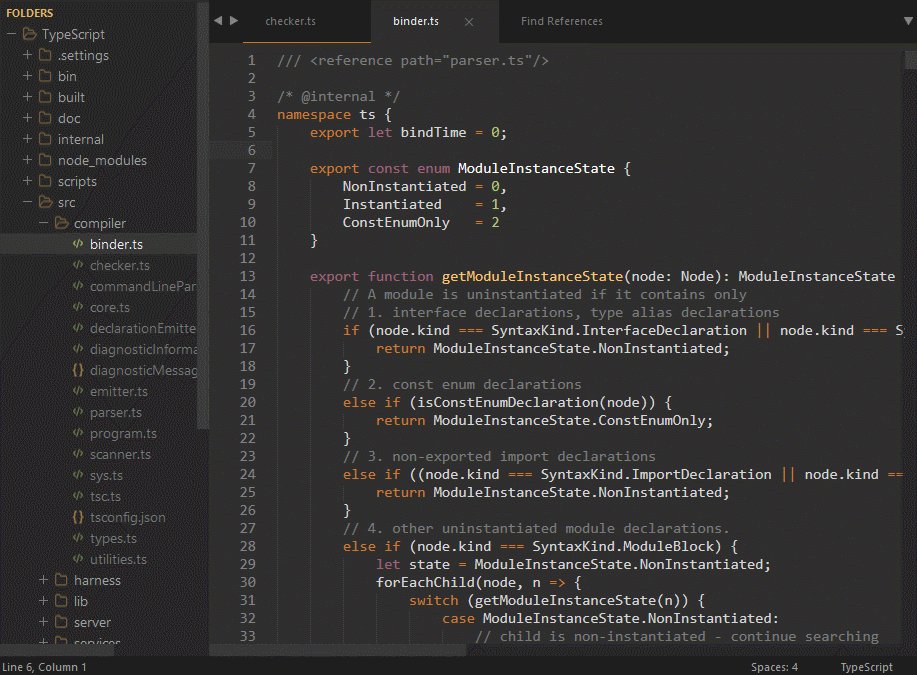
The plugin uses an IO wrapper around the TypeScript language services to provide an enhanced Sublime Text experience when working with TypeScript code.
The plug-in uses Node.js to run the TypeScript server. The plug-in looks for node in the PATH environment variable (which is inherited from Sublime).
If the node_path setting is present, this will override the PATH environment variable and the plug-in will use the value of the node_path setting as the node executable to run.
See more information in our Tips and Known Issues wiki page.
This plugin can be configured to load an alternate version of TypeScript. This is typically useful for trying out nightly builds, prototyping with custom builds, or compatibility with node_modules-free package managers like Yarn 2. To do that, update the Settings - User file or your project settings with the following:
"typescript_tsdk": "<path to your folder>/node_modules/typescript/lib"If using Package Control for Sublime Text, simply install the TypeScript package.
