- OpenCart 2.0.x
Follow these steps to install Omise-OpenCart:
- Download Omise-OpenCart from this repository (or OpenCart Store) and unzip it to your
local machine(or directly to your server).
Download links: omise-opencart-v2.0.0.1.zip or omise-opencart-v2.0.0.1.tar.gz
Open the zip file. You'll find the following files and folders:
-
Copy all files from
srcto your Open Cart Project -
Open your OpenCart website, then enter the
/adminpage. -
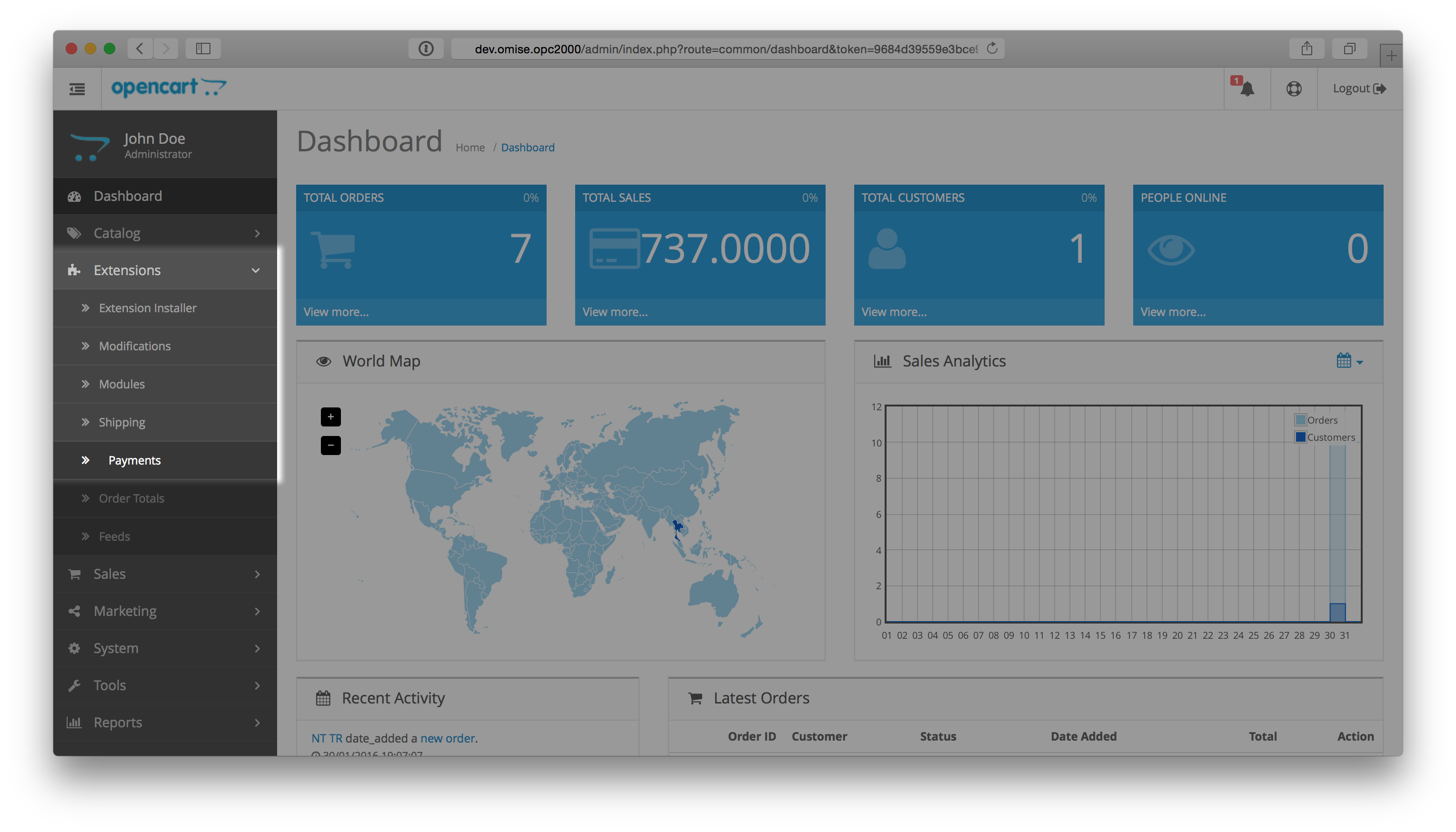
Go to
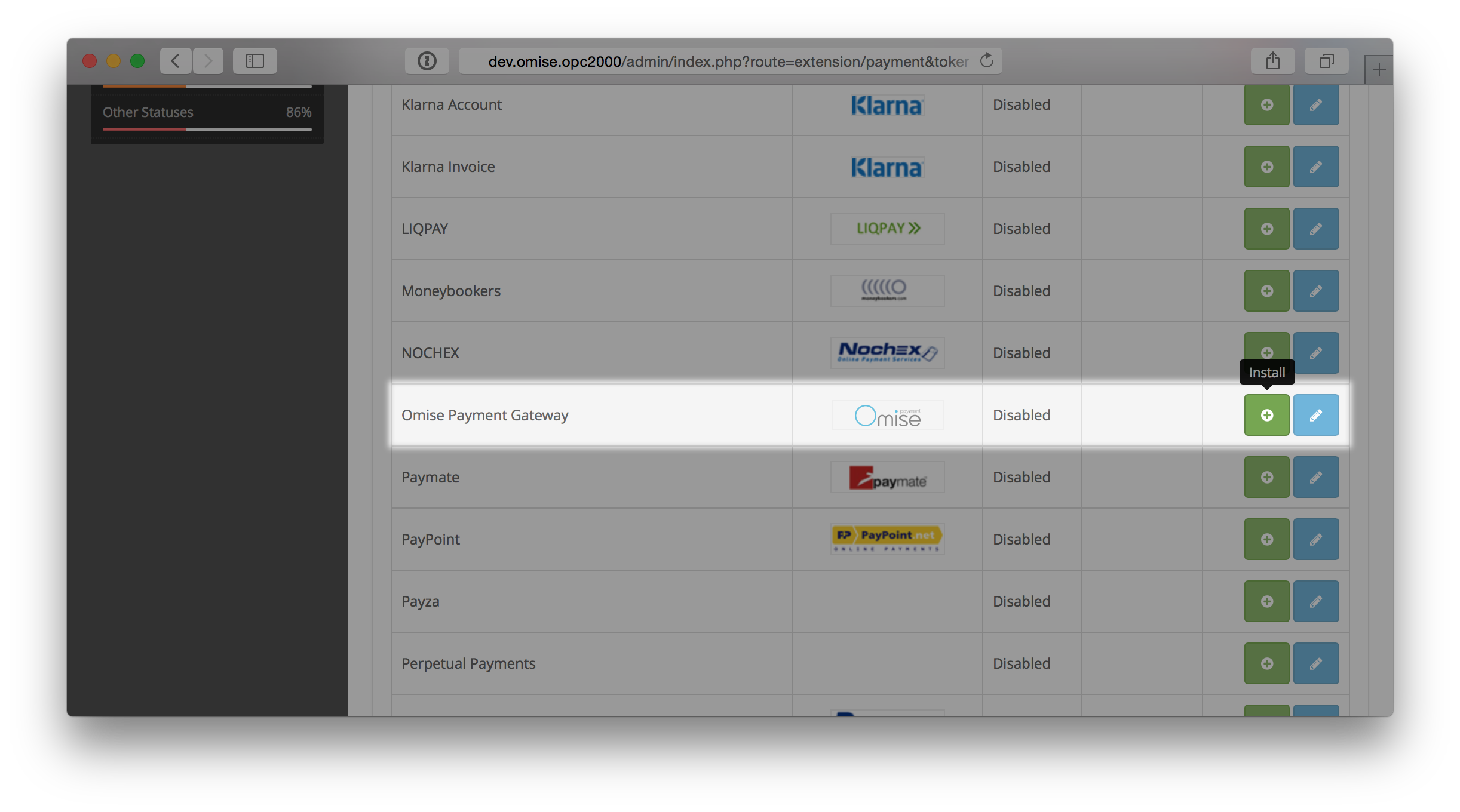
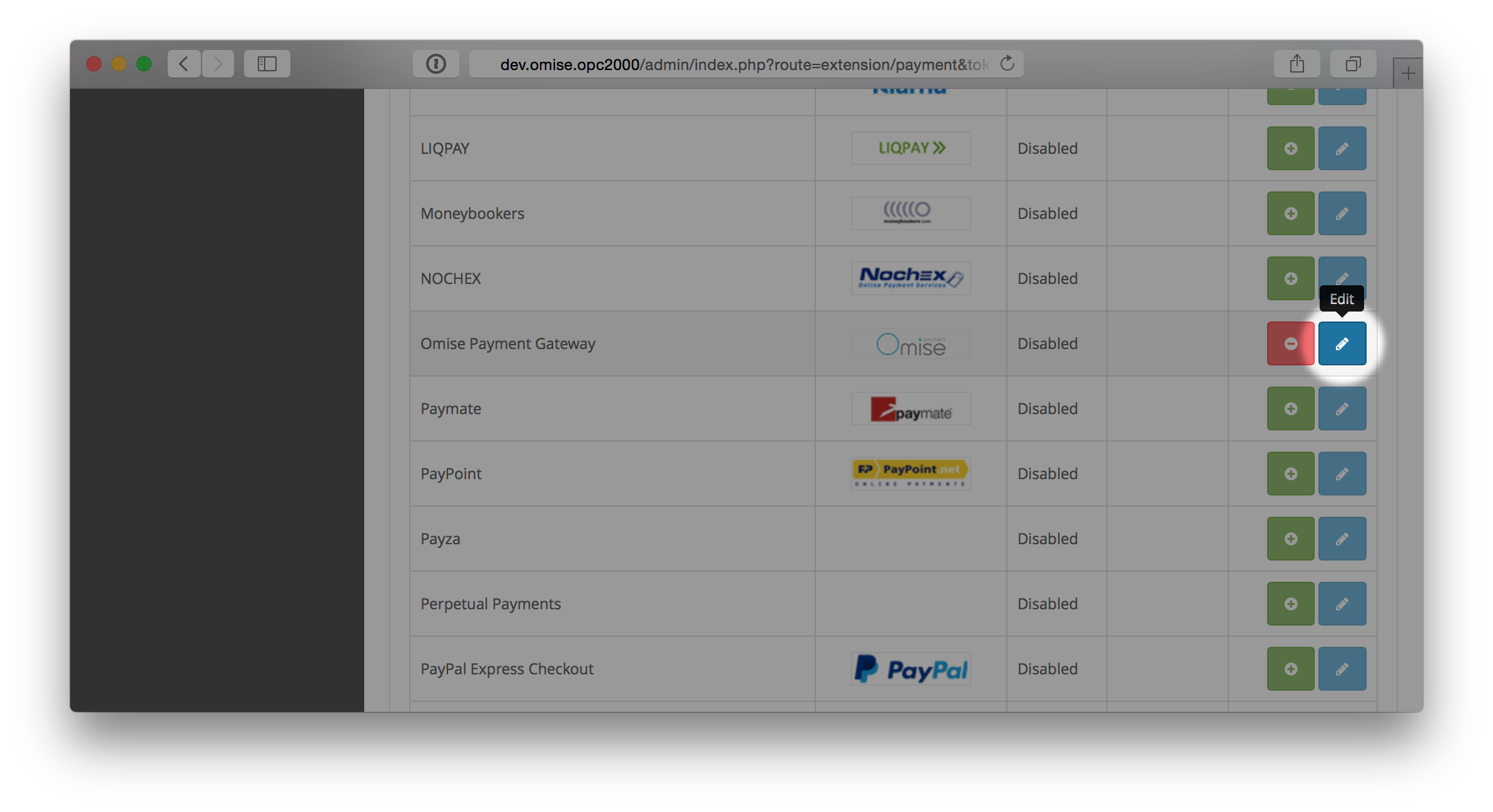
Extensions>Payments. You'll find a list of payment extensions.
