Upptime (https://upptime.js.org) is the open-source uptime monitor and status page, powered entirely by GitHub Actions, Issues, and Pages. It's made with 💚 by your friends at Koj.
I find Upptime an incredible clever usage of [GitHub Actions]. You essentially get a free configurable uptime monitor for whatever you want. – CSS Tricks
Upptime is used by 1,000+ people and teams to ensure they know when their endpoints go down.
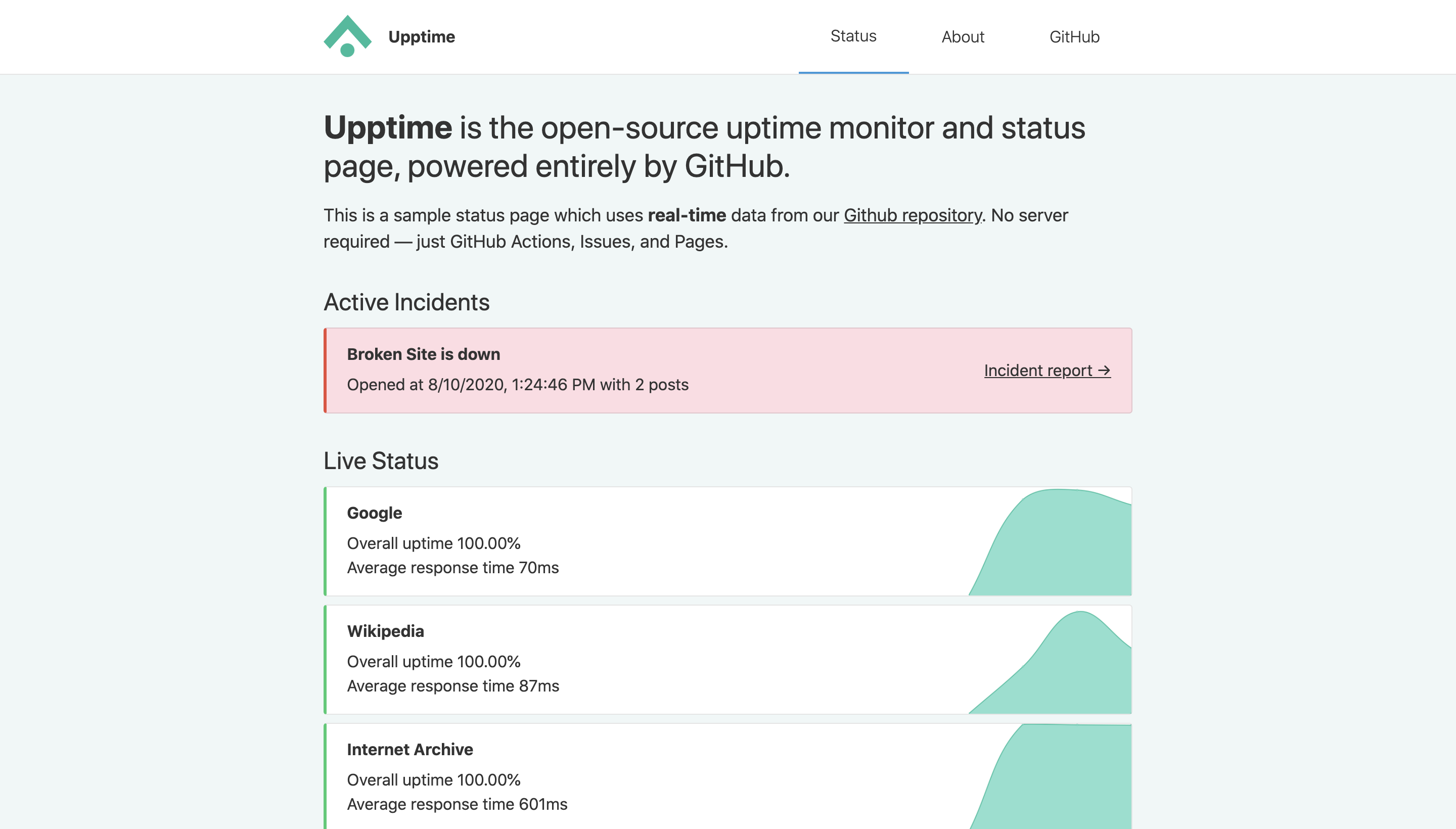
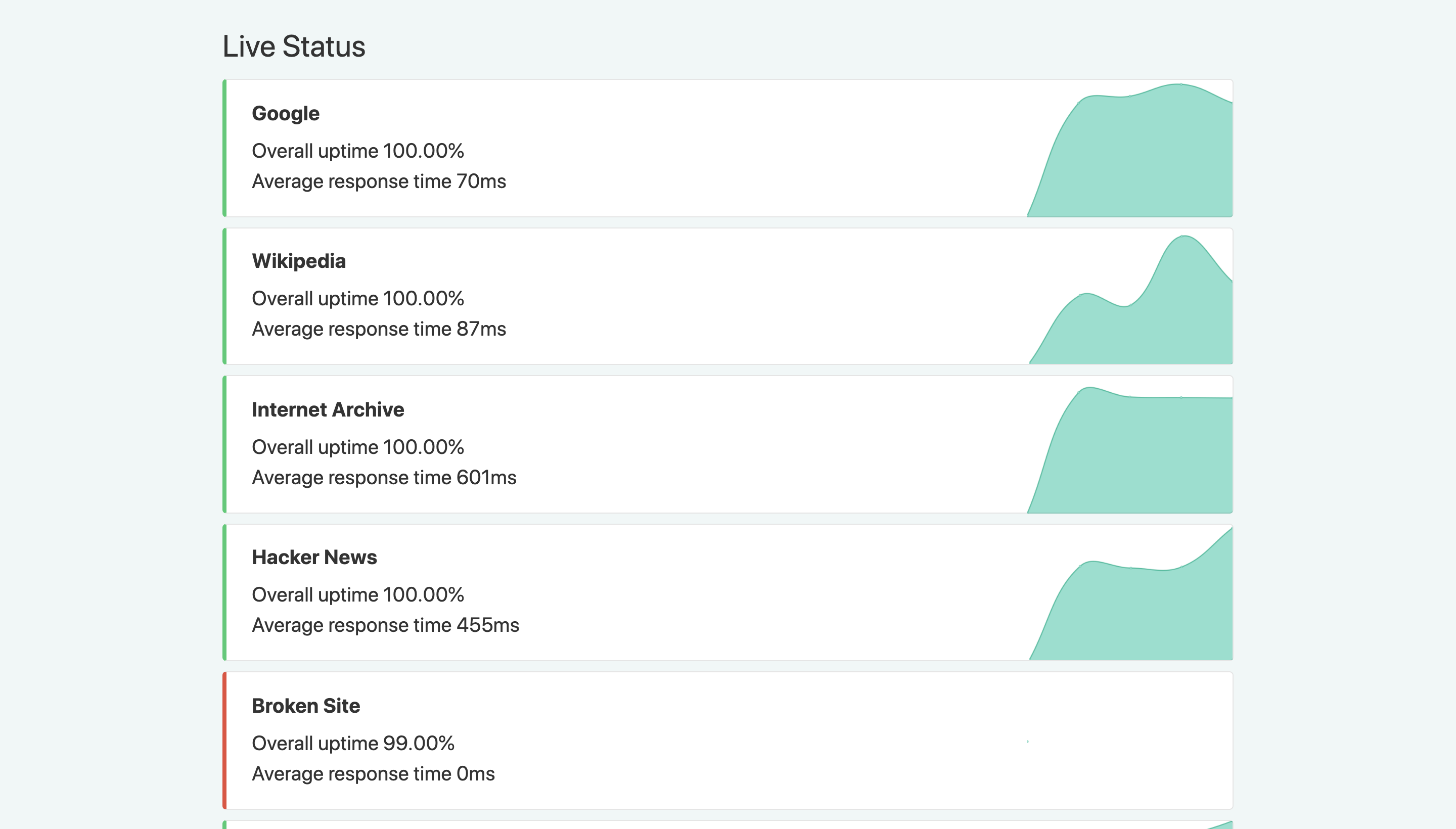
📈 Live Status: 🟧 Partial outage
| URL | Status | History | Response Time | Uptime |
|---|---|---|---|---|
| 🟩 Up | google.yml | |||
| 🟩 Up | wikipedia.yml | |||
| 🟩 Up | hacker-news.yml | |||
| 🟥 Down | test-broken-site.yml |
This README is also available in 🇧🇷 Brazilian Portuguese
- GitHub Actions is used as an uptime monitor
- Every 5 minutes, a workflow visits your website to make sure it's up
- Response time is recorded every 6 hours and committed to git
- Graphs of response time are generated every day
- GitHub Issues are used for incident reports
- An issue is opened if an endpoint is down
- People from your team are assigned to the issue
- Incidents reports are posted as issue comments
- Issues are locked so non-members cannot comment on them
- Issues are closed automatically when your site comes back up
- Slack notifications are sent on updates
- GitHub Pages are used for the status website
- A simple, beautiful, and accessible PWA is generated
- Built with Svelte and Sapper
- Fetches data from this repository using the GitHub API
Upptime is not affiliated to or endorsed by GitHub.