Alternatively, you can clone the repo directly into your Sublime plugin folder. For example, for Sublime Text 3 on a Mac this would look something like:
cd ~/"Library/Application Support/Sublime Text 3/Packages"
git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
And on Windows:
cd "%APPDATA%\Sublime Text 3\Packages"
git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
(--depth 1 downloads only the current version to reduce the clone size.)
Note if you are using the portable version of Sublime Text, the location will be different. (See http://docs.sublimetext.info/en/latest/basic_concepts.html#the-data-directory for more info).
IMPORTANT If you already have a package called TypeScript installed, either remove this first, or clone this repo to a different folder, else module name resolution can break the plugin.
The plugin has identical behavior across Windows, Mac, and Linux;
The plugin supports both ST2 and ST3. However, some features are only available in ST3:
- Tool tips
- Error list
On Windows with ST2, you may see a "plugin delay" message upon startup. This happens because ST2 does not call "plugin_loaded()", so the TypeScript server process is started from within an event handler.
Where possible, the use of a Sublime Text 3 build >= 3070 is recommended, as this provides a popup API used for tool tips.
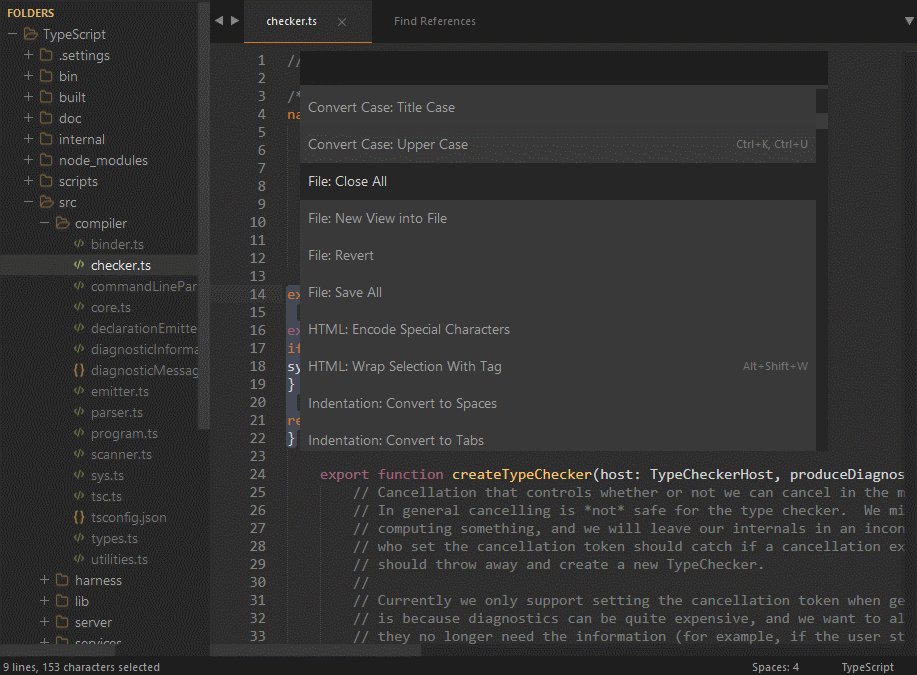
The below features are available via the keyboard shortcuts shown, or via the Command Palette (^ means the ctrl key):
| Feature | Shortcut |
|---|---|
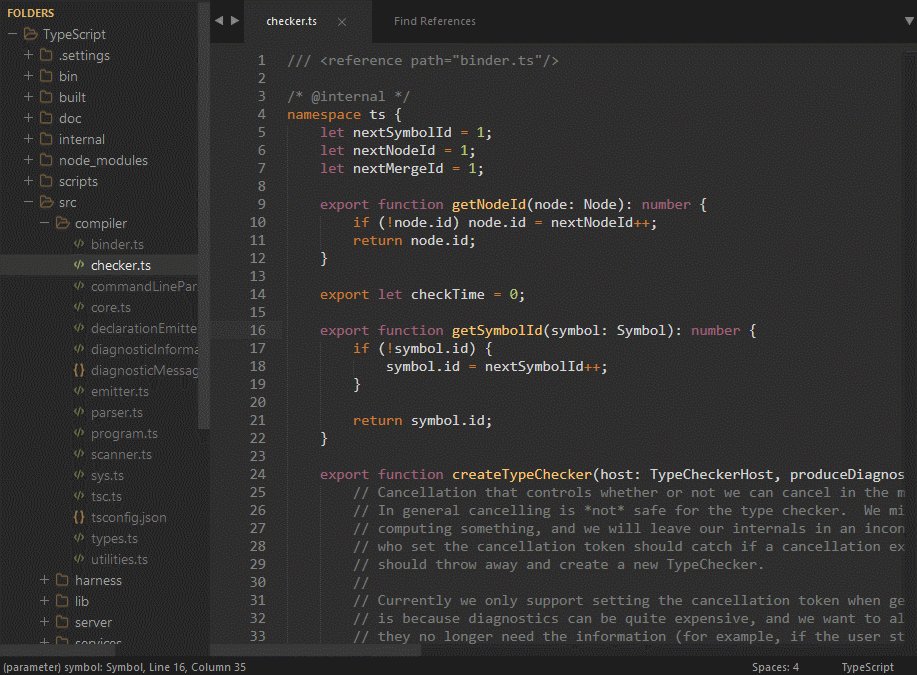
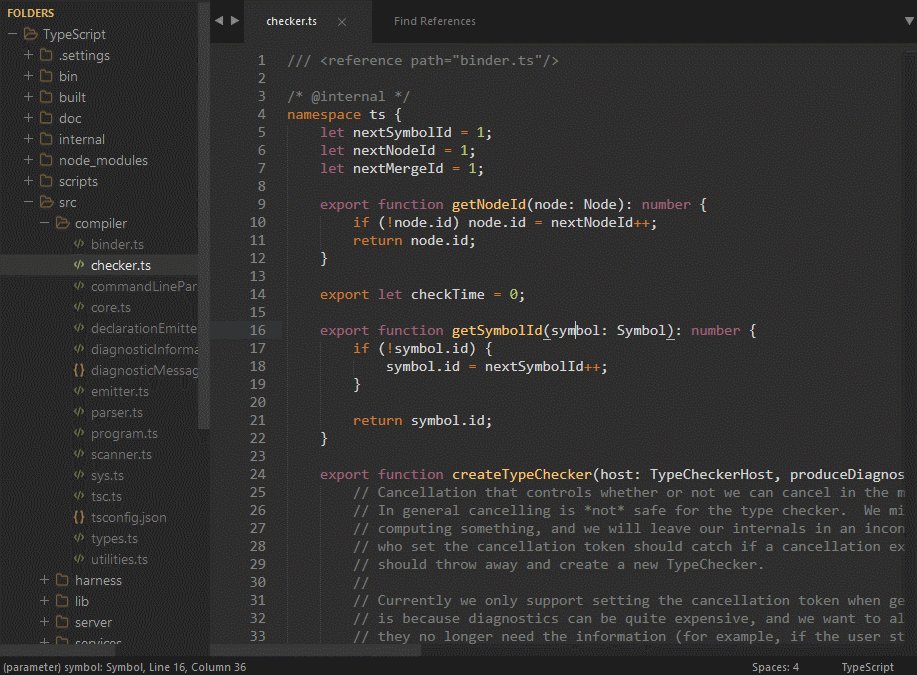
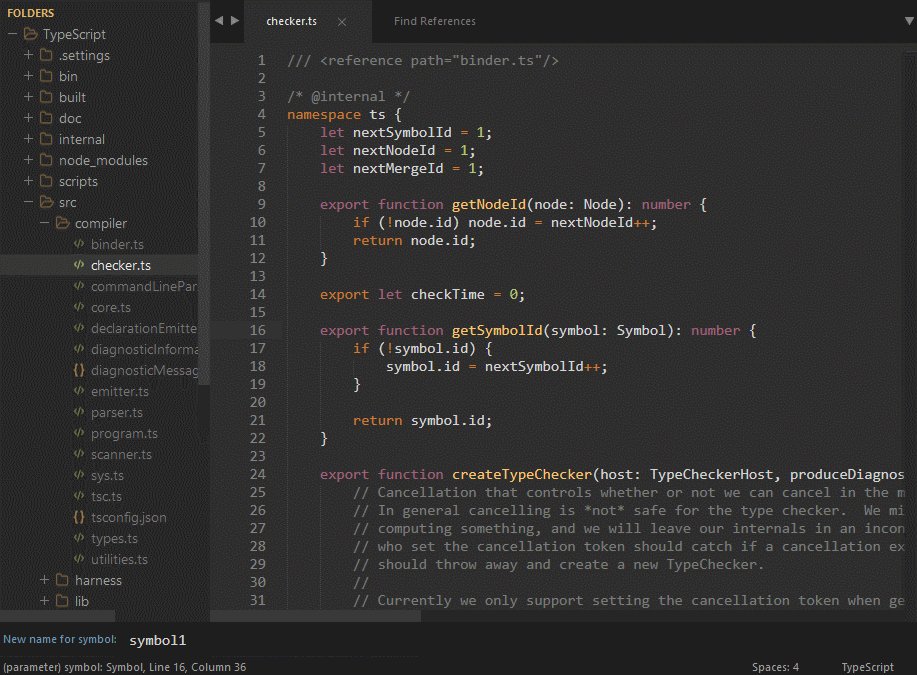
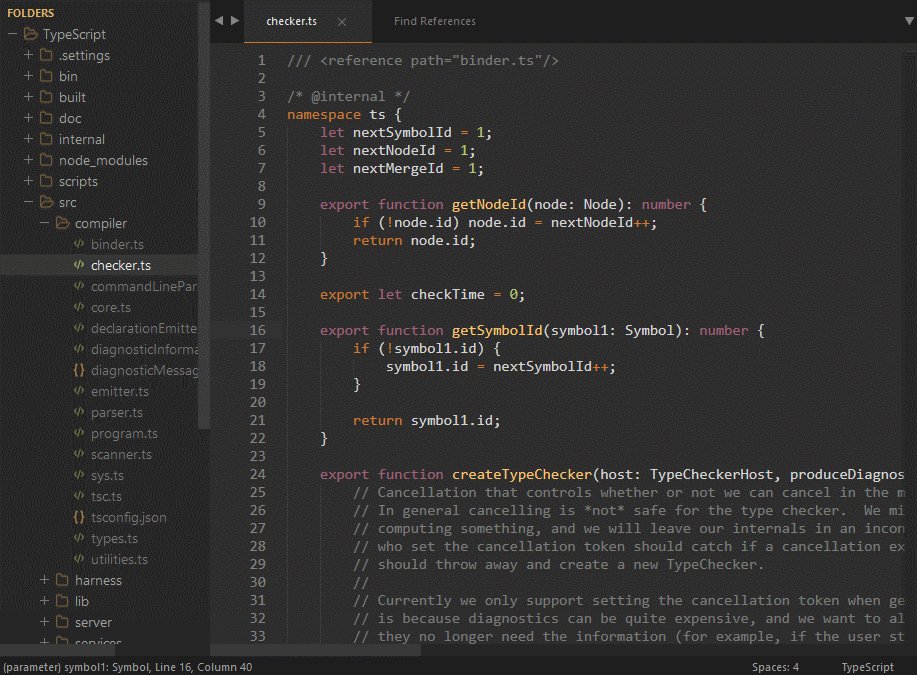
| Rename | ^T ^M |
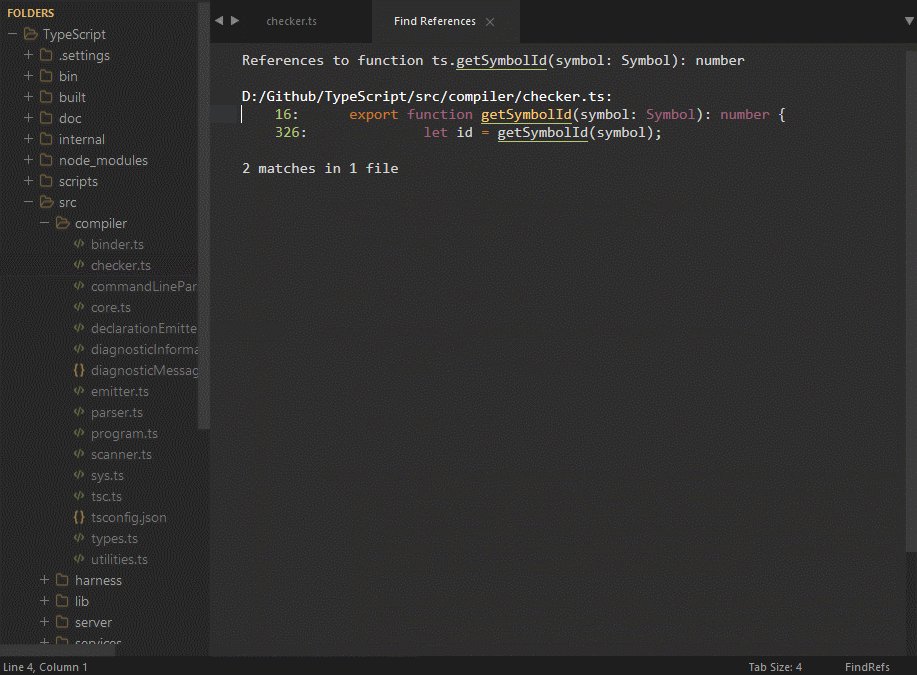
| Find references | ^T ^R |
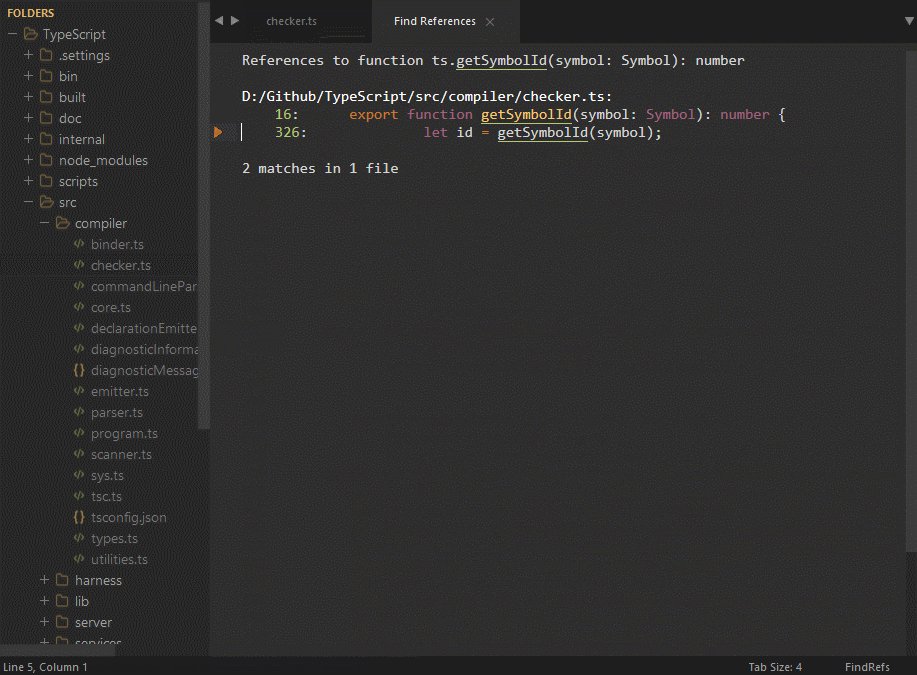
| Next reference | ^T ^N |
| Prev reference | ^T ^P |
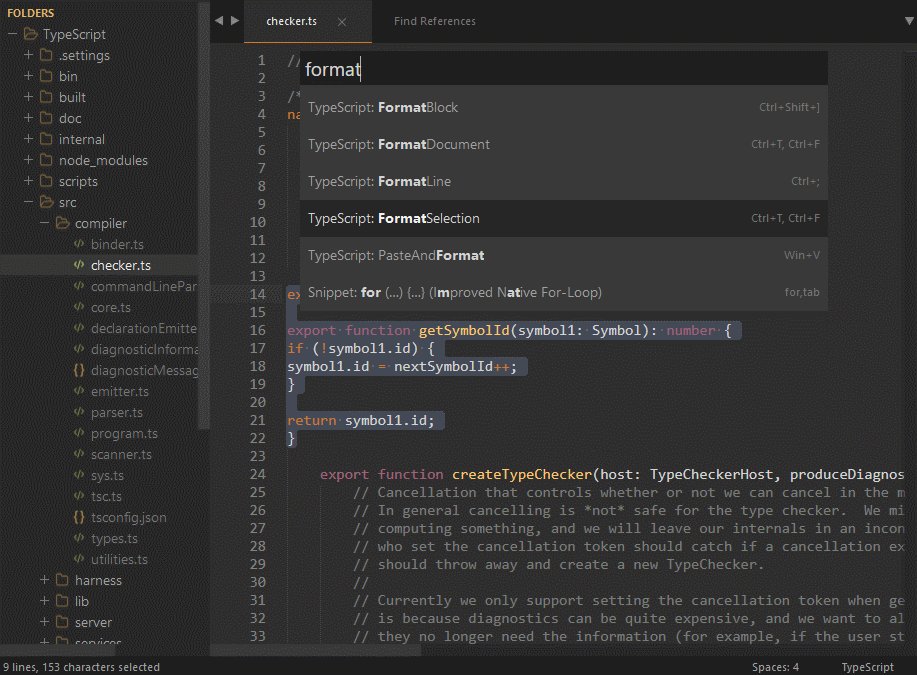
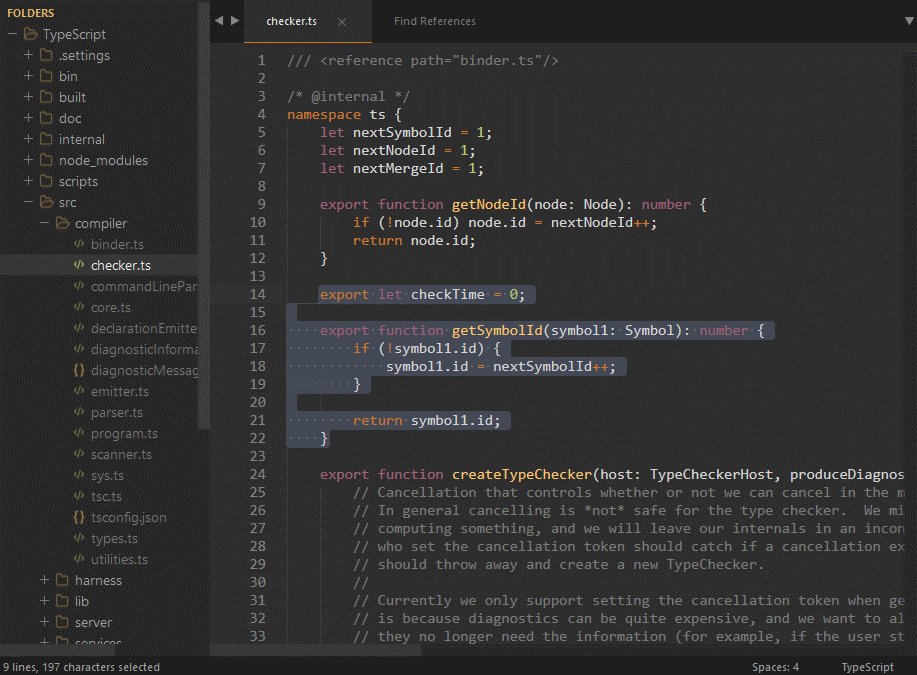
| Format document | ^T ^F |
| Format selection | ^T ^F |
| Format line | ^; |
| Format braces | ^ Shift ] |
| Navigate to symbol | ^ Alt R |
| Go to definition | ^T^D or F12 |
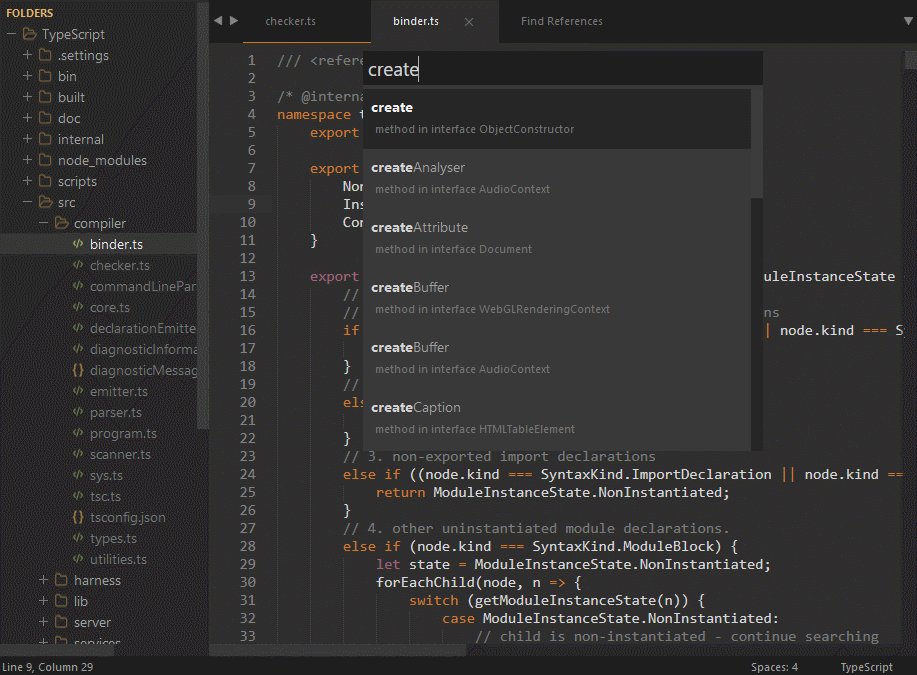
| Trigger completion | ^Space |
| Trigger signature help | Alt+, |
| See previous signature in the tooltip | Alt + up |
