WebLaf is a Java Swing Look and Feel and extended components library for cross-platform applications.
Main advantages of WebLaF library:
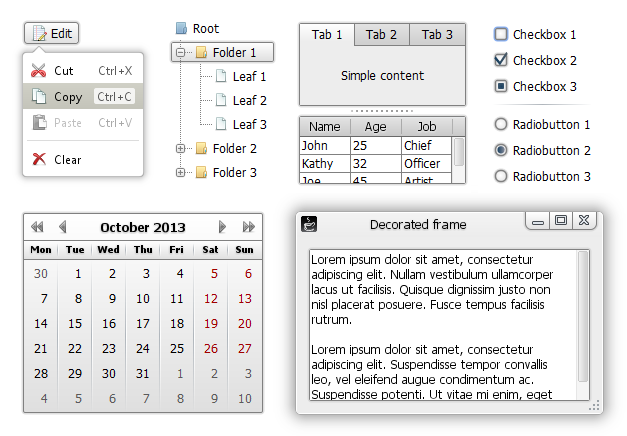
- Simple and stylish cross-platform default theme
- Lots of additional custom Swing components
- UIs and components easily stylable through painters
- Settings, language, hotkey, tooltip and other custom managers
- Various Swing and Java utilities for specific cases
- Both LTR and RTL component orientations supported
You can find more information about the library on official site:
http://weblookandfeel.com
You can always find all WebLaF artifacts in the "releases" section:
https://github.com/mgarin/weblaf/releases
Here are the direct links for the latest release:
- weblaf-1.24.jar - library jar
- weblaf-simple-1.24.jar - library jar without dependencies
- weblaf-src-1.24.zip - project sources zip
- weblaf-demo-1.24.jar - executable demo jar
- weblaf-javadoc-1.24.zip - JavaDoc zip
- ninepatch-editor-1.24.jar - executable 9-patch editor jar
You can always check what fixes, features and improvements are coming by checking the milestones page:
https://github.com/mgarin/weblaf/issues/milestones
To build various WebLaF artifacts you will need Java 1.6 (update 30 or later) or Java 1.7 and [Apache ANT] (http://ant.apache.org/).
Simply run ant command within the "build" library folder to build all artifacts at once.
Here is a full list of usable ANT targets in WebLaF build script:
build.artifacts- default target, build all artifacts at oncebuild.weblaf.jar-> weblaf-x.xx.jar - build WebLaF binarybuild.weblaf.simple.jar-> weblaf-simple-x.xx.jar - build WebLaF binary without dependenciesbuild.sources.zip-> weblaf-src-x.xx.zip - build WebLaF sources zip archivebuild.npe.jar-> ninepatch-editor-x.xx.jar - build 9-patch editor applicationbuild.weblaf.demo.jar-> weblaf-demo-x.xx.jar - build WebLaF demo applicationbuild.javadoc-> weblaf-javadoc-x.xx.zip & javadoc - create zipped and unzipped library JavaDocrun.npe-> build and run ninepatch-editor-x.xx.jar - 9-patch editor applicationrun.weblaf-> build and run weblaf-x.xx.jar - library information dialogrun.weblaf.demo-> build and run weblaf-demo-x.xx.jar - demo application
To install WebLaF you can simply call install() or use one of standard Swing L&F set methods:
public class WebLafUsage
{
public static void main ( String[] args )
{
// You should work with UI (including installing L&F) inside EDT
SwingUtilities.invokeLater ( new Runnable ()
{
public void run ()
{
// Install WebLaF as application L&F
WebLookAndFeel.install ();
// You can also do that using standard Swing methods:
// UIManager.setLookAndFeel ( new WebLookAndFeel () );
// UIManager.setLookAndFeel ( "com.alee.laf.WebLookAndFeel" );
// UIManager.setLookAndFeel ( WebLookAndFeel.class.getCanonicalName () );
// Create you Swing application here
// JFrame frame = ...
}
} );
}
}I would really appreciate if you will post any found bugs in issues section here, on GitHub.
You can also post them on the library official site forum, but that would require registration.
And, as always, you can send any feedback directly to my email: [email protected]