👩💻 Documentation
- How it works
- Getting started
- Configuration
- Triggers
- Notifications
- Badges
- Packages
- Contributing
- Frequently Asked Questions
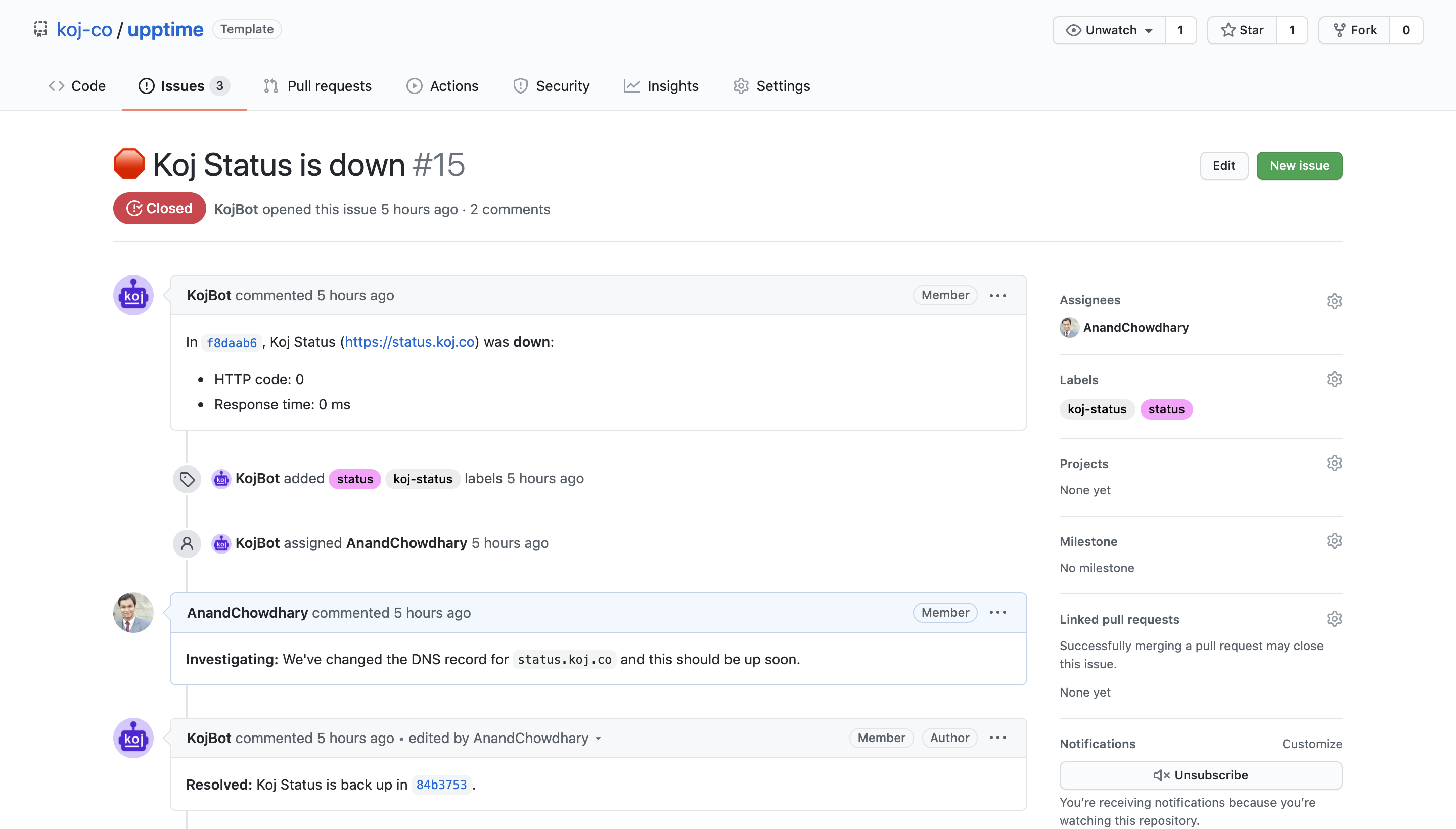
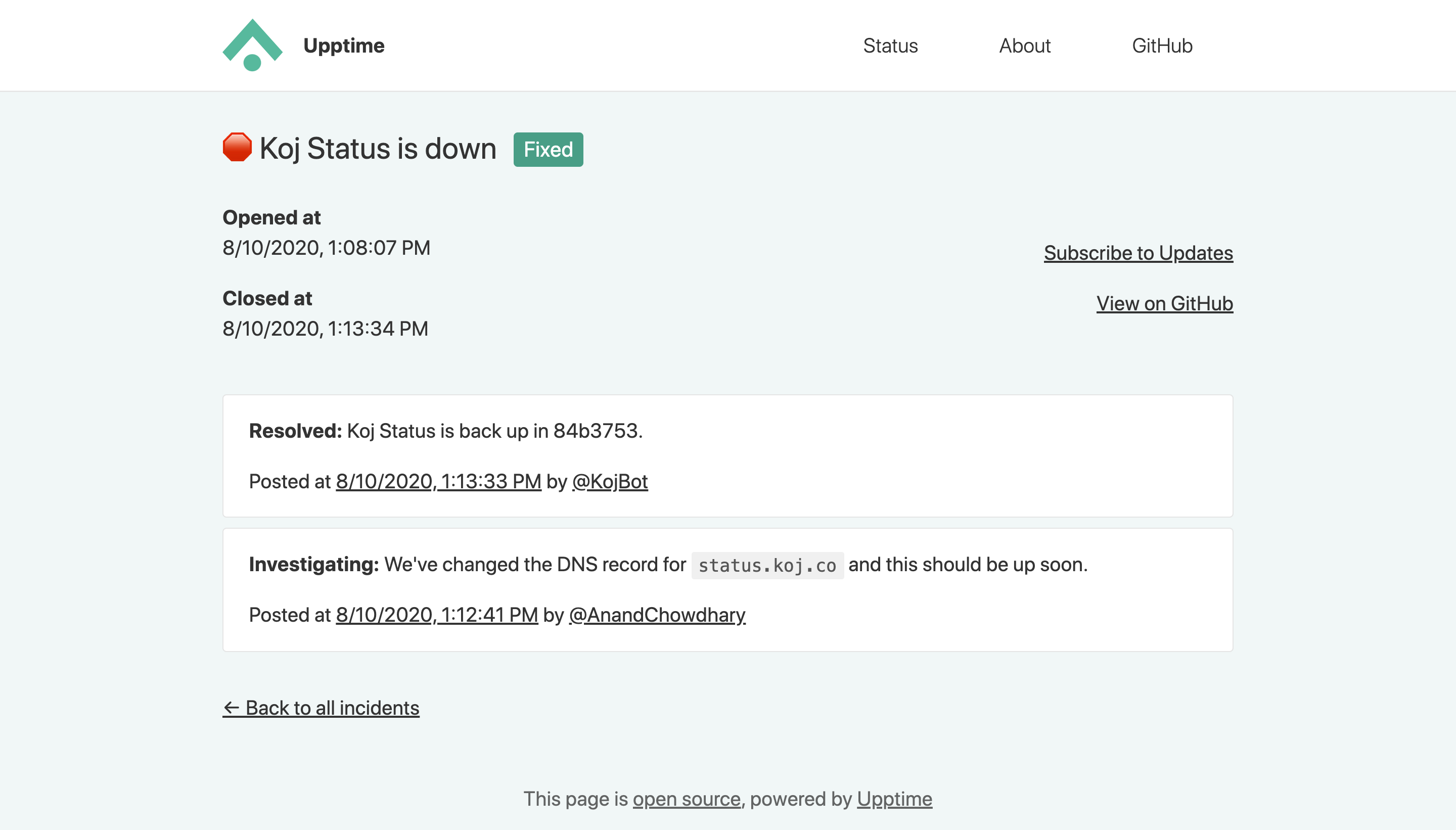
When the GitHub Actions workflow detects that one of your URLs is down, it automatically opens a GitHub issue (example issue #15). You can add incident reports to this issue by adding comments. When your site comes back up, the issue will be closed automatically as well.