| See next signature in the tooltip | Alt + down |
| Paste and format | ^V or ⌘V |
| Quick info | ^T ^Q |
| Build | (Win)^B or F7, (OSX) ⌘B or F7 |
| Error list | (via Command Palette) |
The "format on key" feature is disabled by default, which formats the current line after typing ;, } or enter.
To enable it, go to Preferences -> Package Settings -> TypeScript -> Plugin Settings - User, and add "typescript_auto_format": true to the json file.
For further information about the keyboard shortcuts, please refer to the Default.sublime-keymap file for common shortcuts and
Default (OSX).sublime-keymap,
Default (Windows).sublime-keymap,
Default (Linux).sublime-keymap
for OS-specific shortcuts.
These settings can be overridden in Packages/User/TypeScript.sublime-settings, which you can open by going to Preferences -> Package Settings -> TypeScript -> TypeScript Settings - User.
error_color: the color of the lines drawn underneath/around type errors; either an empty string for the default color, or one of"region.redish","region.orangish","region.yellowish","region.greenish","region.bluish","region.purplish","region.pinkish"error_icon: specifies a gutter icon, defaults to nothing can be set to"dot","circle","bookmark"or any other value accepted by Sublime Texterror_outlined: will draw type errors with a solid outline instead of the default which is a squiggly line underneathquick_info_popup_max_width: the max width of the quick info popup, default 1024node_args: array of command line arguments sent to the tsserver Node.js process before the tsserver script path (useful for e.g. changing max heap size or attaching debugger to the tsserver process)tsserver_args: array of command line arguments sent to tsserver Node.js process after the tsserver script path (useful for e.g. overriding tsserver error message locale)tsserver_env: environment variables to set for the tsserver Node.js process (useful for e.g. settingTSS_LOG). These variables are merged with the environment variables available to Sublime.auto_complete_api_completions_only: boolean to make the autocompletion only provides typescript suggestions and hides the standard completions (aka, all the words of the page). (Default value:false).
