To run the example project, clone the repo, and run pod install from the Example directory first.
- Xcode 9.4.
- Swift 4.1.
- iOS 10 or higher.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SideMenu into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'CSSimpleSideMenu', '~> 1.0.3'Then, run the following command:
$ pod installFirst Step:
import CSSimpleSideMenuSecond Step:
//example
let firstViewController = UIViewController()
let secondViewController = UIViewController()
let controllers = [
SideMenuControllerModel(with: firstViewController, name: "First"),
SideMenuControllerModel(with: secondViewController, name: "Second")
]
// create customization model
let customization = SideMenuCustomizationModel()
//customize
customization.position = .left
//configure
SideMenu.configure(with: controllers, customization: customization)Important:
You need to call (SideMenu.configure) func at start your app
SideMenu.configure(with: controllers, customization: customization)// background side menu settings
// you can set just background colod
public var backgroundColor: UIColor = UIColor(red: 0.209, green: 0.251, blue: 0.311, alpha: 1)
// or background image
public var backgroundImage: UIImage? = nil
//customize items
// background color for selected item
public var menuItemsSelectedColor: UIColor = UIColor(red: 1.0, green: 1.0, blue: 1.0, alpha: 0.1)
public var menuItemsFont: UIFont = .boldSystemFont(ofSize: 17)
public var menuItemsTitleColor: UIColor = .white
public var menuItemsHeight: CGFloat = 64
// set .left or .right side menu position
public var position: SideMenuEnums.Position = .leftChelak Stas, [email protected]
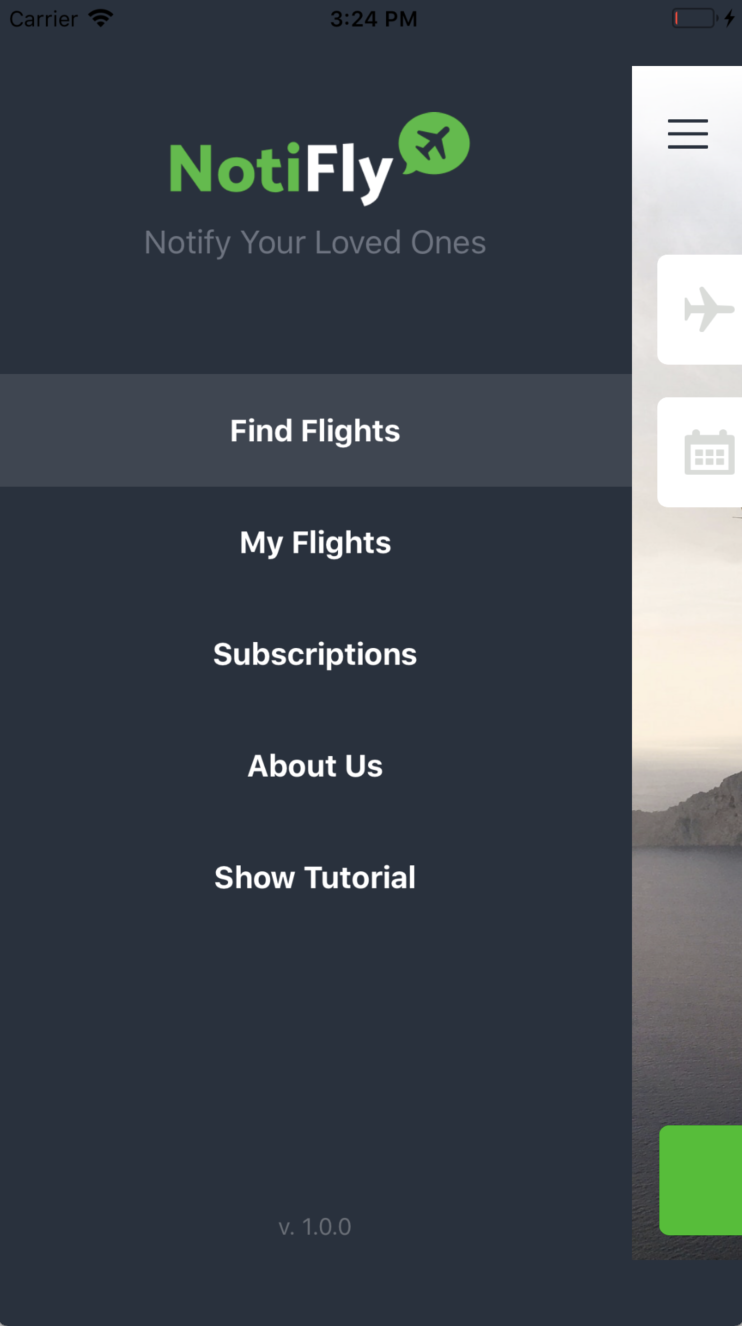
A simple side menu for small projects