Handy tool to make your notes
Explore the docs »
View Demo
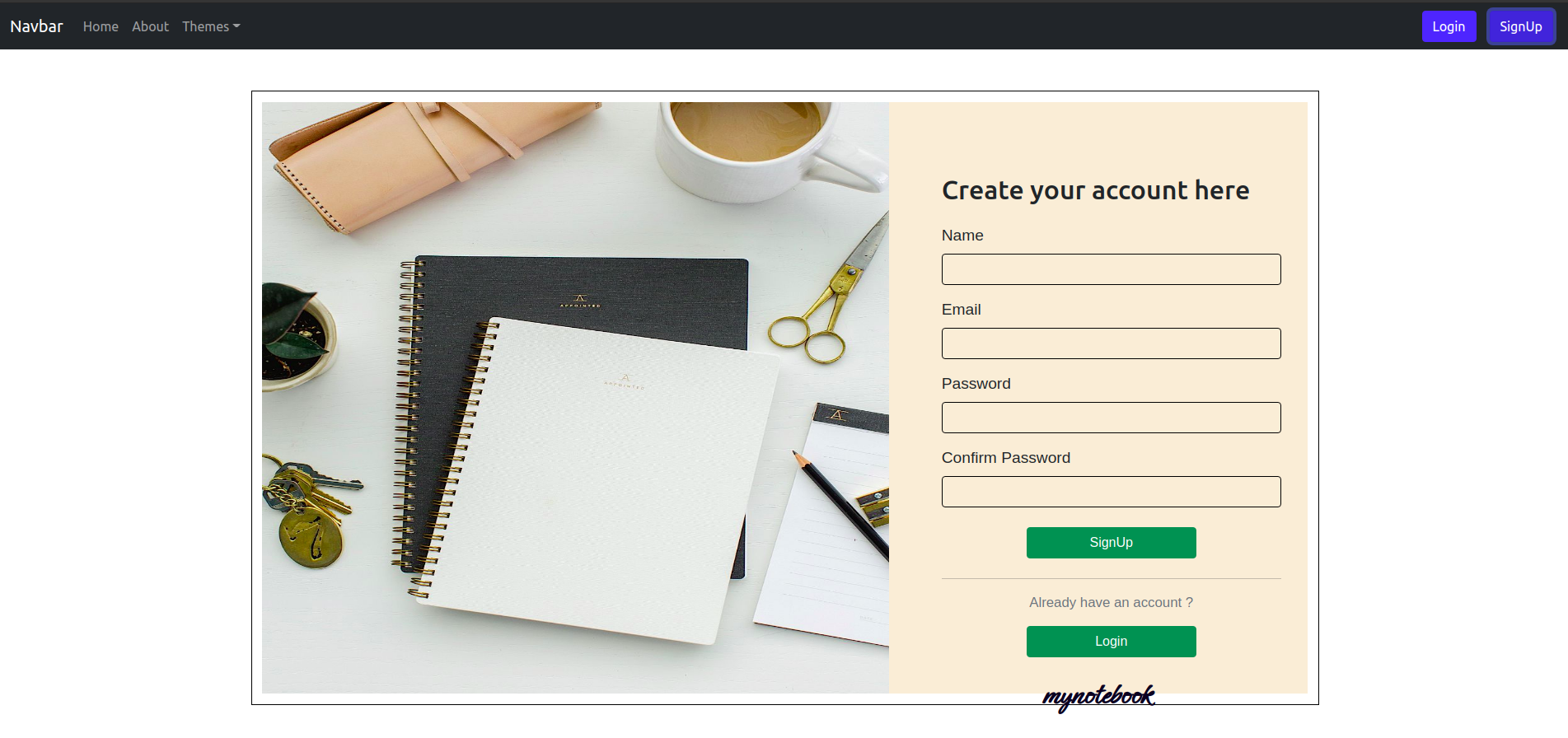
my-notebook is a web application that is used to keep your notes securly. Each user can create, edit and delete its own notes. It also authenticates the user before performing any CRUD operation.