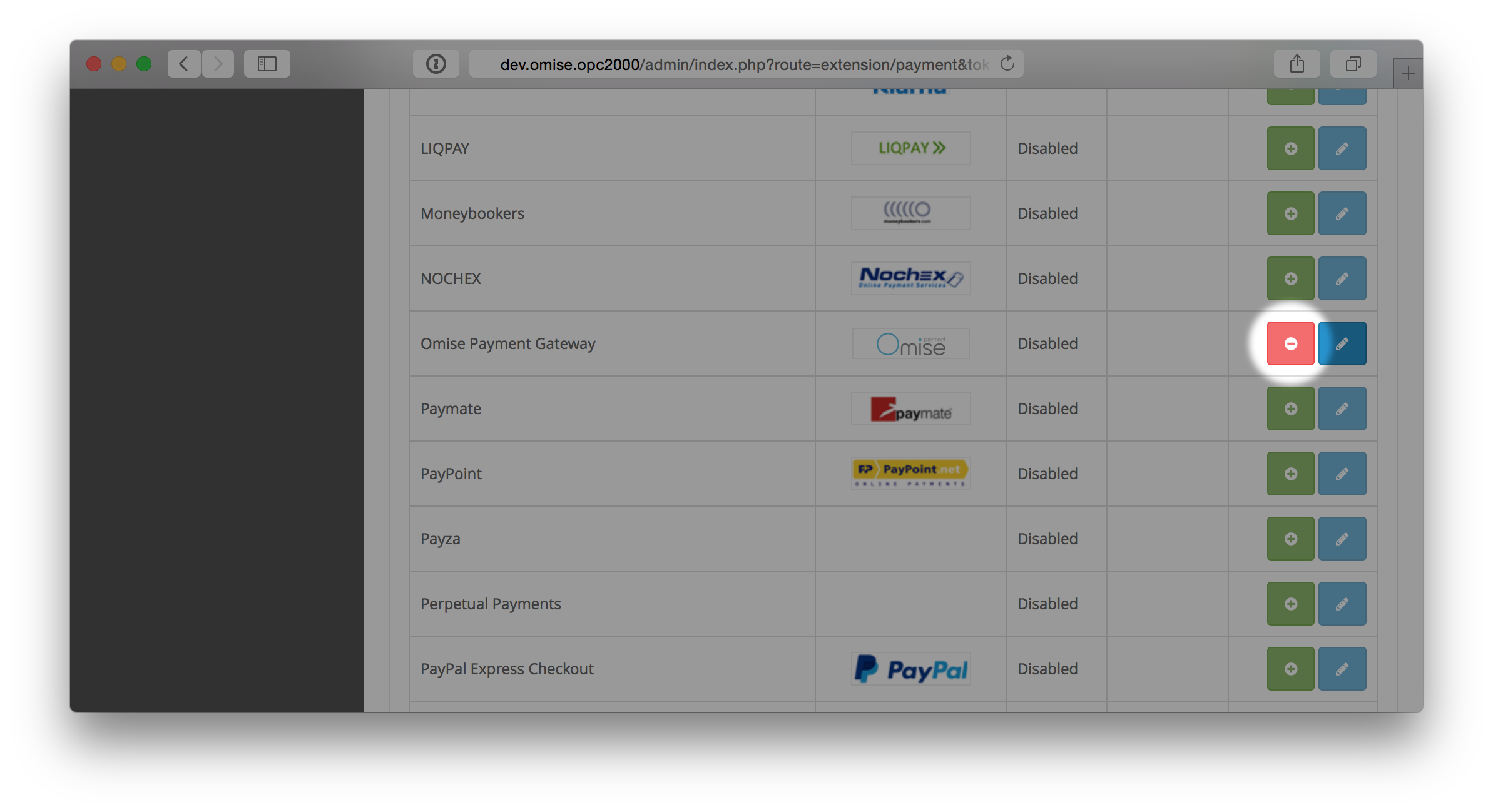
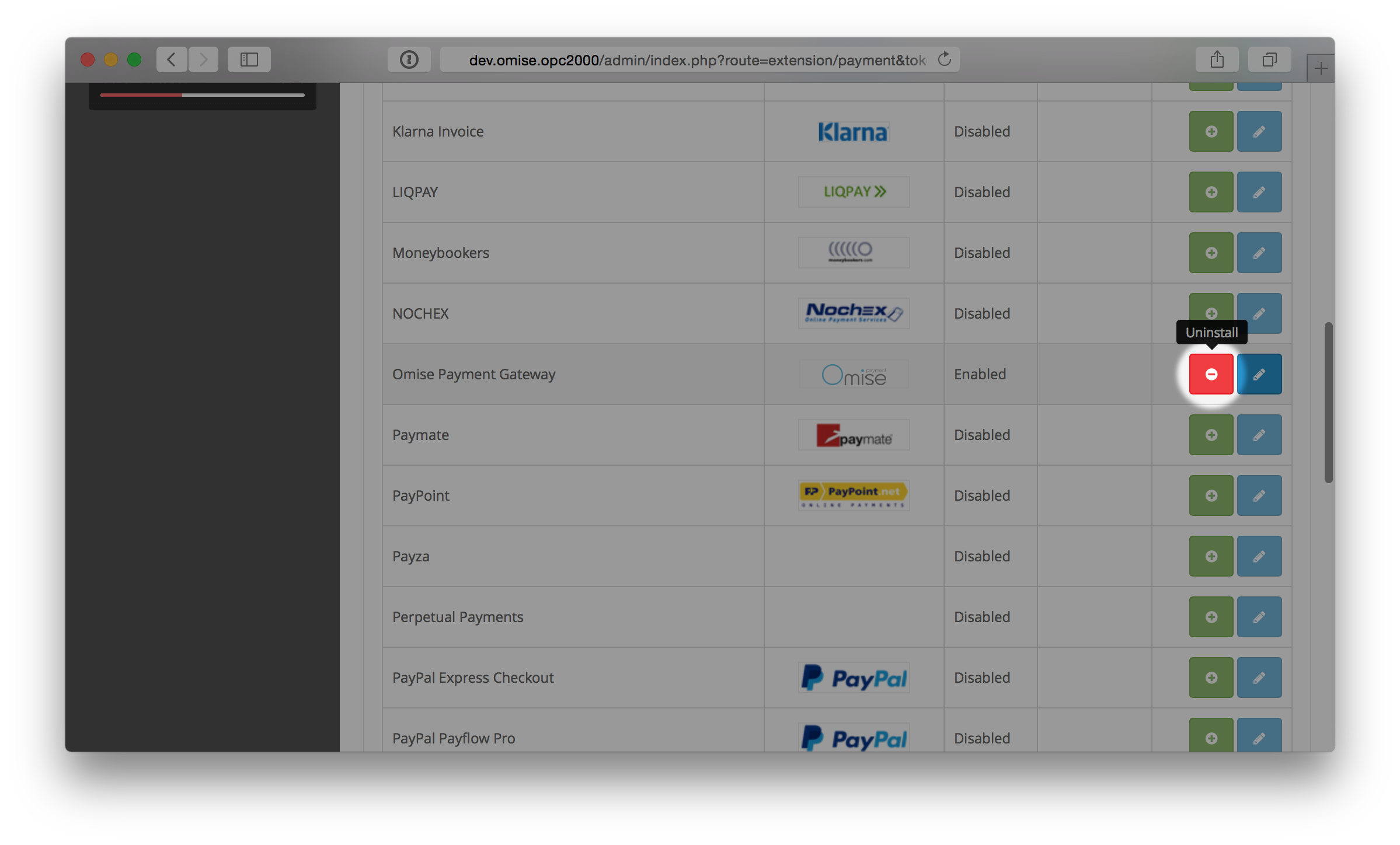
Once installation is complete, a red button will appear next to Omise Payment Gateway
In order to use Omise-OpenCart you have to link it to your Omise account using your credentials:
-
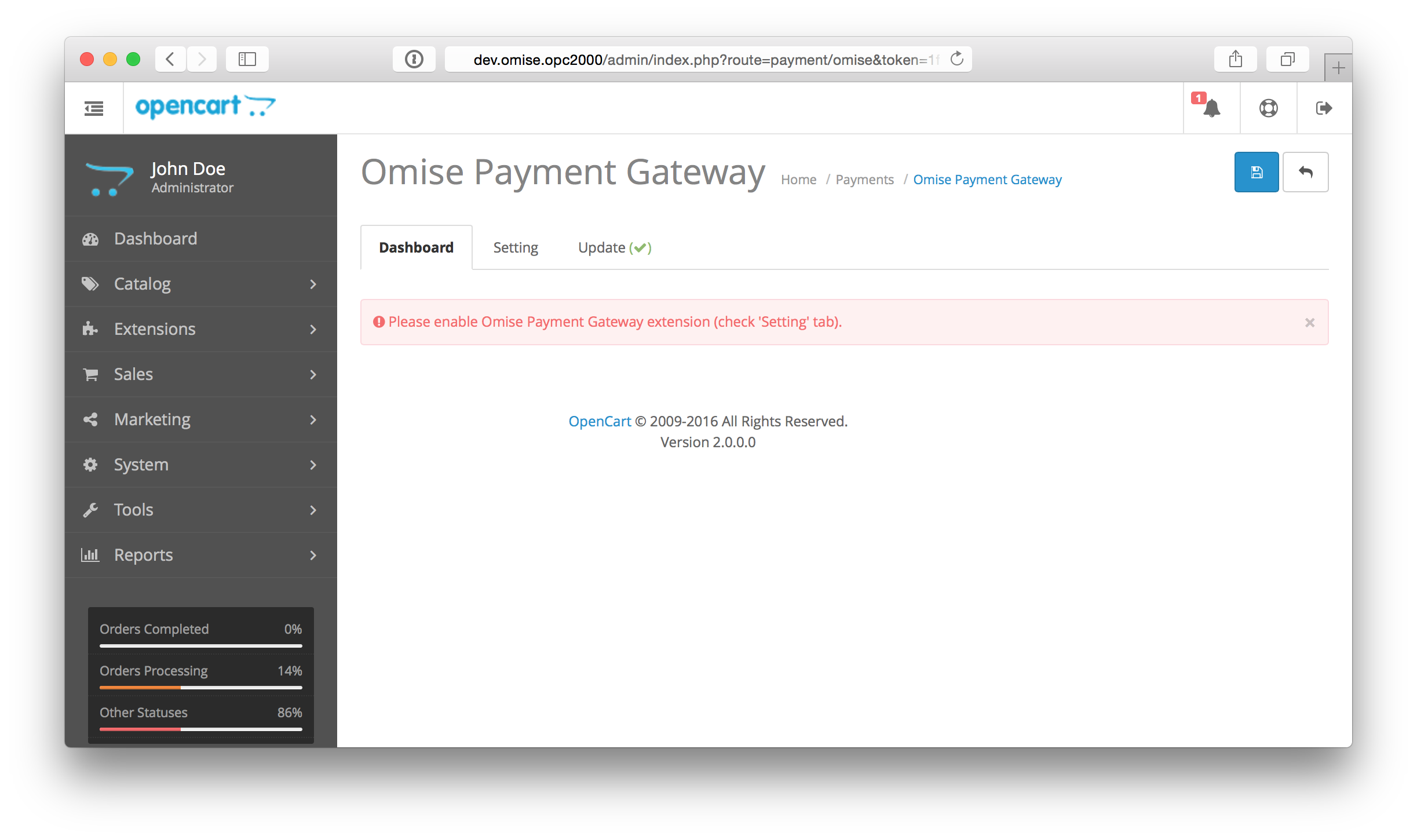
