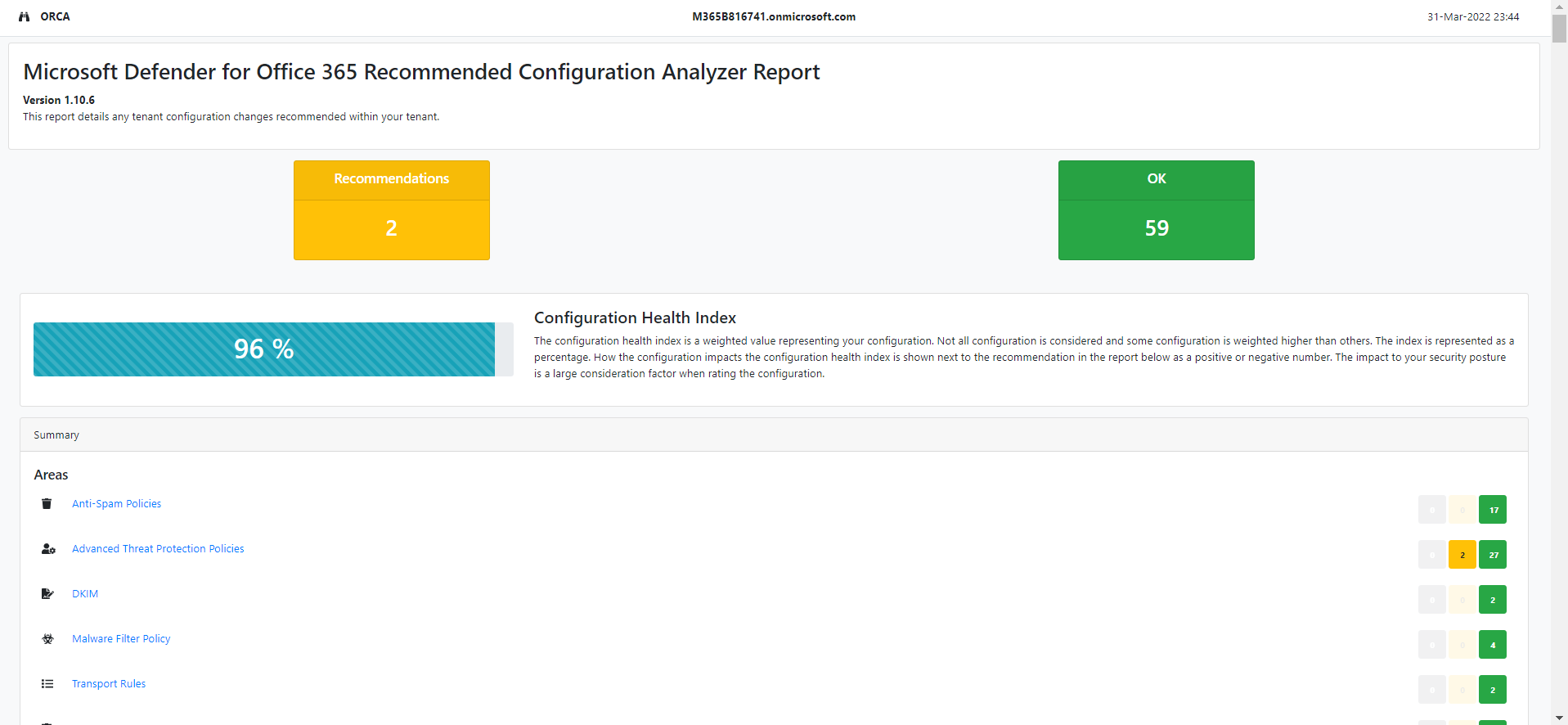
Bu PowerShell betiği Office 365 Recommended Configuration Analyzer (ORCA) raporu çıktısına göre Exchange Online Protection ve Microsoft Defender for Office 365 ürünlerinin sıkılaştırılmasını otomatize etmektedir. https://github.com/cammurray/orca
İhtiyaç duyulan lisanslar
- Exchange Online Plan 1 veya 2 (Bu hizmetler içerisinde hali hazırda Exchange Online Protection gelmektedir.)
- Microosft Defender for Office 365 Plan 1 veya 2
Öncelikle yapmanız gereken mavi kare içerisindeki $ (değişkenleri) kendi organizasyonunuza göre doldurmak olacaktır. (.onmicrosoft.com) domain isimlerinizide eklerseniz. Daha temiz bir sonuç alabilirsiniz.