The plugin supports two kinds of projects:
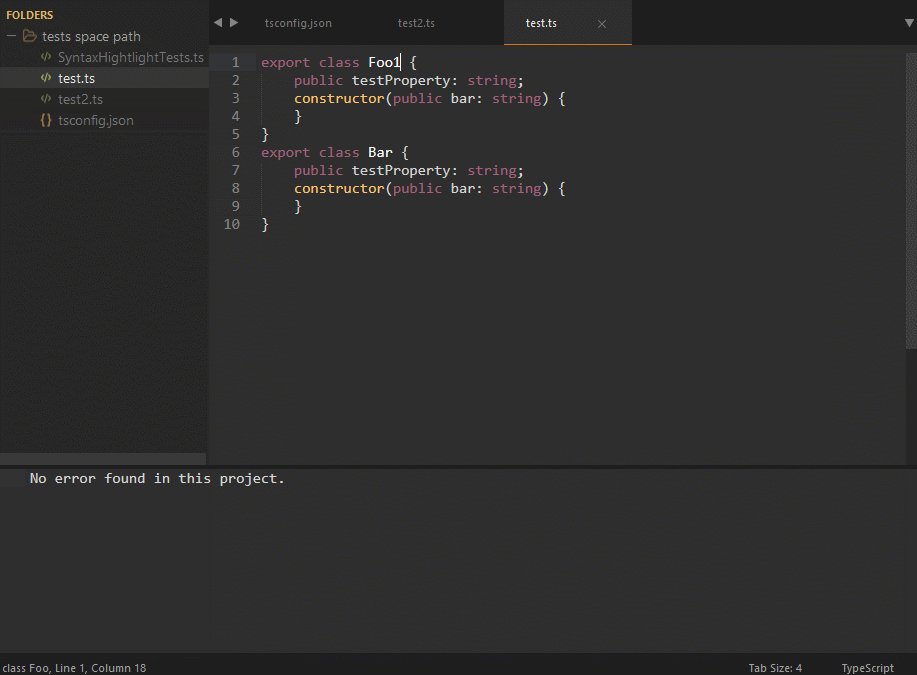
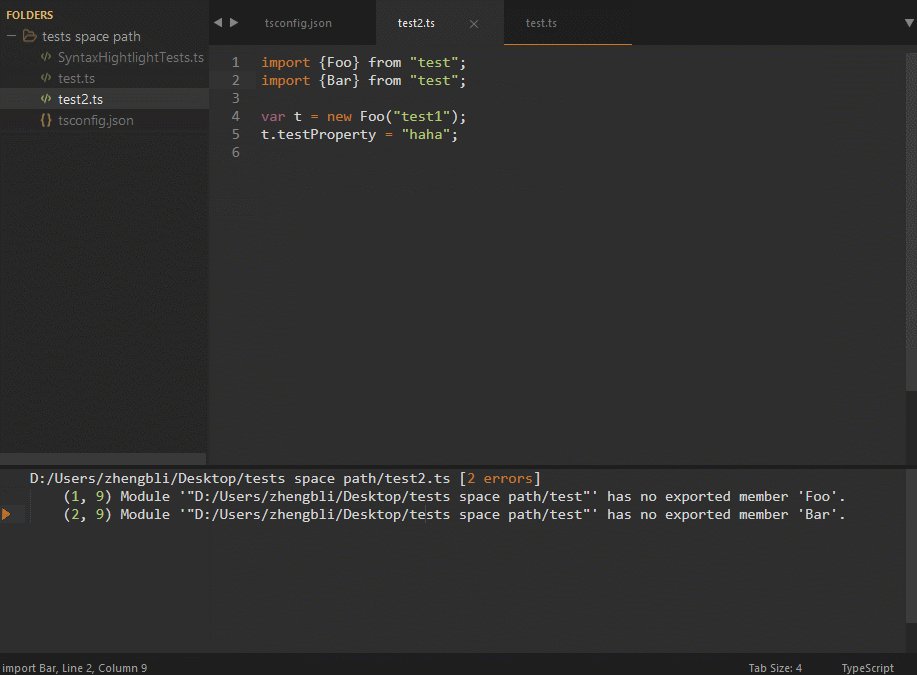
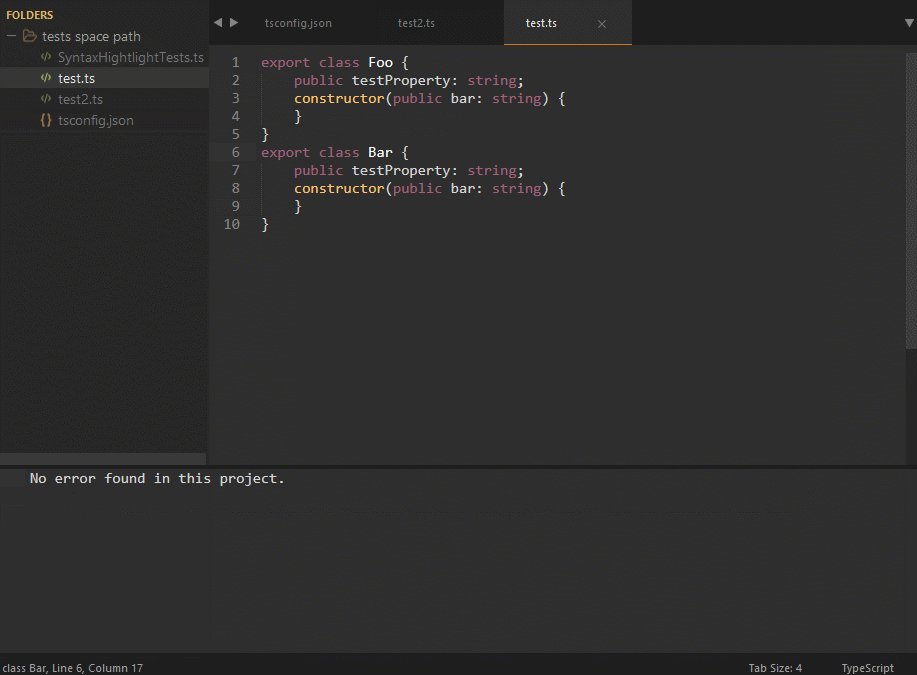
For loose TS files opened in Sublime, the plugin will create an inferred project and include every file that the current file refers to.