The Omise Dashboard will appear but no information will be shown. This is because the puglin is still disabled. Go to
Setting -
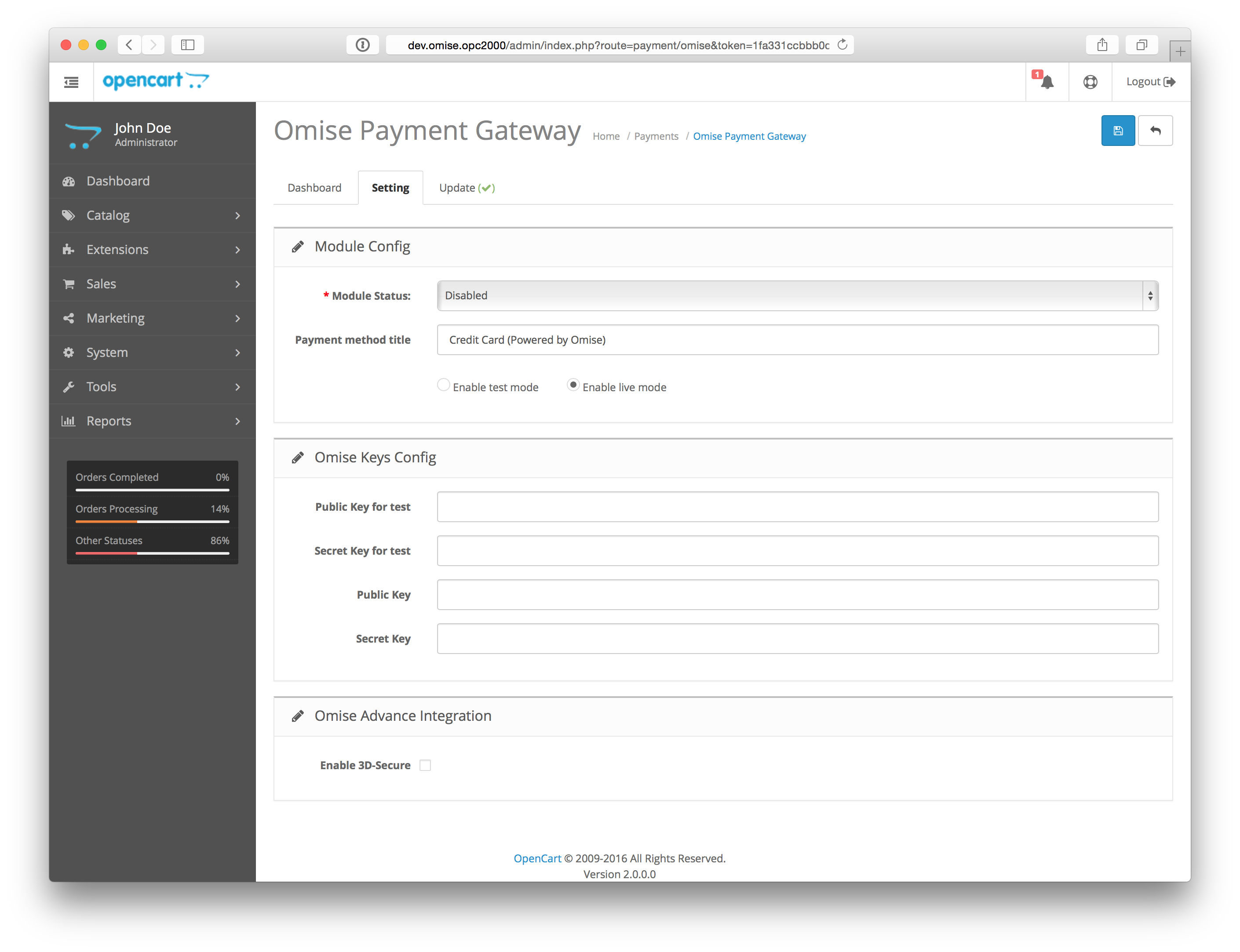
You can save your
Omise Keyshere. If you'd like, you could test the integration by enabing test mode. OpenCart will process orders with your test keys. -
