Home Assistant Core in docker on a Synology DiskStation DS918+. My use case is a wall mounted tablet [Samsung 10.1"] displaying Home Assistant in Fully Kiosk Browser and on desktop using applicationize (chrome). My configuration is exposed to HomeKit with Apple Tv acting as a hub for remote connection. I also support Nabu Casa.
If you like anything here, Be sure to 🌟 my repo!
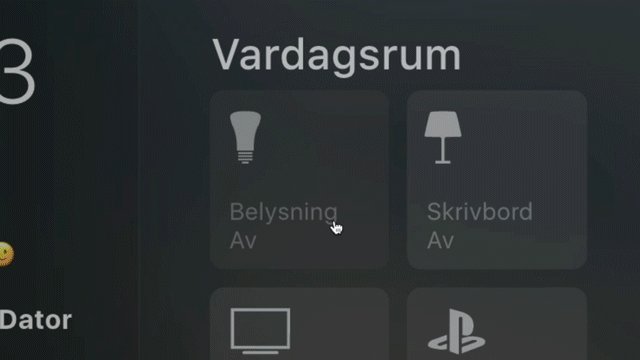
- A different take on designing a Lovelace UI using a Picture Elements Card in panel mode
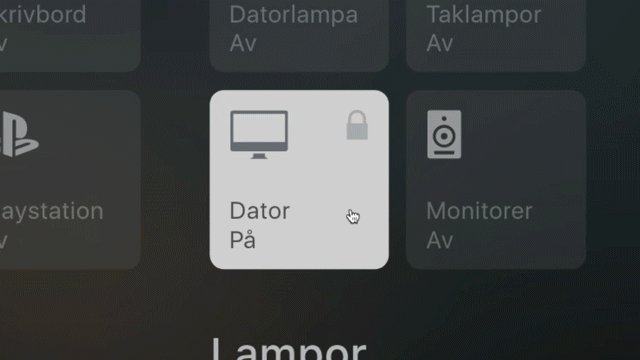
- Achieving a less cluttered interface by displaying more information on a long press
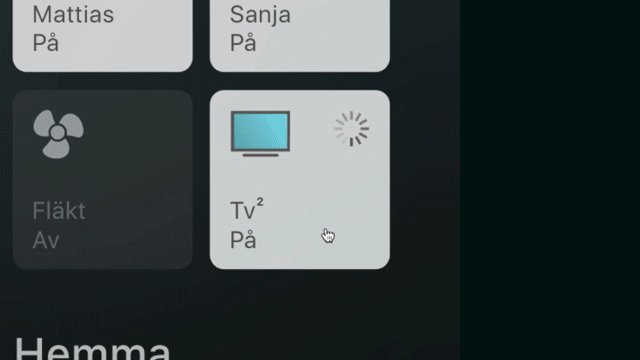
- Loading wheel for slow responding entities such as booting a computer.
- Adding sounds to the UI using automations listening for events
- CSS Animations based on state
Markdown Card inside a Picture Elements Card to create dynamic templates.
- Time and date with greeting based on time of day
- Lights and switches that are on, using natural language
- Temperature with emoji based on weather conditions
- Important calendar information
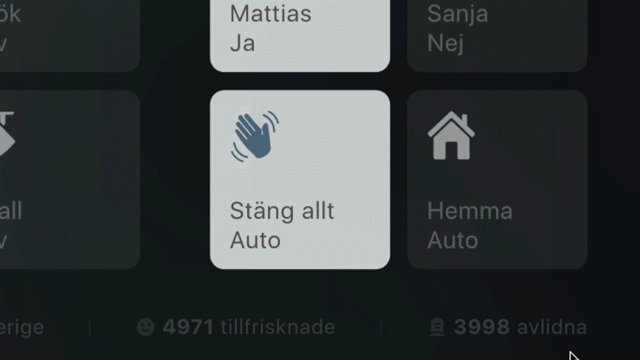
- Other conditional alerts
The three icons at the bottom in order
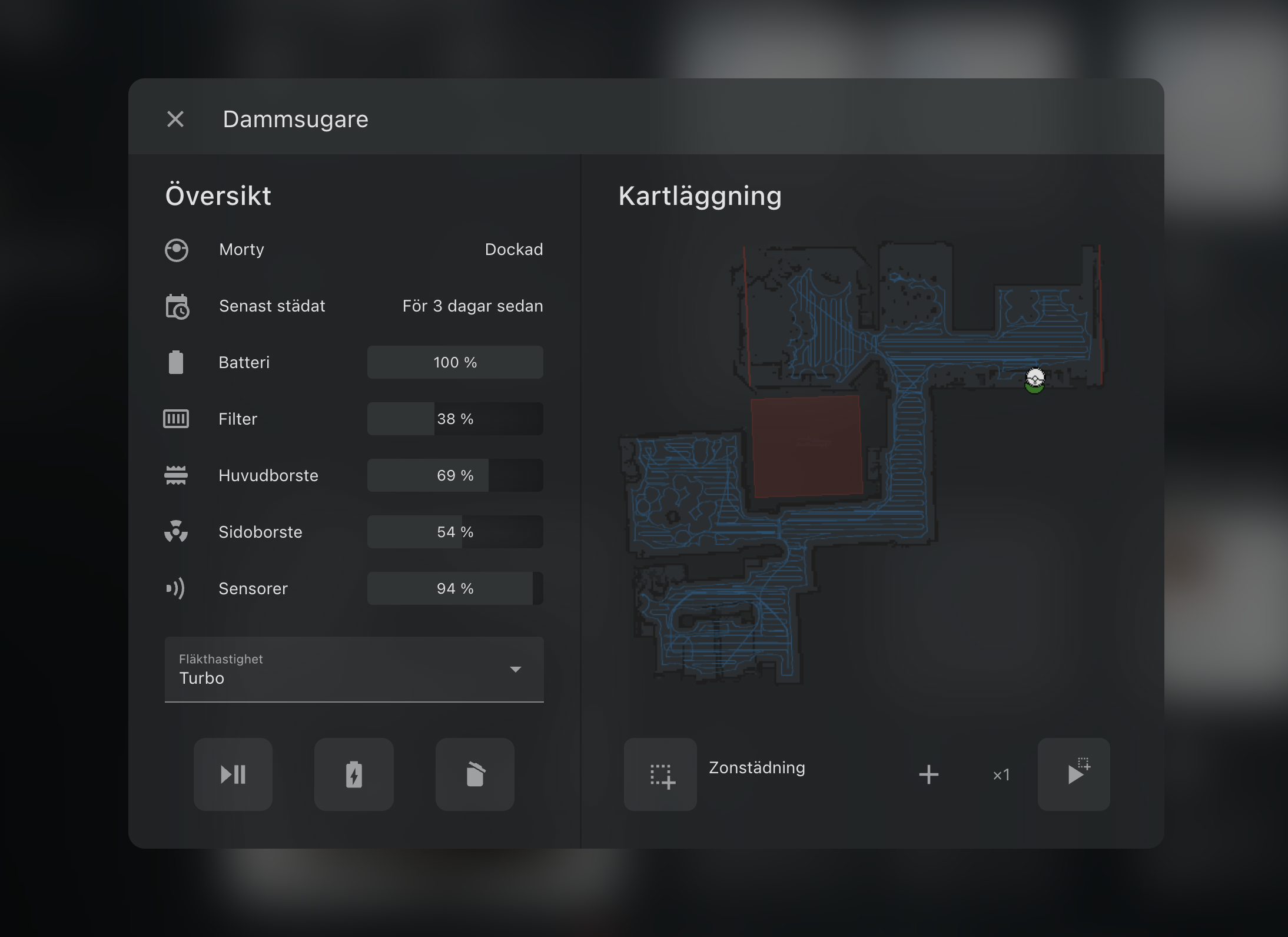
- Card to control robot vacuum
- Monitor Home Assistant, tablet and Network Attached Storage