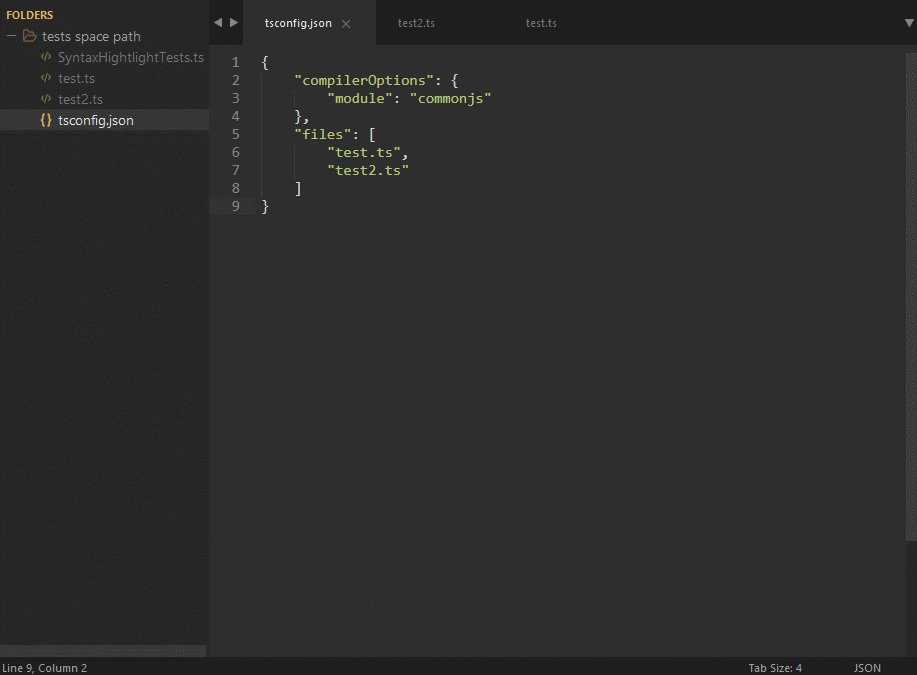
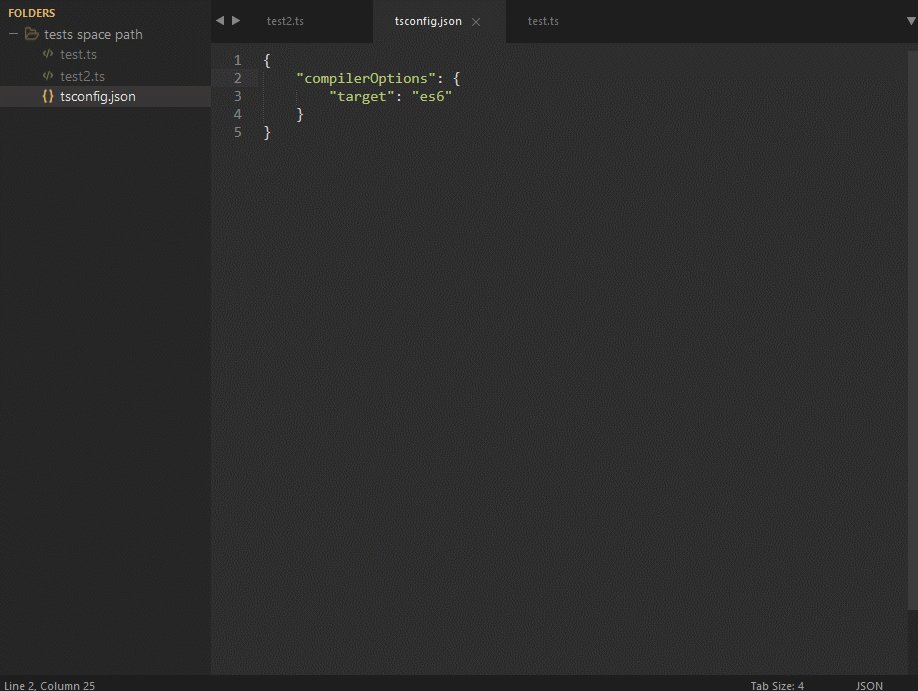
The plugin also supports representing a TypeScript project via a tsconfig.json file. If a file of this name is detected in a parent directory, then its settings will be used by the plugin.
- Project error list
