A system to create a digital signage system with google chromecasts.
beta
- fixed ip address for each chromecast
- Use ethernet instead of wlan, see DIY Ethernet Adapter or the offical adapter.
- Set a static ip address to the chromecast.
- Use subneting to protect your casts from unwanted access.
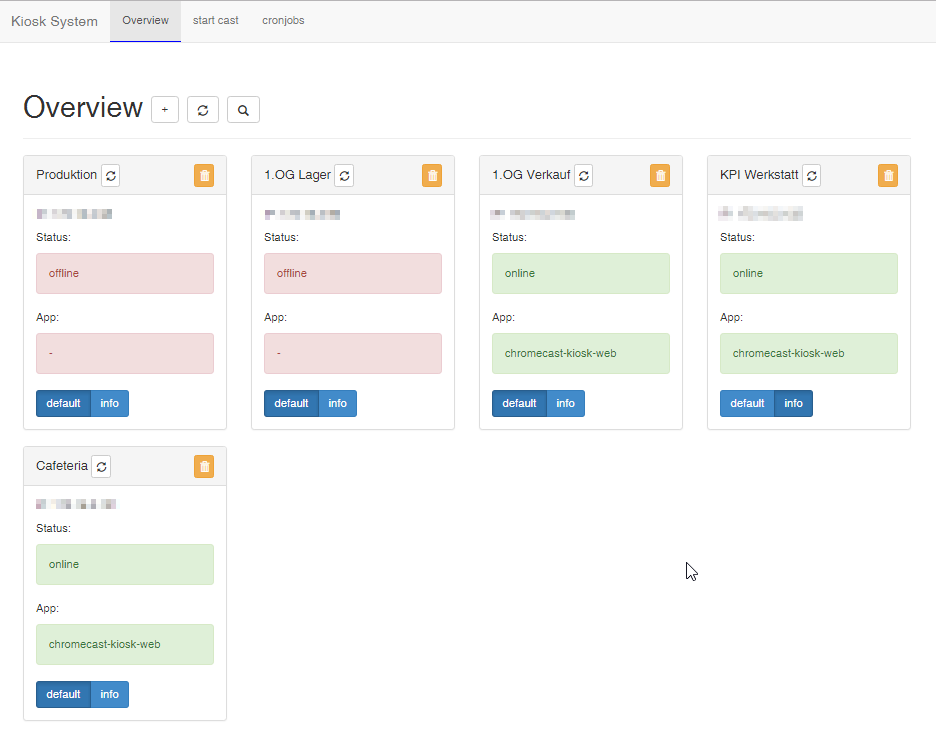
- see what your casts are doing
- discover the chromecast in your network
- set the website which shall be displayed on your chromecast based on chromecast-dashboard
- you can manage multiple chromecast in one browser
- cronjobs so you could plan what your casts should do
- multi lang support
All you need todo is deploy the *.war - File in the webapps directory of a Tomcat 8.0.
- Copy the
*.jsonfiles from WEB-INF/config as backup. - use the Tomcat manager to undeploy the current webapp and deploy the new one
- copy the json files back to WEB-INF/config
- add a ChromeCast, by IP and Name
- set target chromecast, the url and the refresh rate of the website you want to be displayed (for internal sides use the IP of the server not his name)
- see if they are still alive an playing
Example URL https://docs.google.com/presentation/.../embed?start=true&loop=true&delayms=10000&rm=minimal
- start=true - start after loading
- loop=true - loop the presentation
- delayms=10000 - wait 10.000 ms between slides
- rm=minimal - show minimal interface (don't show slidenumber etc.)