百度地图,招 WPF 研发工程师,坐标上海,有意私聊 [email protected]
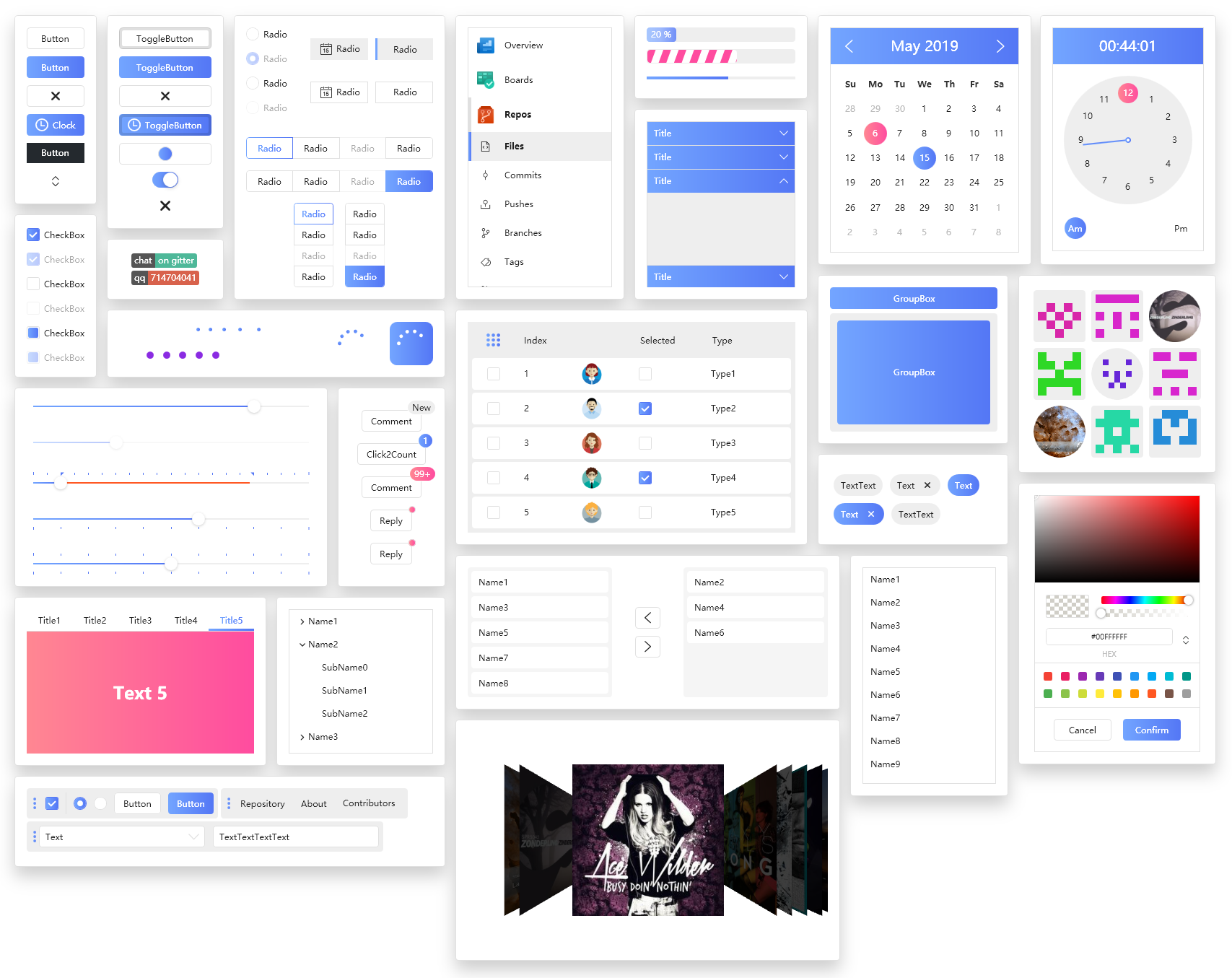
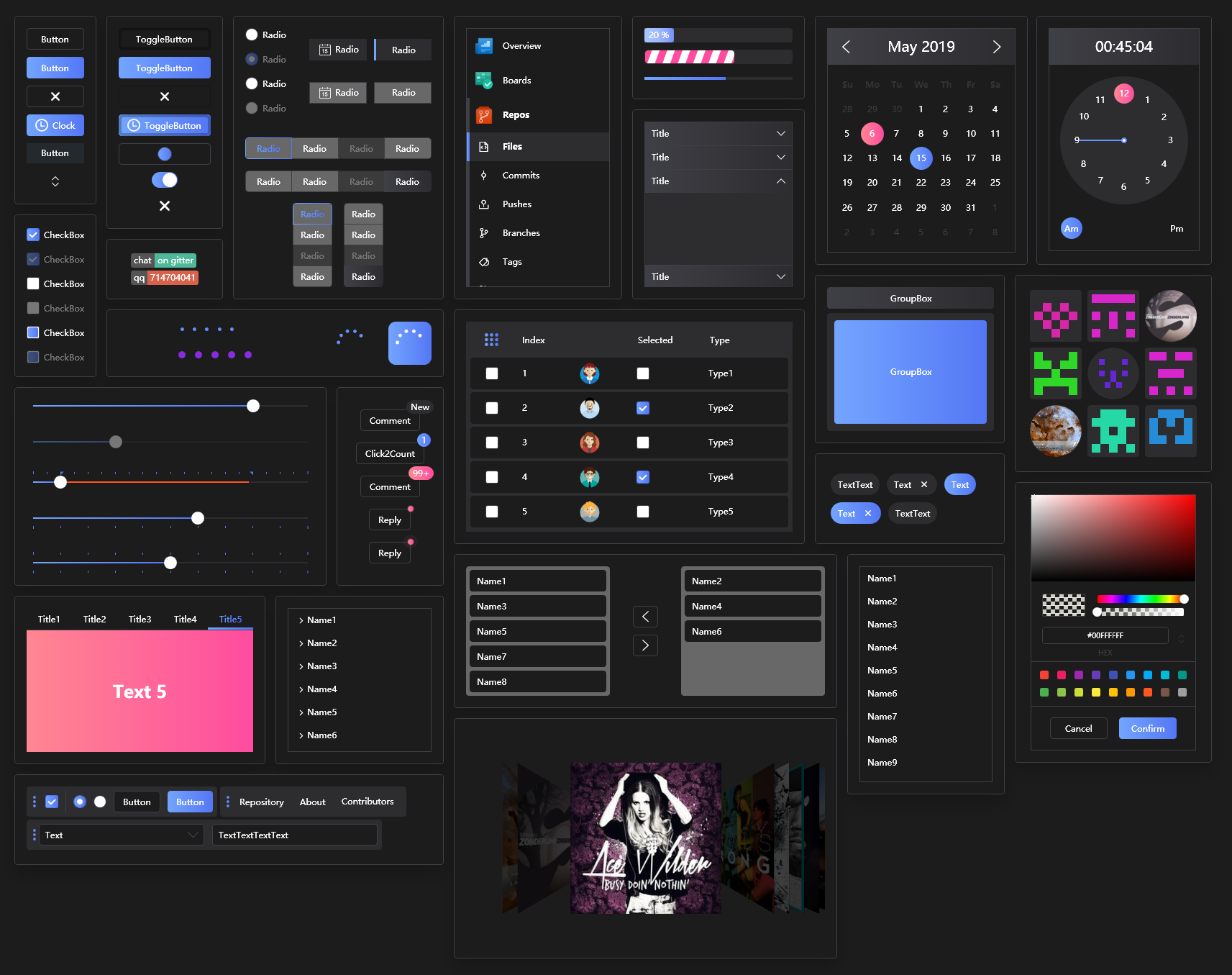
https://gitee.com/handyorg/HandyControl/
https://handyorg.github.io/handycontrol/
| 西江月群 | 定风波群 | |
|---|---|---|
| 群号码 |  |
 |
| 二维码 |  |
 |
if your project is not listed here, let us know! 😀
Step 1: Add a reference to HandyControl or search for HandyControl on the nuget;
Install-Package HandyControl
Step 2: Add code in App.xaml as follows:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>Step 3: Add NameSpace:
xmlns:hc="https://handyorg.github.io/handycontrol"
Step 4: Enjoy coding
| VS2019 |
|---|