GraphQL Server with Hotchocolate & .Net.
You can guide from the unit tests for consuming the graphql api.
var query = @"
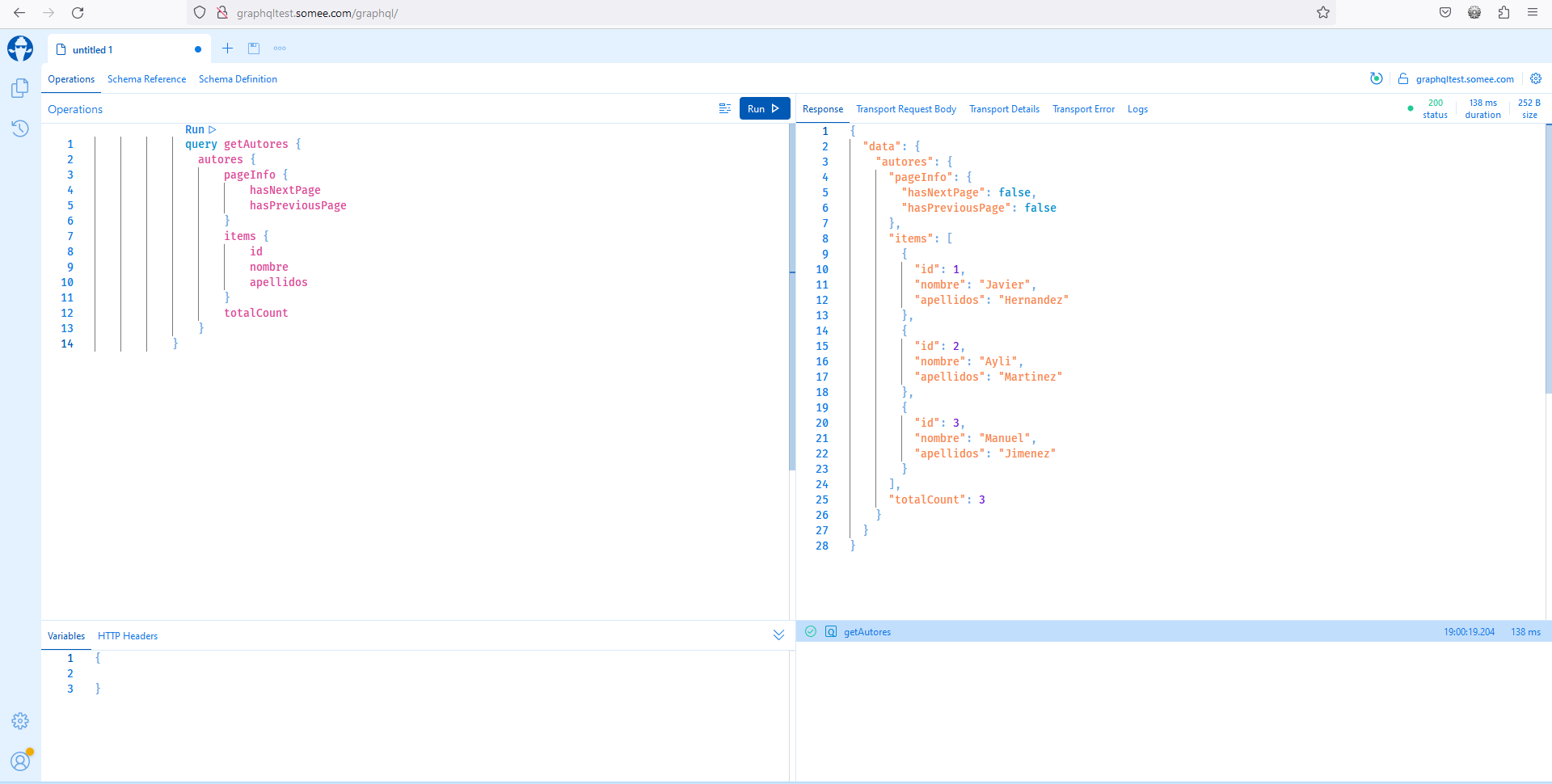
query getAutores {
autores {
pageInfo {
hasNextPage
hasPreviousPage
}
items {
id
nombre
apellidos
}
totalCount
}
}
";
var request = new
{
query
};
var json = JsonConvert.SerializeObject(request);
var content = new StringContent(json, Encoding.UTF8, "application/json");
// Act
var response = await _client.PostAsync("graphql", content);
query getAutores {
autores {
pageInfo {
hasNextPage
hasPreviousPage
}
items {
id
nombre
apellidos
}
totalCount
}
}
query getAutorById($autorId: Int!){
autorById(id: $autorId){
id
nombre
apellidos
email
salario
publicaciones{
id
titulo
imagenUrl
}
}
}
mutation addAutor($inputAutor: AutorInputTypeInput!){
createAutor(inputAutor: $inputAutor ) {
id
nombre
apellidos
email
salario
}
}
mutation deleteAutor($autorId: Int!){
deleteAutor(autorId: $autorId )