- Lists available HACS updates and release notes for Home Assistant
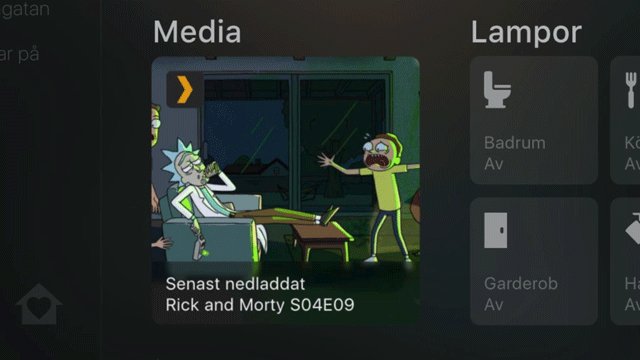
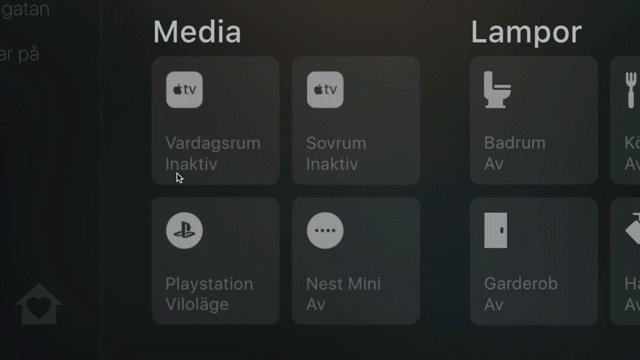
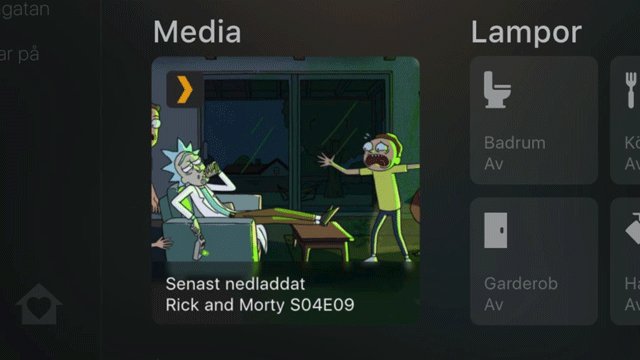
Conditionally displaying media player controls based on last active device such as Apple TV, Playstation 4, Google Nest Mini. If nothing is active for 15 minutes then a poster of last downloaded movie/episode is shown (Radarr/Sonarr). Swipe to reveal other than last active media players.
All Philips Hue lights with sensors in hallway, bathroom and walk-in closet.
- Injecting current lamp color to only parts of an icon
- Vertical dimmer for touch
- Brightness in a dynamic circle
- SwitchBot to cold boot computer with a raspberry as a hub. Numerous shell commands to monitor and control macOS
- Belkin WeMo Switch to control studio monitors (speakers) with automations to apply EQ calibration and volume control through AppleScript
- Control a pedestal fan, using Belkin WeMo Switch and hue motion sensor temperature data to automate on summer nights
- Broadlink to control fan and air purifier with IR and Gosund Smart Wi-Fi Plug for power/state
I made some custom icons located in www/custom_icons.js. If you want to make your own I recommend reading the material design principles.
Home Assistant Community Topic
https://community.home-assistant.io/t/a-different-take-on-designing-a-lovelace-ui/162594