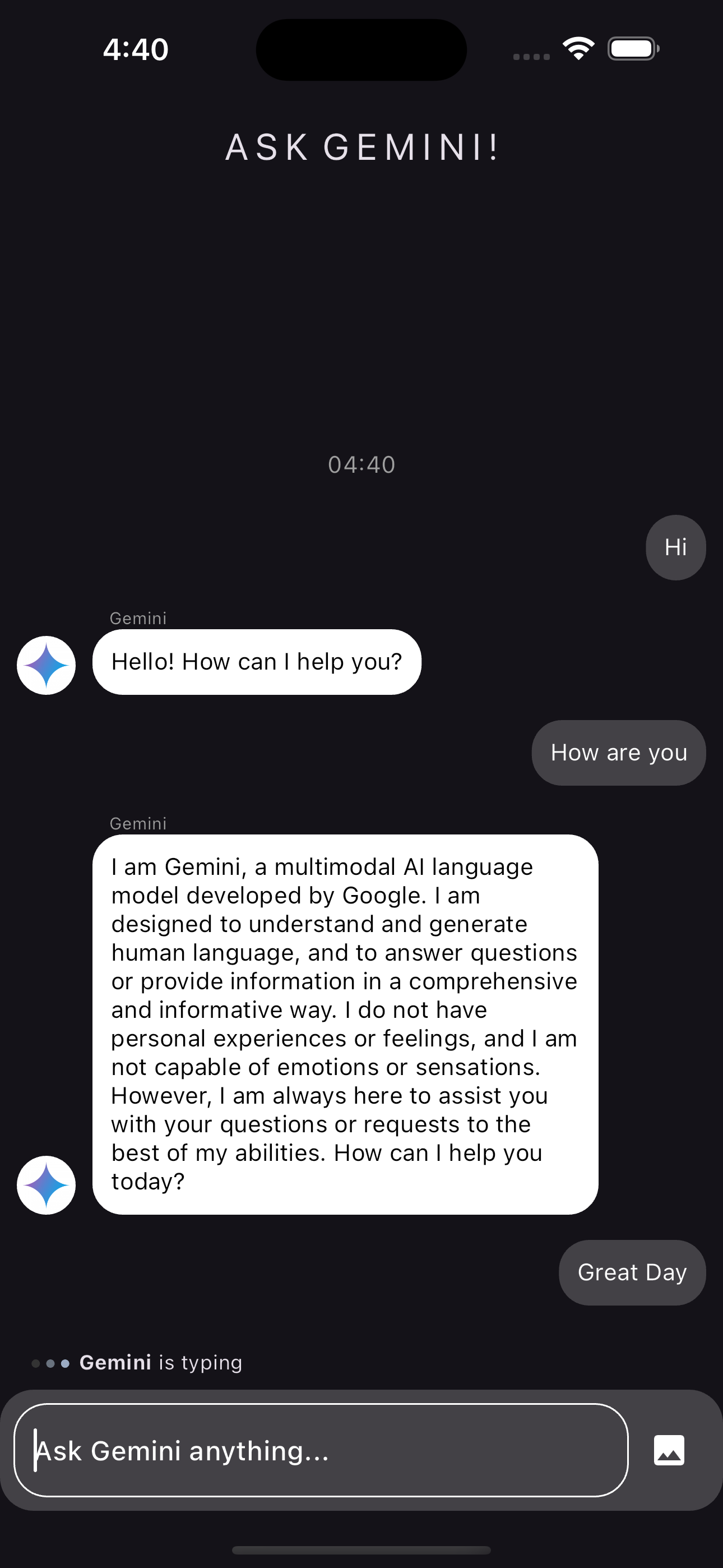
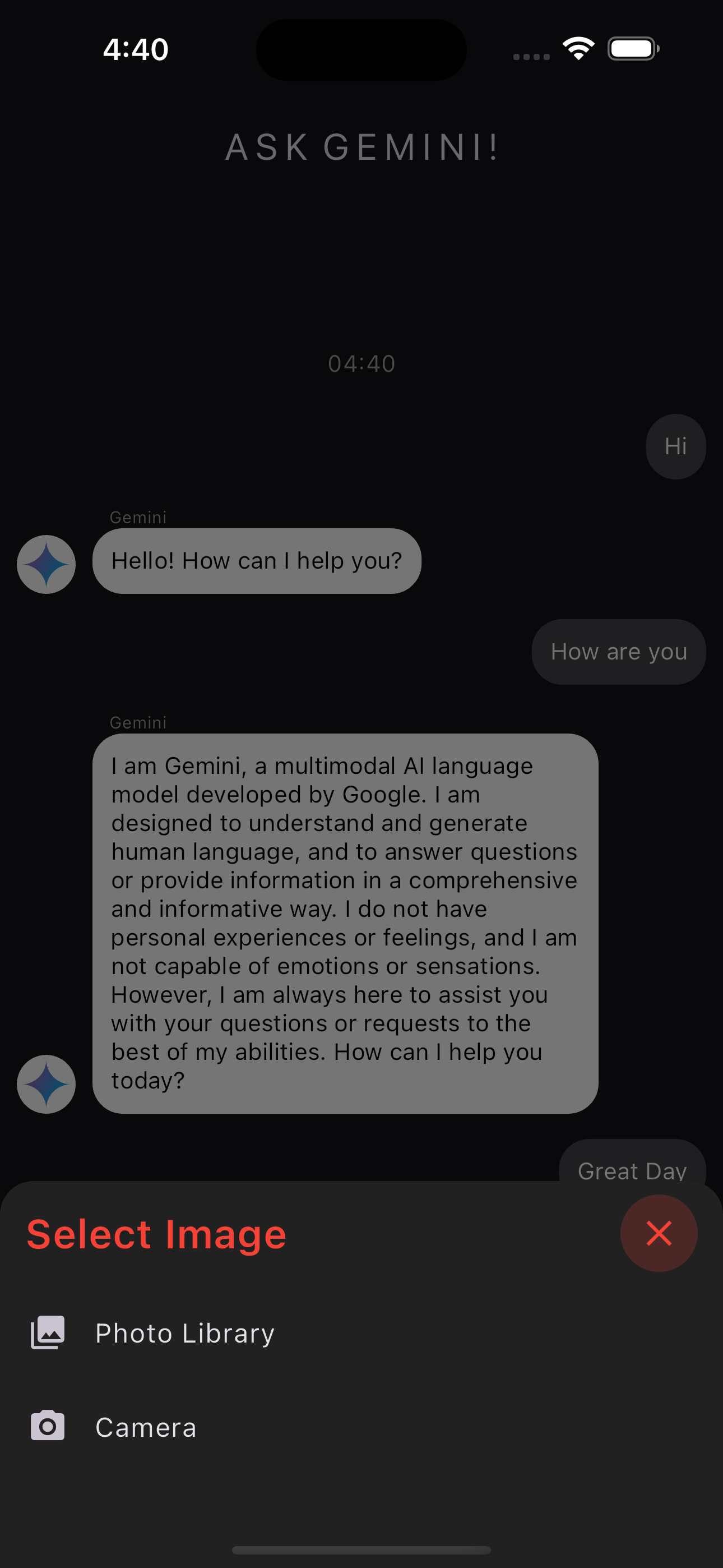
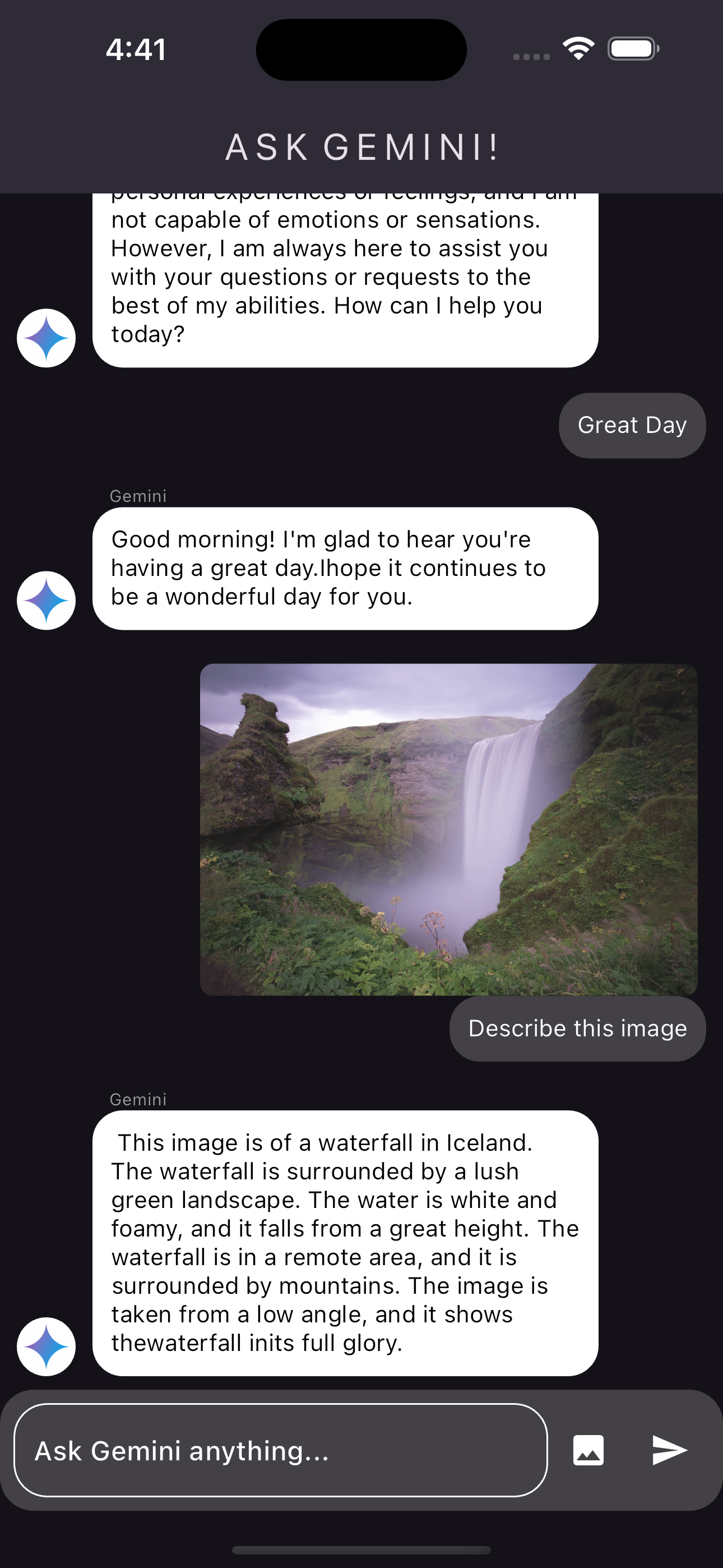
AskGemini UI
Ensure Flutter is installed on your machine. For installation instructions, refer to the official Flutter website.
Follow these steps to run the AskGemini Application:
- Clone this repository to your local machine:
git clone https://github.com/muj-i/ask_gemini.git- Navigate to the project folder:
cd ask_gemini- Install dependencies:
flutter pub get- Create an API key from Gemini API:
Visit the Gemini API to generate your API key.
- Create a
.envfile at the root directory of the project:
In the .env file, add the following line, replacing YOUR_API_KEY with the API key you obtained from Gemini API:
GEMINIKEY=YOUR_API_KEYConnect your device or emulator and run the app using the following command:
flutter runAskGemini integrates the following dependencies to enhance functionality:
get: 4.6.6: State management library.flutter: The core Flutter SDK.dash_chat_2: ^0.0.20: For creating chat interfaces.flutter_gemini: ^2.0.3: For interacting with the Gemini API.image_picker: ^1.0.7: For picking images from the gallery or camera.flutter_dotenv: ^5.1.0: For loading environment variables from a .env file.
flutter_launcher_icons: ^0.13.1: For generating and setting app icons.
The AskGemini directory structure is organized as follows:
.
└── ask_gemini/
├── assets/
│ └── icons/
│ └── icon1.png
├── lib/
│ ├── app/
│ │ ├── modules/
│ │ │ ├── home/
│ │ │ │ ├── bindings/
│ │ │ │ │ └── home_binding.dart
│ │ │ │ ├── controllers/
│ │ │ │ │ └── home_controller.dart
│ │ │ │ └── views/
│ │ │ │ ├── widgtes/
│ │ │ │ │ └── image_picker_bottom_sheet.dart
│ │ │ │ └── home_view.dart
│ │ │ └── splash/
│ │ │ ├── bindings/
│ │ │ │ └── splash_binding.dart
│ │ │ ├── controllers/
│ │ │ │ └── splash_controller.dart
│ │ │ └── views/
│ │ │ └── splash_view.dart
│ │ ├── routes/
│ │ │ ├── app_pages.dart
│ │ │ └── app_routes.dart
│ │ └── consts.dart
│ └── main.dart
├── .env
└── pubspec.yaml
This project is licensed under the MIT License. Refer to the LICENSE file for details.