Not: $email değişkeni içerisinde belirtilen mail adresi yeni bir shared MailBox için kullanılmaktadır. Sonrasında gelen bildiğimleri görüntüleyecek kişilerin ilgili mailbox üzerinde yetkilerinin verilmesi gerekmektedir.
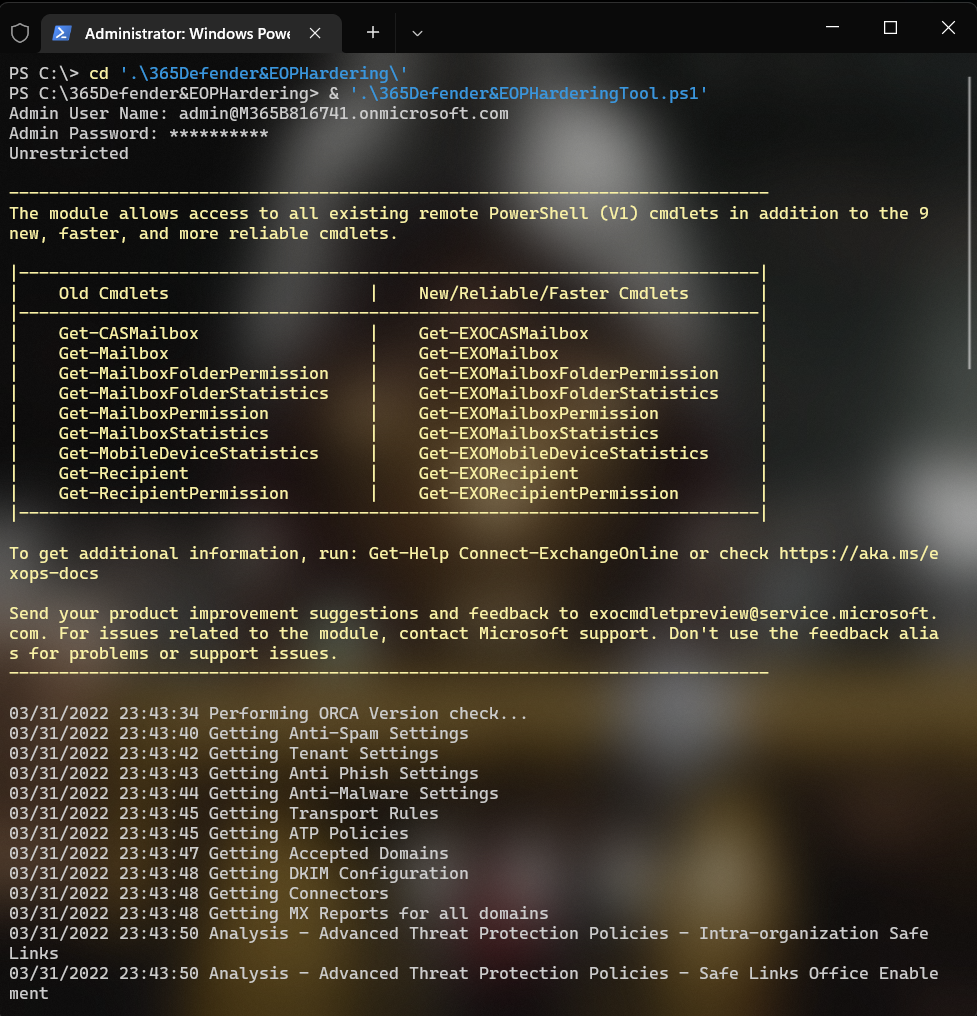
- PowerShell betiğini çalıştırabilmek için öncelikle PowerShell uygulamanızı yönetici olarak çalıştırınız.
- cd 365Defender&EOPHarderingTool.ps1 dosyasının bulunduğu dizine geçiniz.
- ./365Defender&EOPHarderingTool.ps1 şeklinde betiği çalıştırınız.
- Sizden istenilen Office 365 Global admin yetkisi olan bir kullanıcı adı ve parolasını giriniz. (İlgili kullanıcının Exchange Administrator yetkisi olduğundan emin olunuz.)
Not: Bu PowerShell betiğini çalıştırırken ne yaptığınızı öncelikle bilmeniz gerekmektedir. Aksi taktirde bir çok kargaşaya neden olabilirsiniz.