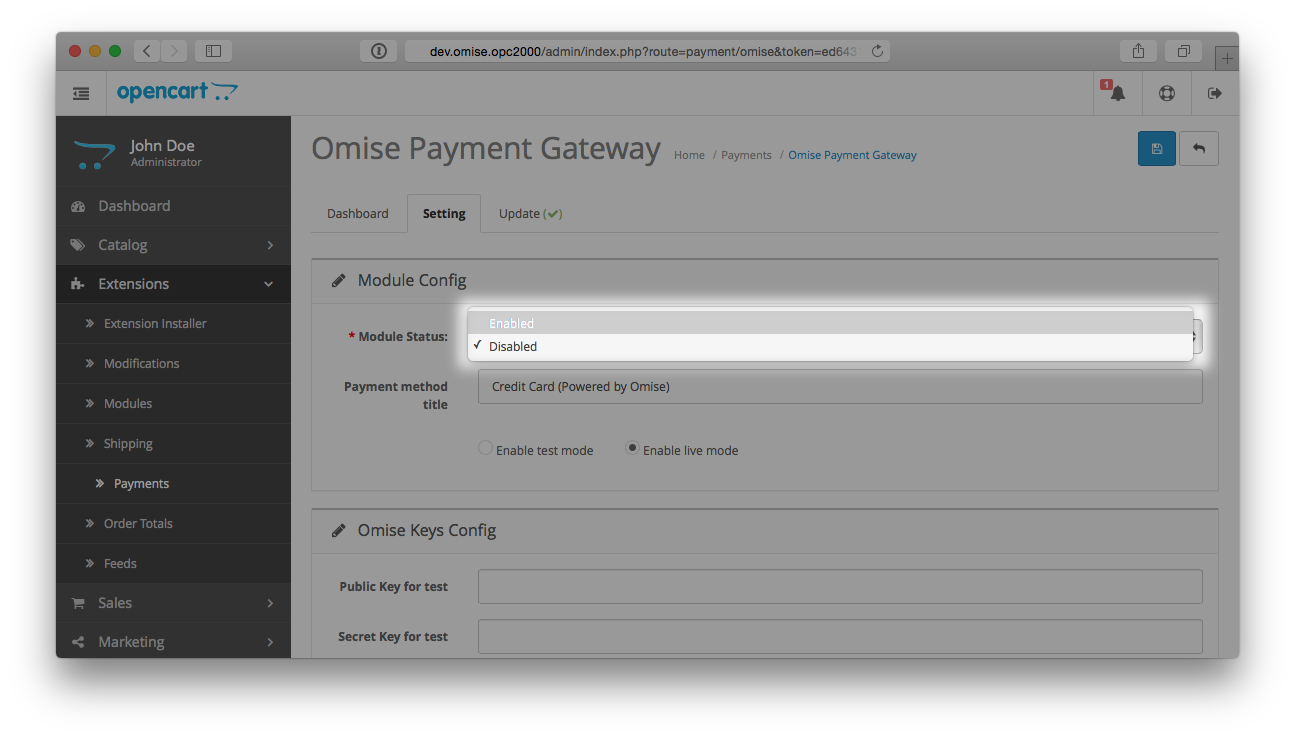
You can enable or disable Omise on your OpenCart site under Module config
Once you've set up with Omise Keys, you're now ready to start accepting payment. To test the service make sure you've set up your test keys and enabled test mode.
-
Go to your website and add an item to your cart.
