Get it here: Chrome extension link
-
Added redundancy to ensure the extension loads
-
Spotify started randomly using and
-
added comments to the code
- download project as zip
- unzip and load the folder as unpacked extension
- remember to click that little refresh button on the extension page for the extension if you make code changes.
The video/audio element is hidden and only referenced in spotify's encapsulated code
-
The code main part of the code is written in a template literal string with back quotes ---> `
- This allows a multilined string with double quotes and single quotes without breaking the string variable
-
This string named code is injected into the top of the html dom as a script element when the page loads
- It loads before spotify's scripts and can pre-append the browser's code of
document.createElementbefore it's used - Whenever spotify's scripts execute
document.createElement('video')a reference to the element created is stored in VideoElementsMadedocument.createElement('video')used to be an audio element until spotify started supporting videos and now it's randomly either
- It loads before spotify's scripts and can pre-append the browser's code of
-
The
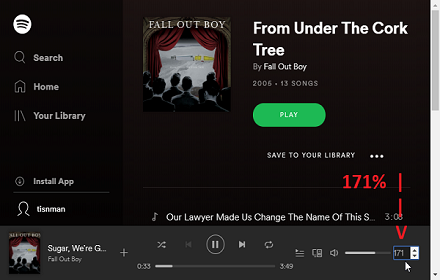
timeout()loop is just an added assurance that the playbackspeed input element is created and that the speed is changed to the stored speed from previous sessions
- made a full copy of spotify's code
- forced having to block spotify's script with a firewall extension
- slow to open with editor and prone to crashing when debugging
- firewall made things inconsistent
- doesnt ever update when spotify updates :(
- added
window.spotifyContext = this;when you click play- this allowed
window.spotifyContext._getTrackPlayer()from anywhere
- this allowed