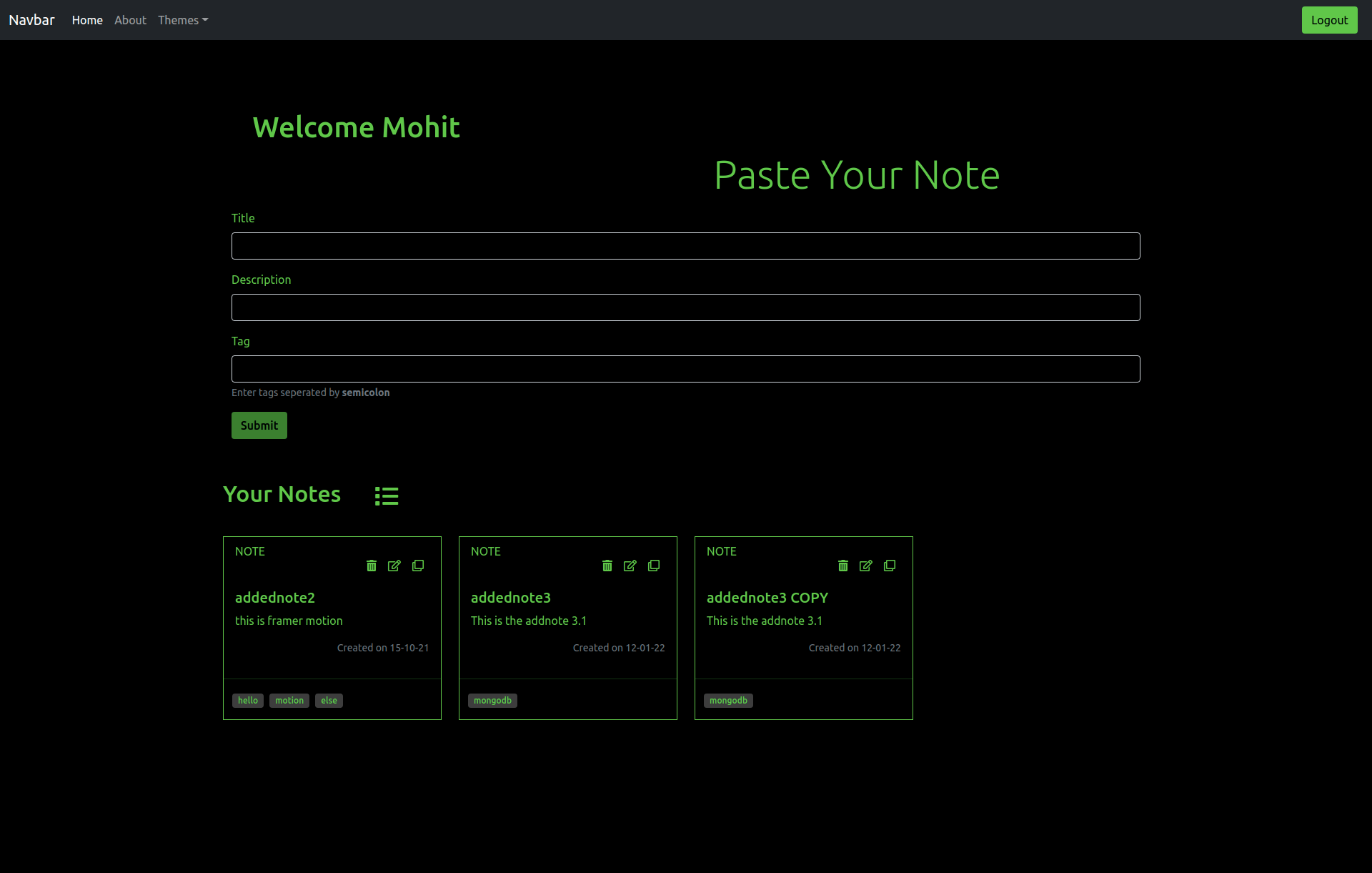
- Theme : Dark
- Theme : High Contrast
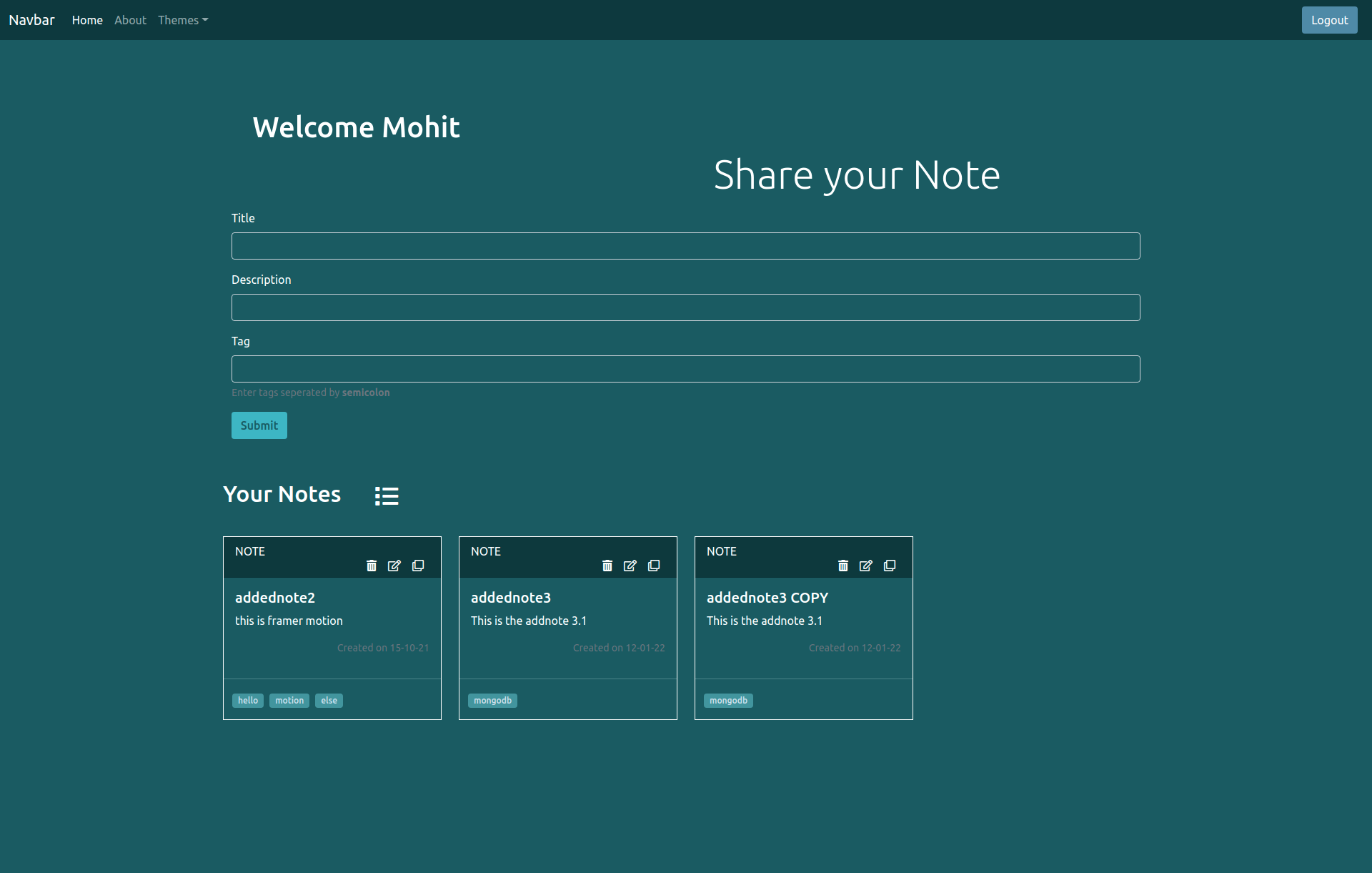
- Theme : Dark Teal
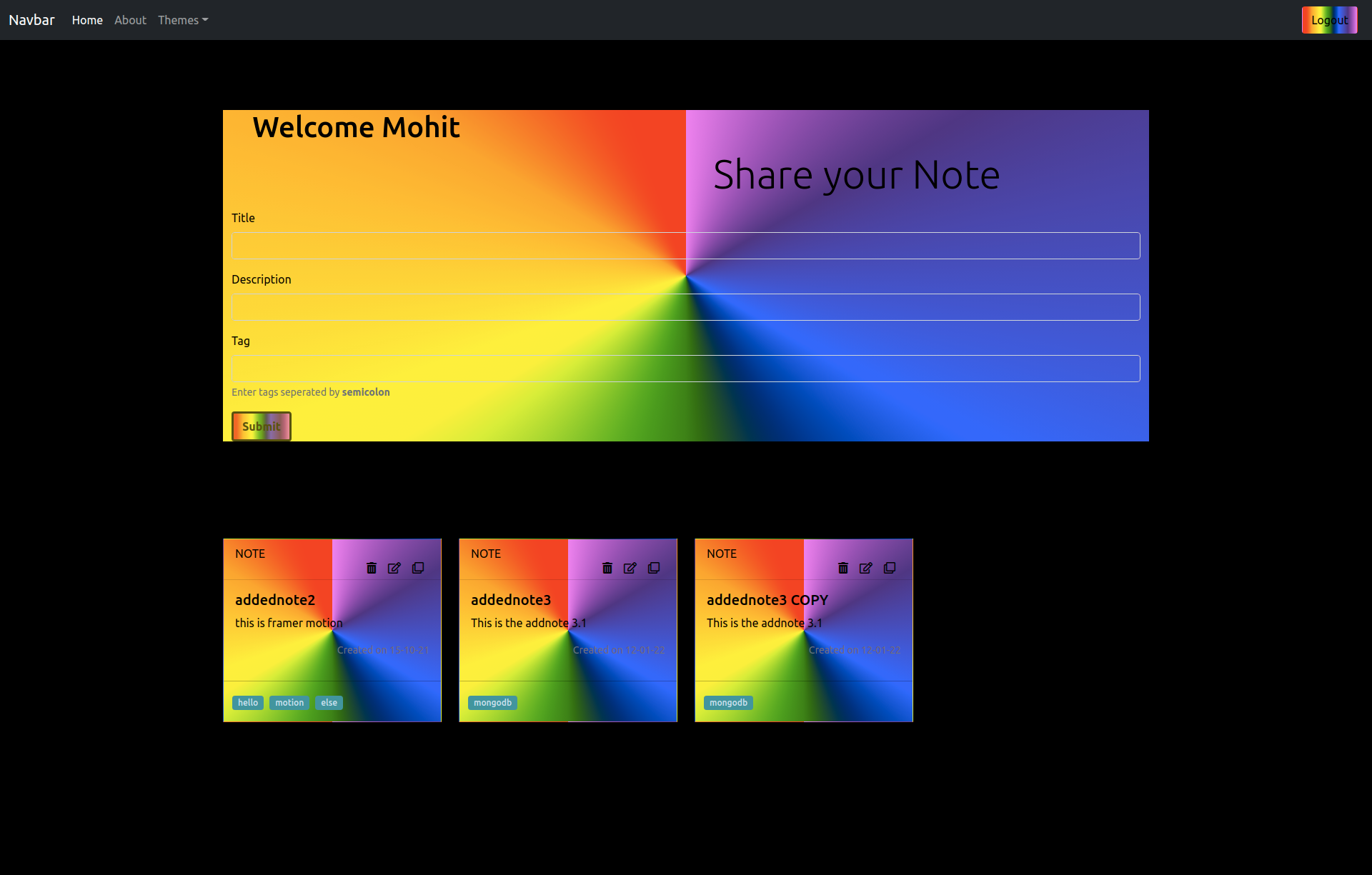
- Theme : Rainbow
To get a local copy up and running follow these simple steps.
Package.json file mentioned the requirements you need to use the software and how to install them.
-
npm
npm install npm@latest -g
-
Any code editor of your choice (VScode preferable )
- Clone the repo
git clone https://github.com/mohitm15/my-notebook.git
- Install NPM packages and requirements
npm install
-
To run the frontend server , go to terminal and run
cd frontendand then
npm start
The frontend server will run on
localhost:/3000 -
To run the backend server , go to terminal and run
cd backendand then
npm start
The backend server will run on
localhost:/5000
Contributions are what makes the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Your Name -Mohit Maroliya
Project Link: https://github.com/mohitm15/my-notebook