-
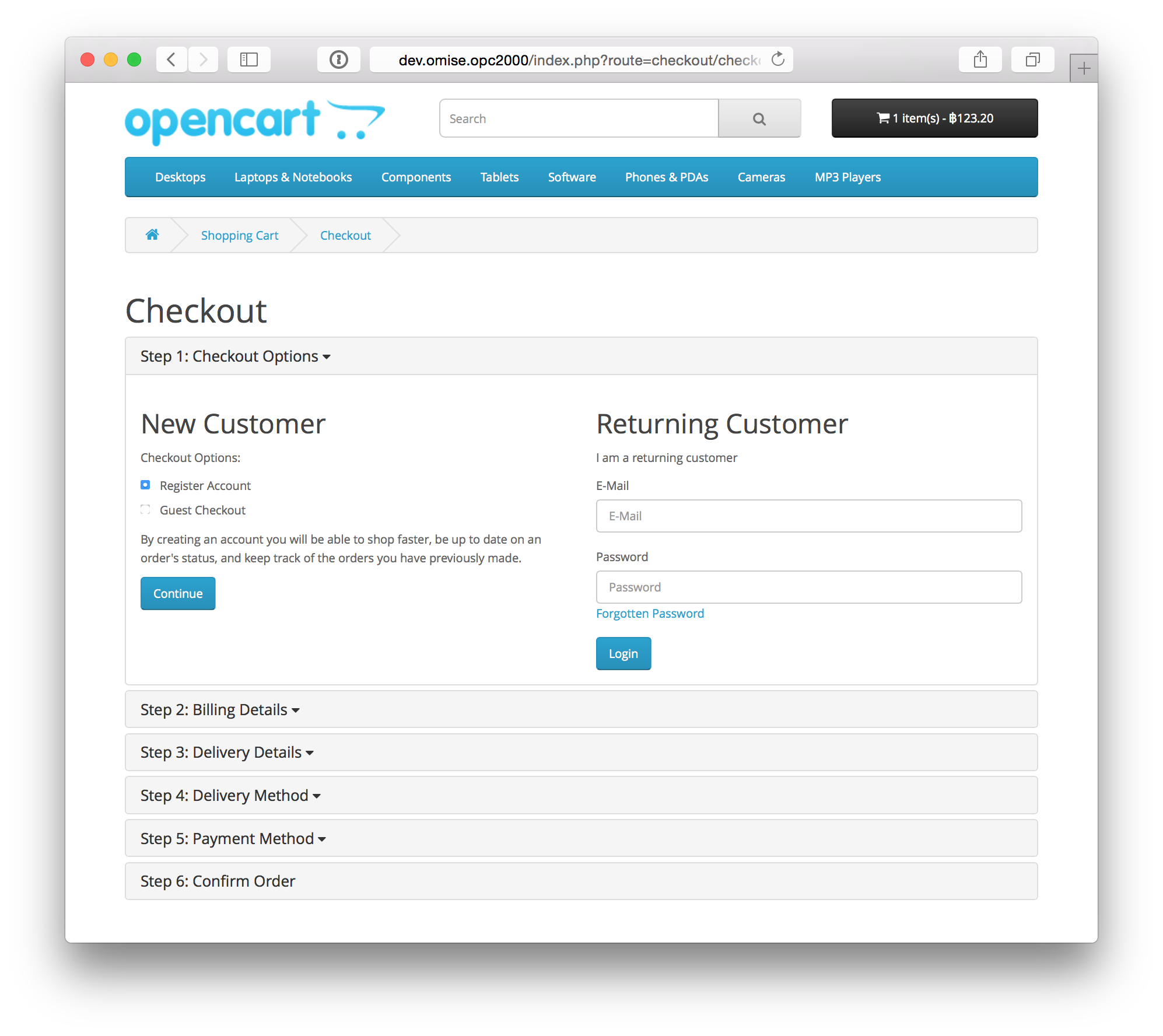
Go to your shopping cart and go through the normal OpenCart checkout process. The option to pay by credit card using Omise will be on Step 5 Payment method
-
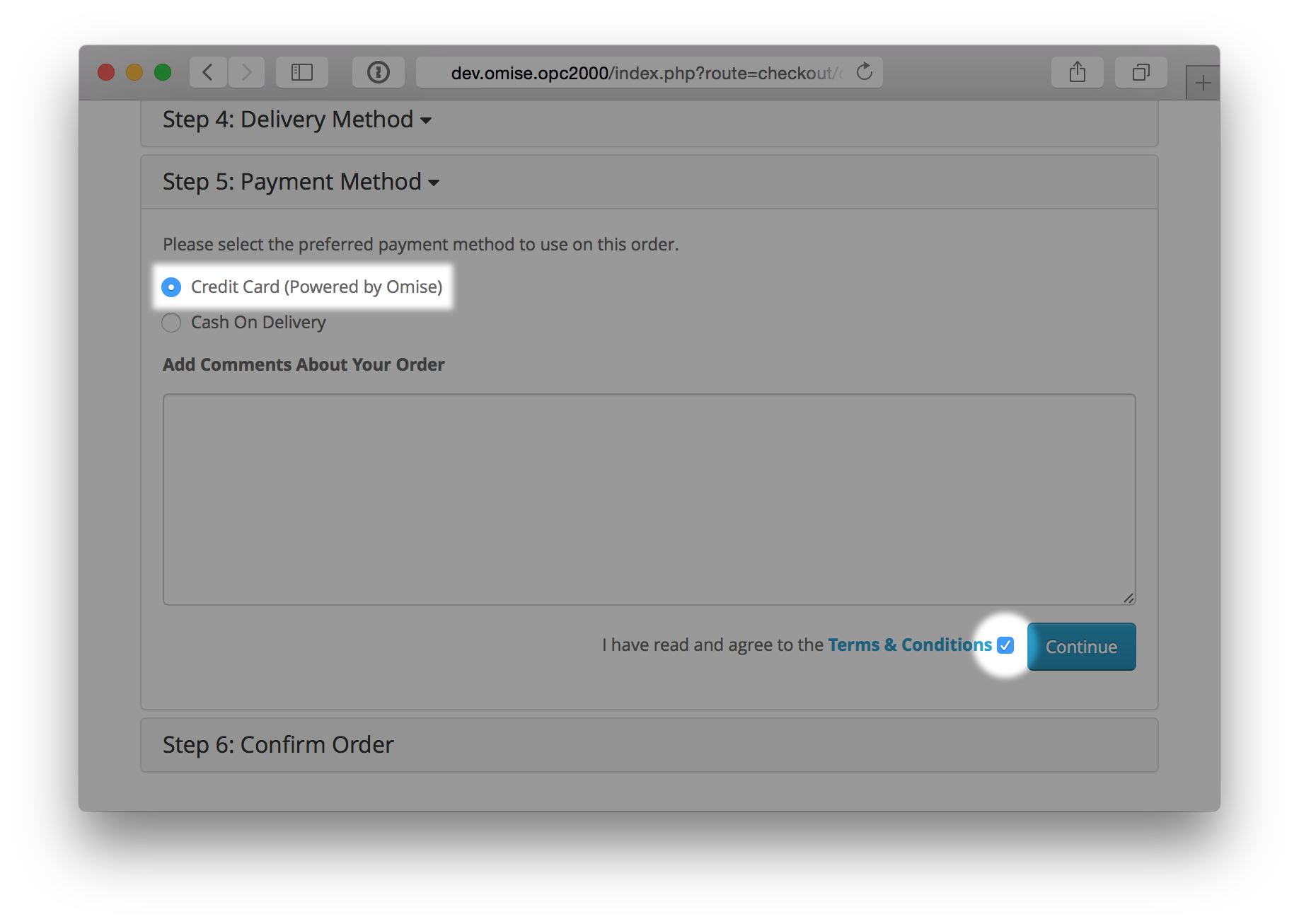
