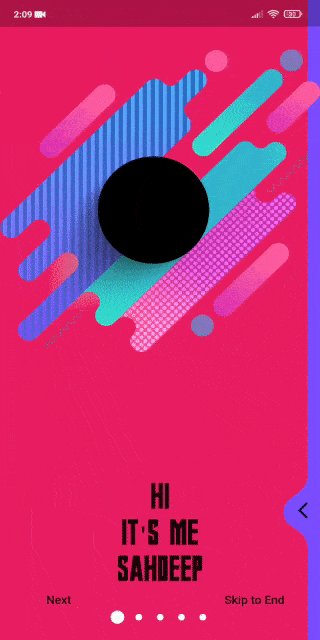
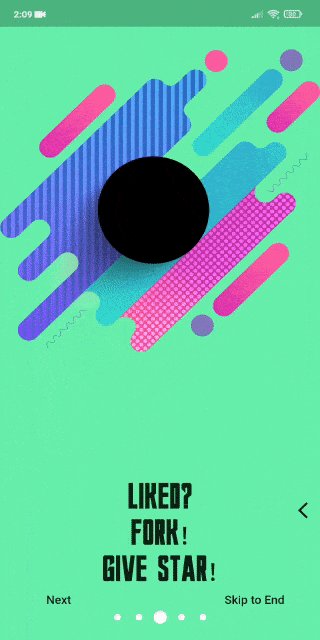
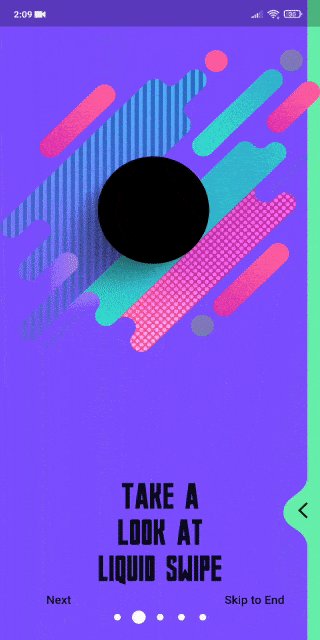
This repository contains the Liquid Swipe source code. Liquid swipe is the revealing clipper to bring off amazing liquid like swipe to stacked Container and inspired by Cuberto's liquid swipe and IntroViews.
Download sample apk as shown in example from releases.
-
Add this to your pubspec.yaml
dependencies: liquid_swipe: ^1.5.0 -
Get the package from Pub:
flutter packages get -
Import it in your file
import 'package:liquid_swipe/liquid_swipe.dart';
Liquid Swipejust requires the list ofWidgets like Container. Just to provide flexibity to the developer to design its own view through it.
final pages = [
Container(...),
Container(...),
Container(...),
];
- Now just pass these pages to LiquidSwipe widget.
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Builder(
builder: (context) =>
LiquidSwipe(
pages: pages
)),
);
}
- Check out the complete Example
| Attribute | Datatype | Description | Default Value | Comments |
|---|---|---|---|---|
| pages | List<Widget> |
Set the Pages/ views/ Containers | Null | A Page can contain anything, look for an example |
| fullTransitionValue | double |
Sets the scroll distance or sensitivity for a complete swipe. | 400.0 | This transition value can be used to increase or decrease the sensitivity of the swipe. 100.0 would make swipe really fast with even a bit of drag |
| initialPage | int |
Set the initial Page | 0 | Should not be >= no.of pages or smaller than 0 |
| enableSlideIcon | bool |
Used to enable Slide icon to the right for where the wave would originate | false | Gives a ios style arrow to right side of the screen. Might include modification to it soon. |
| slideIconWidget | Widget |
Create your own icon and add here | Icon(Icons.arrow_back_ios) | You can use icons from Icons package. Thanks to PR #10 |
| positionSlideIcon | double |
Position your icon in y-axis at right side of the screen | 0.54 | Range from -1 to 1, -1 represents extreme top and 1 represent extreme bottom. Soon add x-axis position, if required! |
| enableLoop | bool |
Enable or disable pages recurrence. | true | If you dont want to make pages to be in the loop, use this attribute. |
| waveType | WaveType |
Select the type of reveal you want. | WaveType.liquidReveal | You can use circularReveal, more coming soon. Import Helpers.dart file if Autoimport doesn't work. |
| onPageChangeCallback | CallBack |
Pass your method as a callback, it will return a pageNo. | None | see Example |
| currentUpdateTypeCallback | CallBack |
same Callback but returns an UpdateType | None | see Example |
| slidePercentCallback | CallBack |
returns SlidePercent both horizontal & vertical | None | see Example |
| ignoreUserGestureWhileAnimating | bool |
Optional Value, if you want to block gestures while swipe is still animating | false | Please look #5 for reason of implementation |
| disableUserGesture | bool |
Optional Value, if you want to block gestures always | false | You can even Disable or Enable Gestures using LiquidController |
From v1.5.0-dev.1 we can use LiquidController class to create its instance and use it from controlling pages programmatically. Features/Methods added but will not be limited to :
- jumpToPage({int page}) : It will jump to the mentioned page but without animation or swipe.
- animateToPage({int page, int duration = 600}) : It will animate to the mentioned page in given time with animation of swipes.
- currentPage : This getter will return the current Page which is being displayed.
Please look at the Example in this project for detailed usage.
- Cuberto for awesome Liquid Swipe in Swift.
- @aagarwal1012 for IntroViews, it made my work too easy.
This project is created by Sahdeep Singh but with lots of support and help. See credits.
If you appreciate my work, consider buying me a cup of ☕ to keep me recharged 🤘
Or you can also endorse me on LinkedIn to keep me motivated.
I love my work and I'm available for freelance work. Contact me on my email: [email protected]
Thanks goes to these wonderful people (emoji key):
Sahdeep Singh 💻 |
Yasser Omar Jammeli 💻 🐛 |
Mourad Brahim 💻 |
heshesh2010 🐛 📓 |
Federico Tarascio 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!