This project is a monorepo containing a GraphQL API with gRPC back-end microservices built using the NestJS framework. This project is mainly used for learning/trial and boilerplate purposes only.
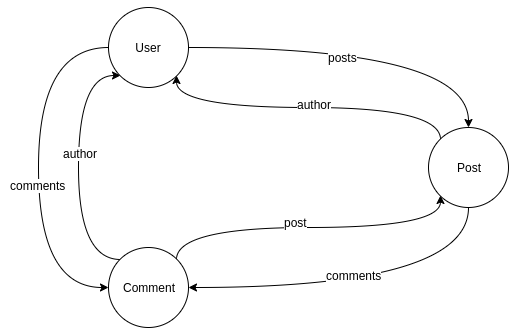
When creating GraphQL APIs, one must understand what Graph Theory and Graph Data Modelling are. One must also think in graphs as per the GraphQL specification recommends. A diagram of the graph data model is shown below.
- Users can write both posts and comments therefore, users are authors posts and comments.
- Posts are authored by users and comments can be linked/submitted for them.
- Comments are authored by users and are linked/submitted to posts.
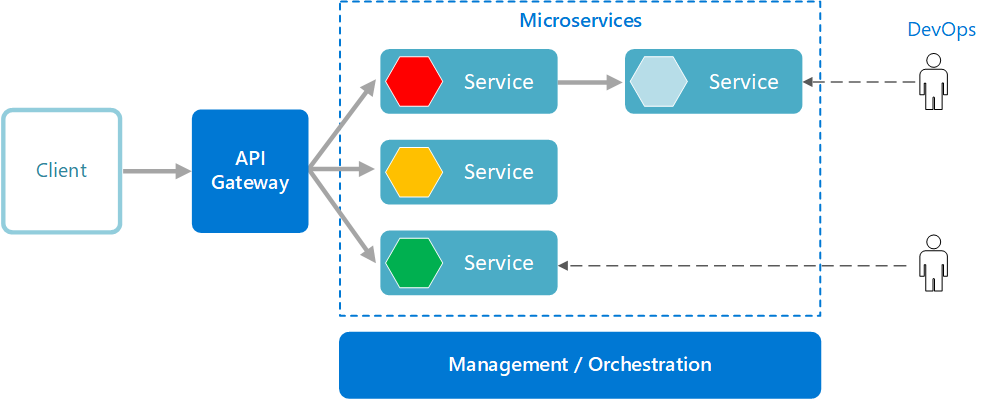
The GraphQL API acts as a gateway/proxy for the different microservices it exposes. The resolvers of the GraphQL API make calls to the gRPC microservices through client-server communication. The services and the data interchange are defined using Protocol Buffers. The gRPC microservices handle and fulfill the requests whether they are database or storage operations or any other internal or external calls.
A diagram of the architecture is shown below.
This architecture implements the following Microservice Design Patterns:
- Microservice Architecture
- Subdomain Decomposition
- Externalized Configuration
- Remote Procedure Invocation
- API Gateway
- Database per Service
NestJS + GraphQL acts as the API Layer for the architecture. It takes care of listening for client requests and calling the appropriate back-end microservice to fulfill them.
NestJS + gRPC was chosen as the framework to do the microservices. Protocol buffers was used as the data interchange format between the client (GraphQL API) and the server (gRPC microservices). NestJS is still the framework used to create the gRPC Microservices.
PostgreSQL is used as the database and Sequelize is used as the Object-Relational Mapper (ORM).
Deployment is done with containers in mind. A Docker Compose file along with Dockerfiles for the GraphQL API Gateway and each microservice are given to run the whole thing on any machine. For production, it's always recommended to use Kubernetes for these kinds of microservices architecture to deploy in production. Istio takes care of service discovery, distributed tracing and other observability requirements.
You must install the following on your local machine:
- Node.js (v12.x recommended)
- Docker
- Docker Compose
- PostgreSQL Client (libpq as required by pg-native)
-
On the Terminal, go into the project's root folder (
cd /project/root/folder) and executenpm start. The start script will install all npm dependencies for all projects, lint the code, transpile the code, build the artifacts (Docker images) and run all of them viadocker-compose. -
Once the start script is done, the GraphQL Playground will be running on http://localhost:3000
- Add unit tests
- Add refresh token support
- Add request/input data validation
- Improve logging
- Improve error handling
- Add DataLoader support
- Add authorization
- Add caching
- Add health checks
- Add unit tests
- Improve logging
- Improve error handling