You'll find Credit Card (Powered by Omise). Select it and after reading the Terms & Conditions, check the box
I have read and accept the terms & conditions. -
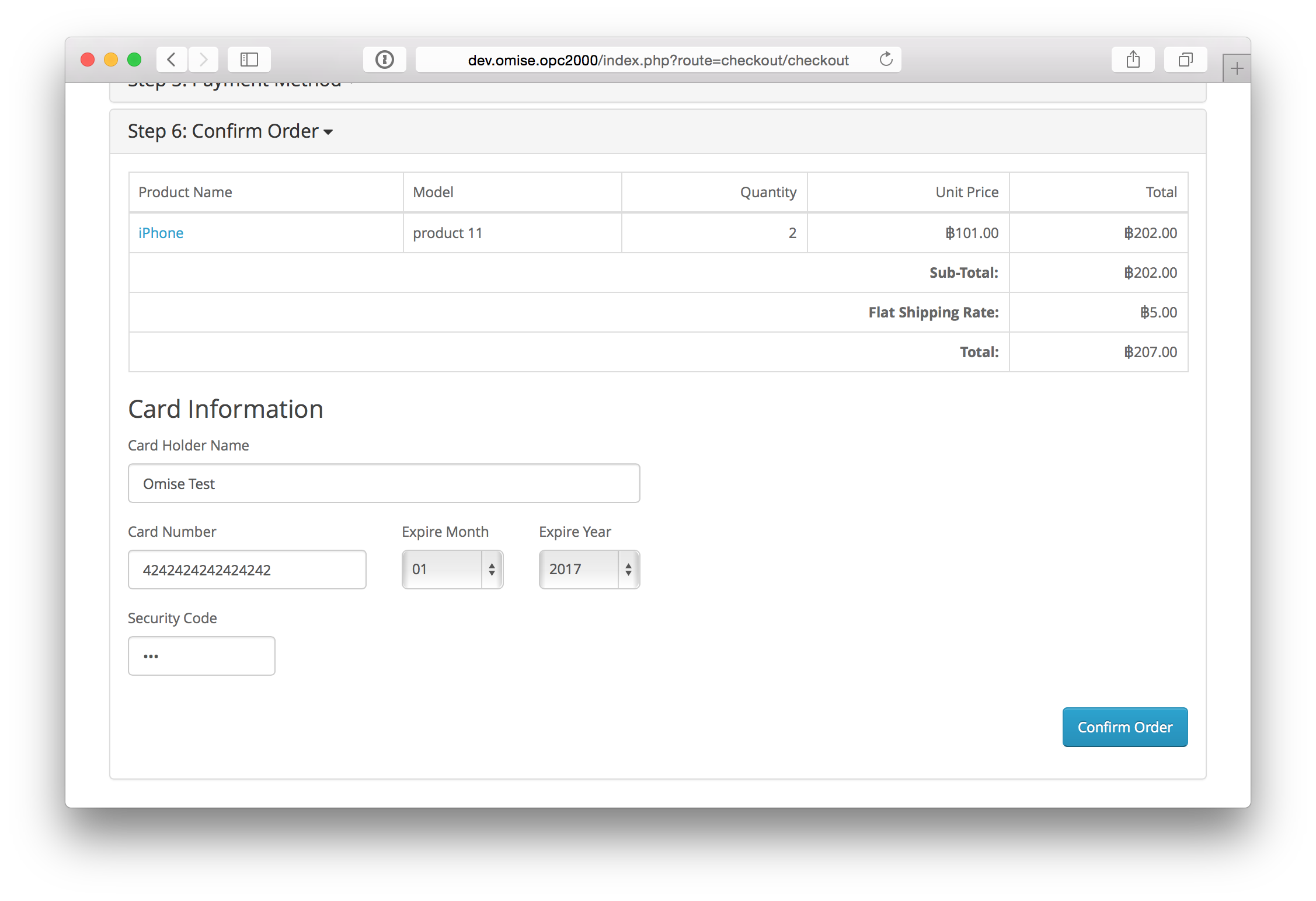
Fill out the form with card details. If you're testing, you can get a test card from our documentation.