|

|
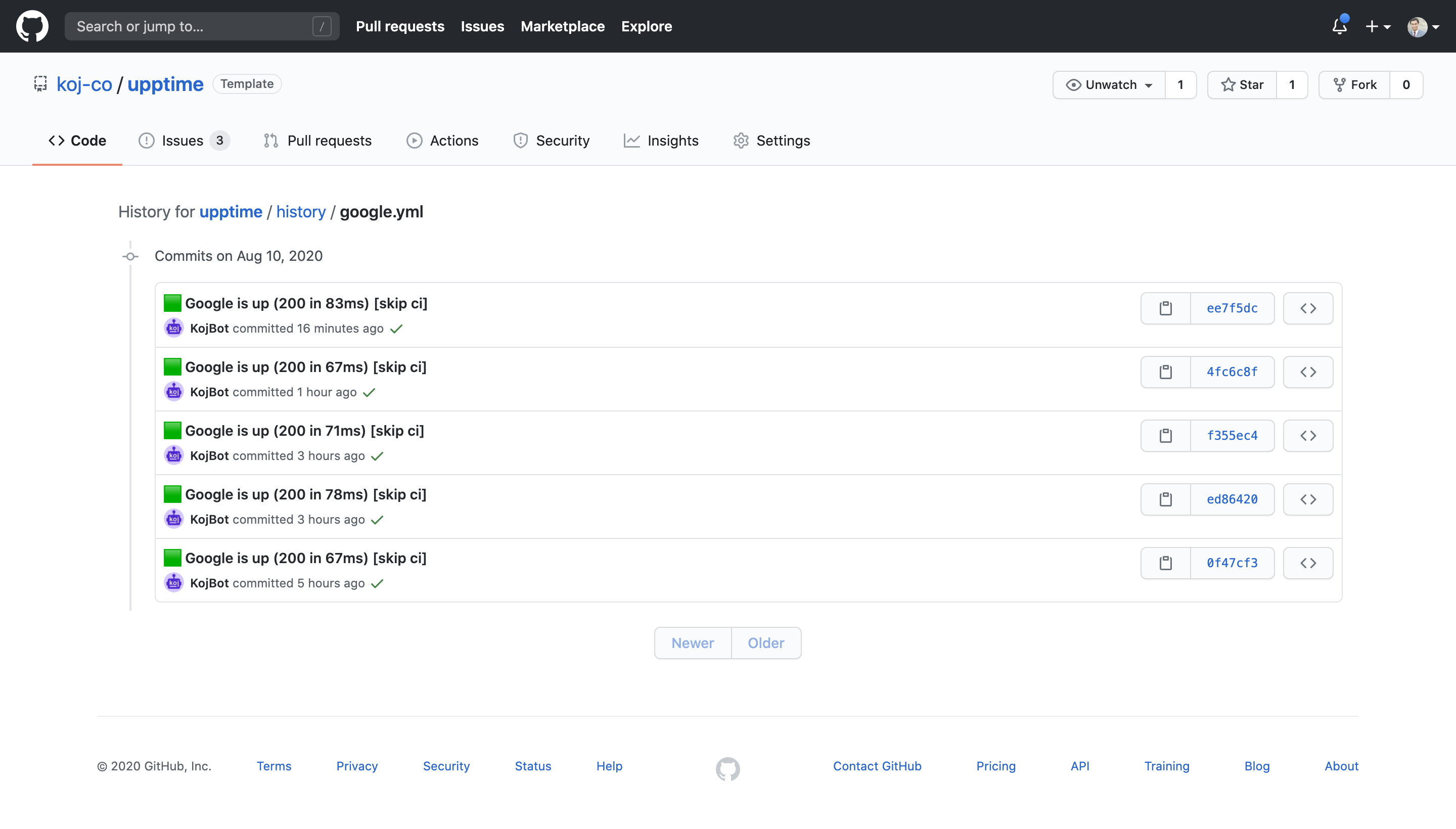
Four times per day, another workflow runs and records the response time of your websites. This data is commited to GitHub, so it's available in the commit history of each file (example commit history). Then, the GitHub API is used to graph the response time history of each endpoint and to track when a site went down.

|

|
- Code: MIT © Koj
- Data in the
./historydirectory: Open Database License
An open source project by Koj.
Furnish your home in style, for as low as CHF175/month →