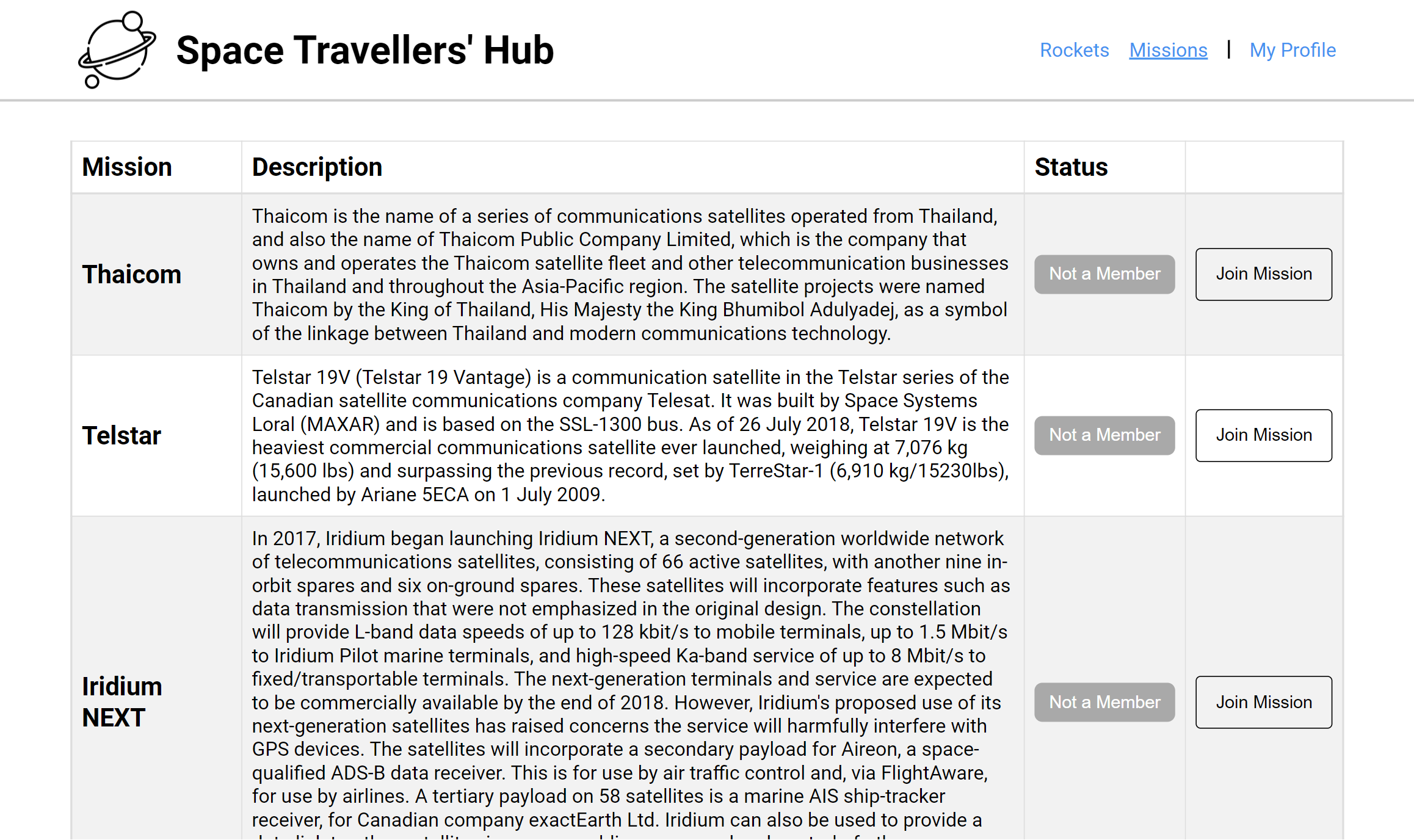
This is a web application for a company that provides commercial and scientific space travel services. The application will use real live data from the SpaceX API, and it will allow users to book rockets and join selected space missions.
The data for this website is fetched from the following:
- Rockets: https://api.spacexdata.com/v3/rockets
- Missions: https://api.spacexdata.com/v3/missions
- React
- Redux
- CSS
You can visit live version via Github Pages.
To get a local copy up and running follow these simple example steps:
- Open Terminal.
- Change the current working directory to the location you want the cloned directory.
- Enter the following:
$ git clone [email protected]:mirouhml/mv-space-travellers.git.
- Press Enter to create your local clone.
- Navigate to the cloned repository by running:
$ cd mv-space-travellers
- Install all dependencies using:
$ npm install
- Run local server using:
$ npm start
- GitHub
- Git
- React
- Redux
👤 Mirouhml
- GitHub: @mirouhml
- LinkedIn: ammar-hamlaoui
- Twitter: @kuronomirou
👤 Jerryowusu
- GitHub: @jerryowusu
- Twitter: @jerryowusu11
- LinkedIn: Jerry Owusu
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like our website!
- This project is MIT licensed.
- This project is creativecommons licensed.