}
query getCategorias{
categorias {
items{
id
nombre
publicaciones{
id
titulo
contenido
}
},
totalCount
}
}
query getCategoriabyId($categoryId: Int!){
categoriaById(id: $categoryId) {
id
nombre
publicaciones{
id
titulo
contenido
imagenUrl
}
}
}
query getPublicaciones {
publicaciones {
items{
id
titulo
contenido
imagenUrl
estado
rating
categoriaId
autorId
}
totalCount
}
}
query getPublicacionbyId($publicationId: Int!){
publicacionById(id: $publicationId) {
id
titulo
contenido
imagenUrl
estado
rating
categoriaId
autorId
}
}
In the section "Variables", you need to add them, like this.
{
"inputAutor": {
"apellidos": "lastname",
"email": "[email protected]",
"nombre": "firstname",
"salario": 1000
}
}
The API is available at: "https://booktestapi.application-service.work/graphql/".
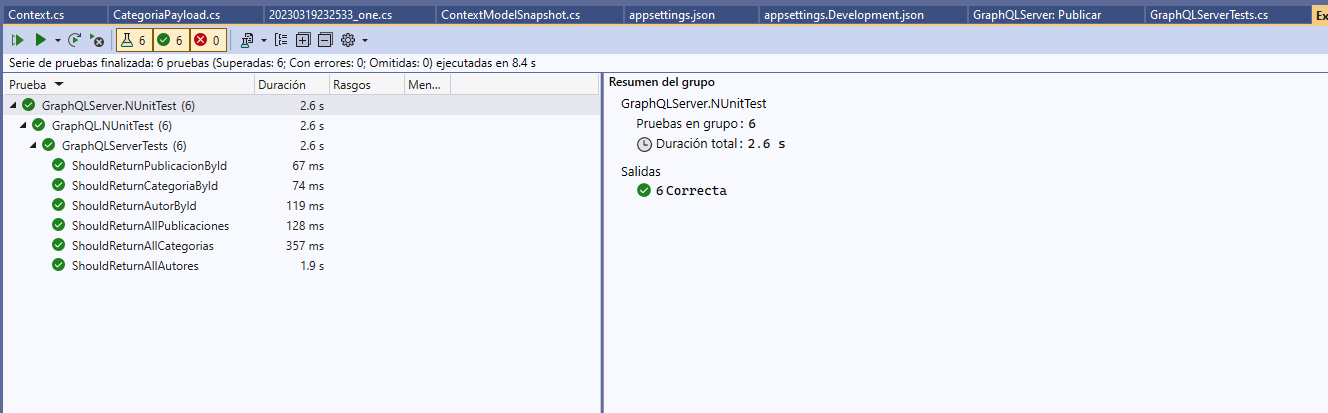
To run tests, run GraphQLServerTests.cs from project GraphQLServer.NUnitTest
If you have any feedback, please reach out to me.