-
Review the details before clicking
Confirm Order. Learn more on how we collect and process credit cards by checking out our documentation: Collecting Cards and Charging Cards -
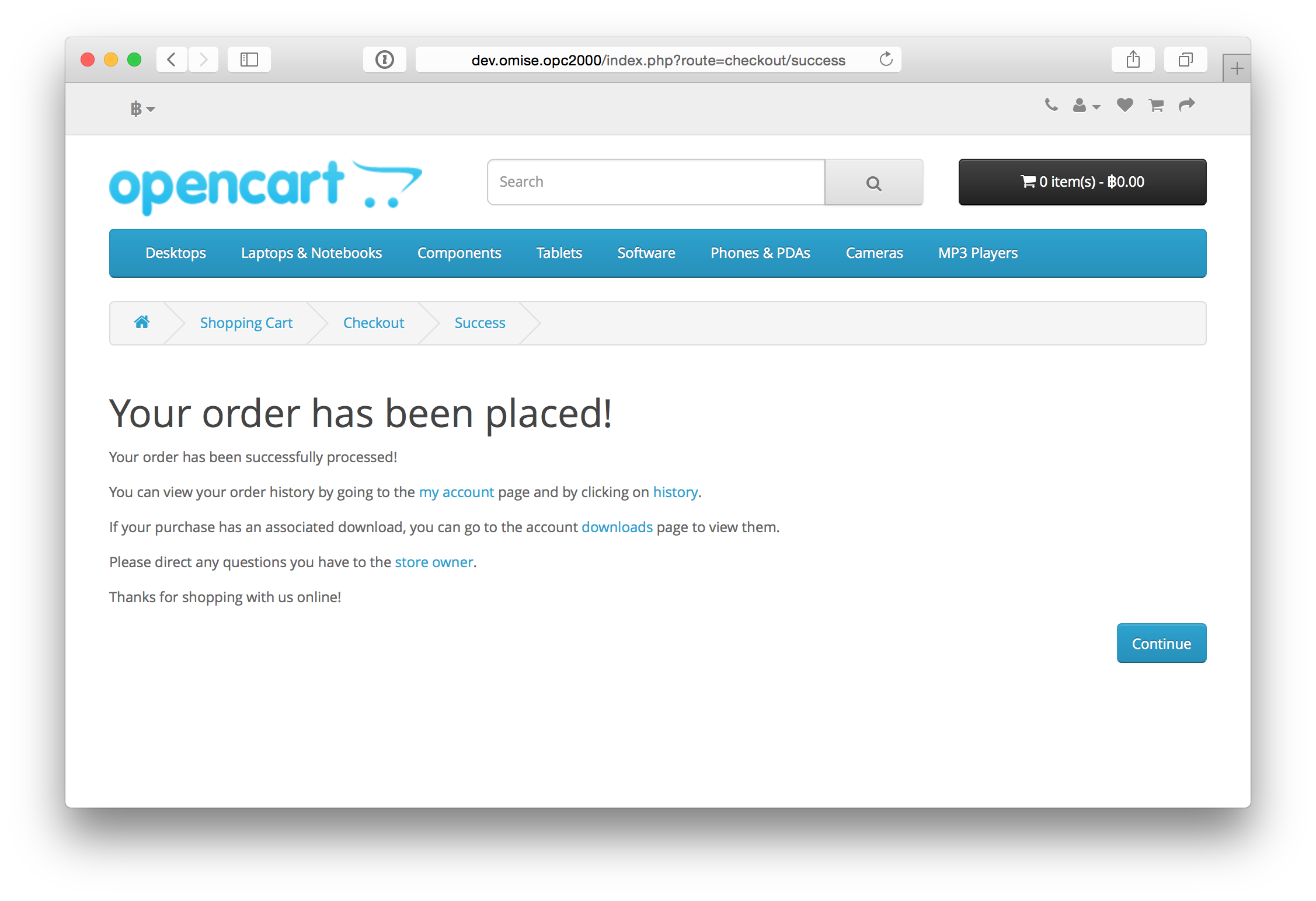
Once done, you'll be directed to your website's
processed page. -
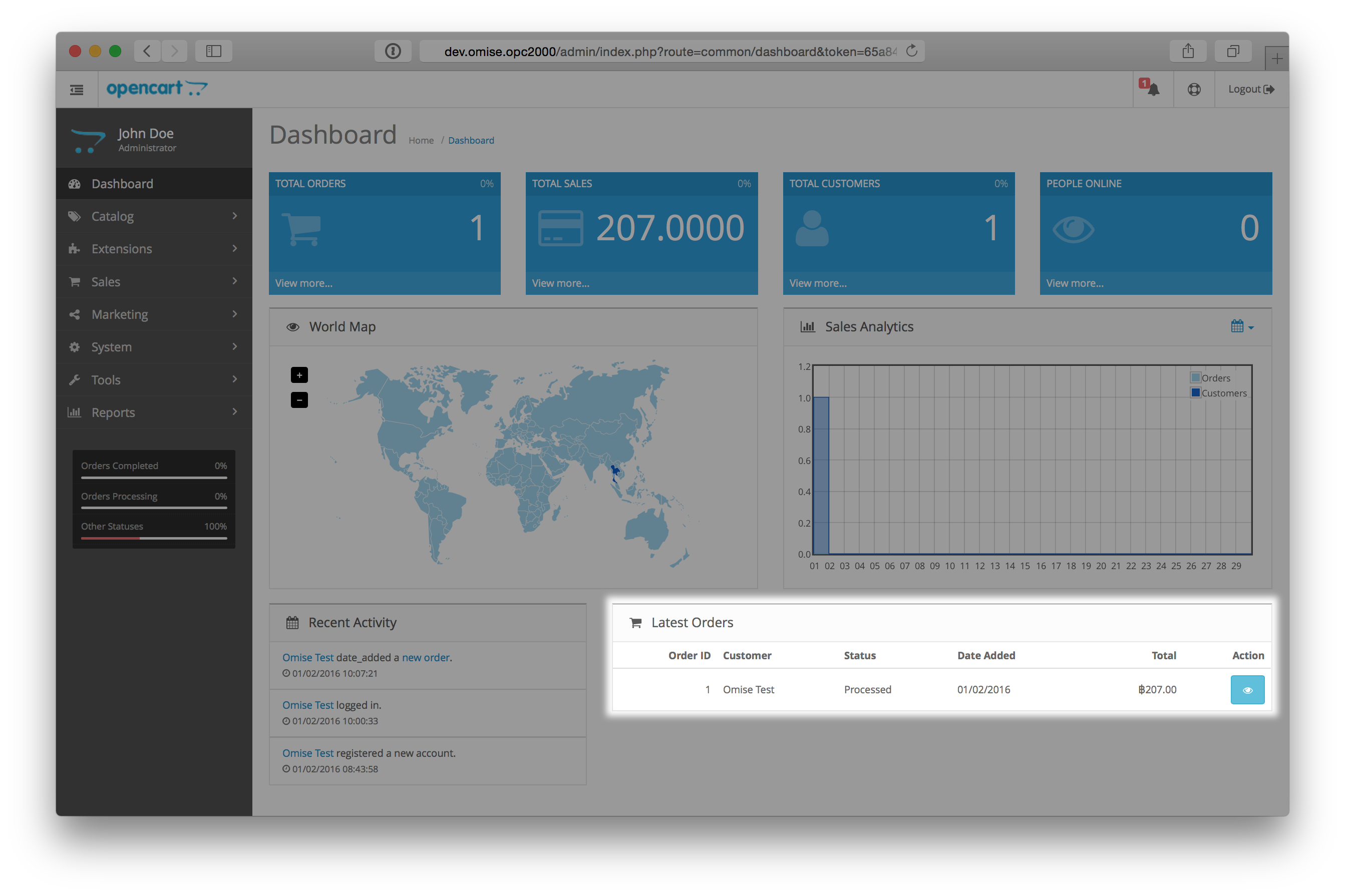
On your admin dashboard, you'll find the transaction with status marked
Processed.
Note: During authorization (a very short period), the transaction's status will be markedProcessing.
-
Open your OpenCart website and go to
/adminpage
That's it! Omise has been uninstalled and will no longer appear in your website's checkout process.