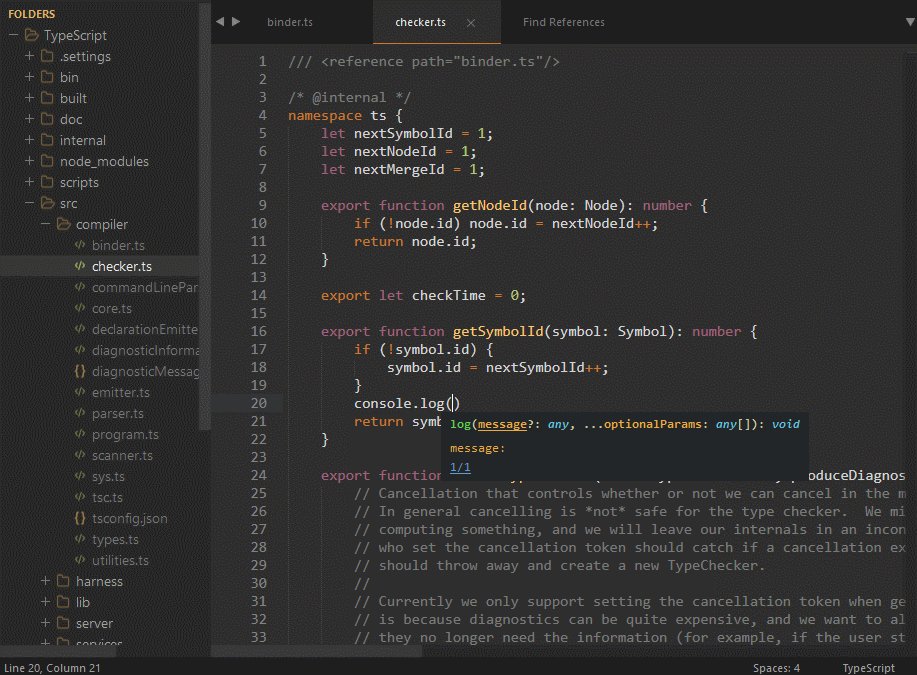
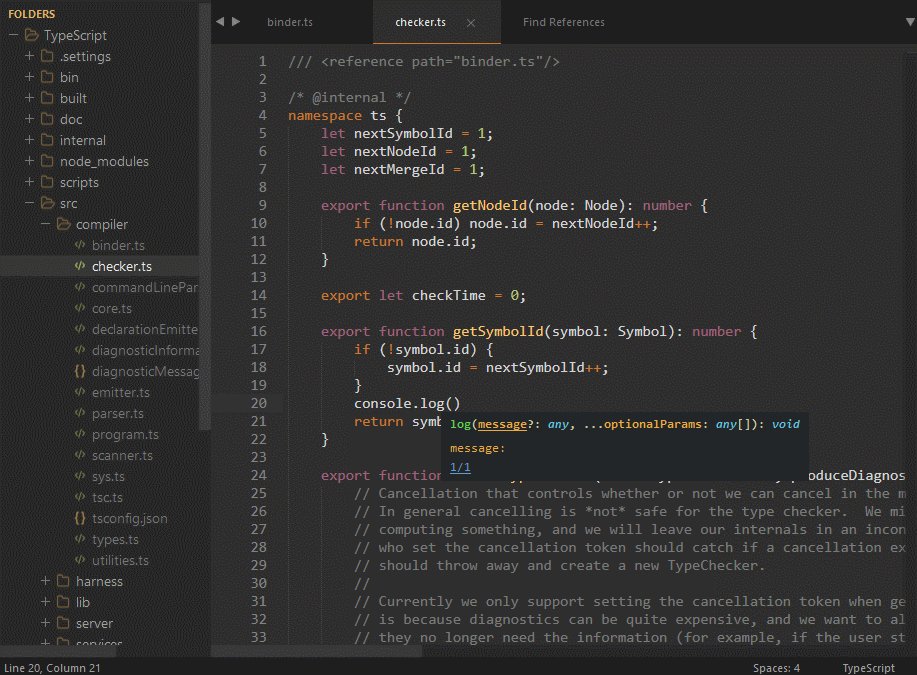
- Signature popup (Requires Sublime Text 3 build >= 3070)
- Navigate to symbol
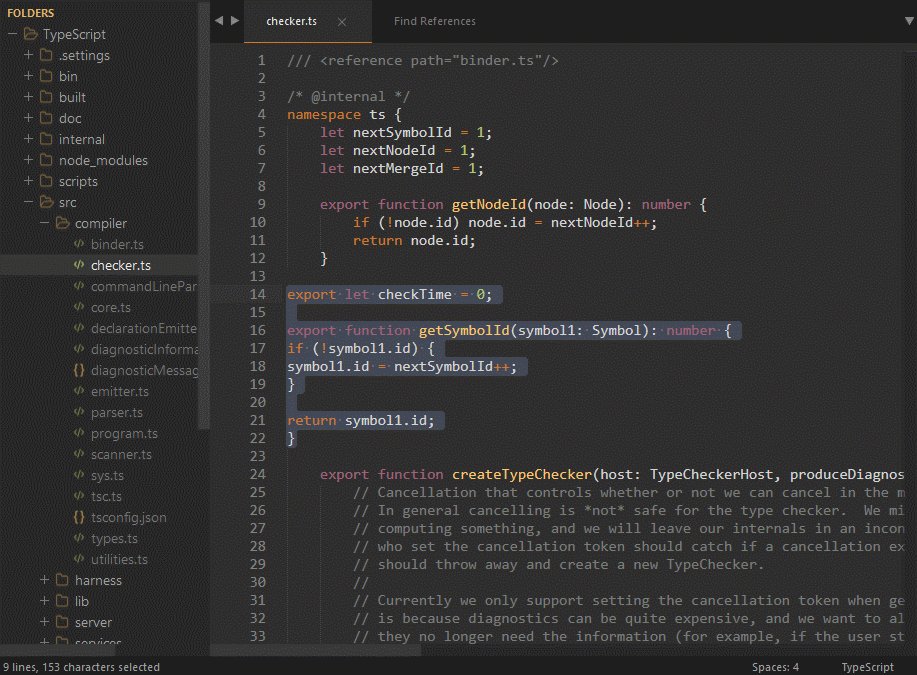
- Format
- Rename
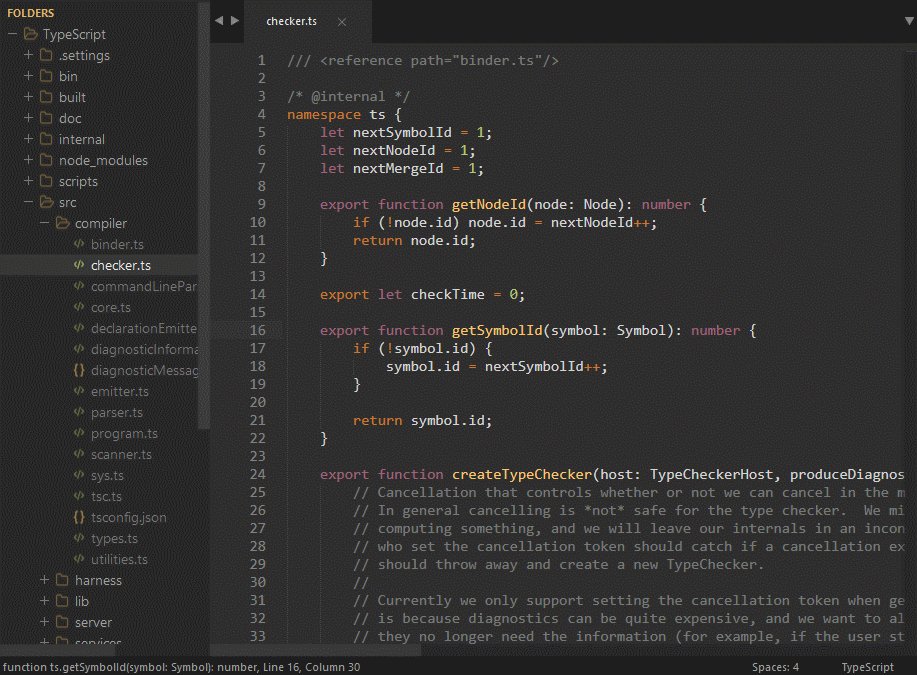
- Find all references
- Quick info
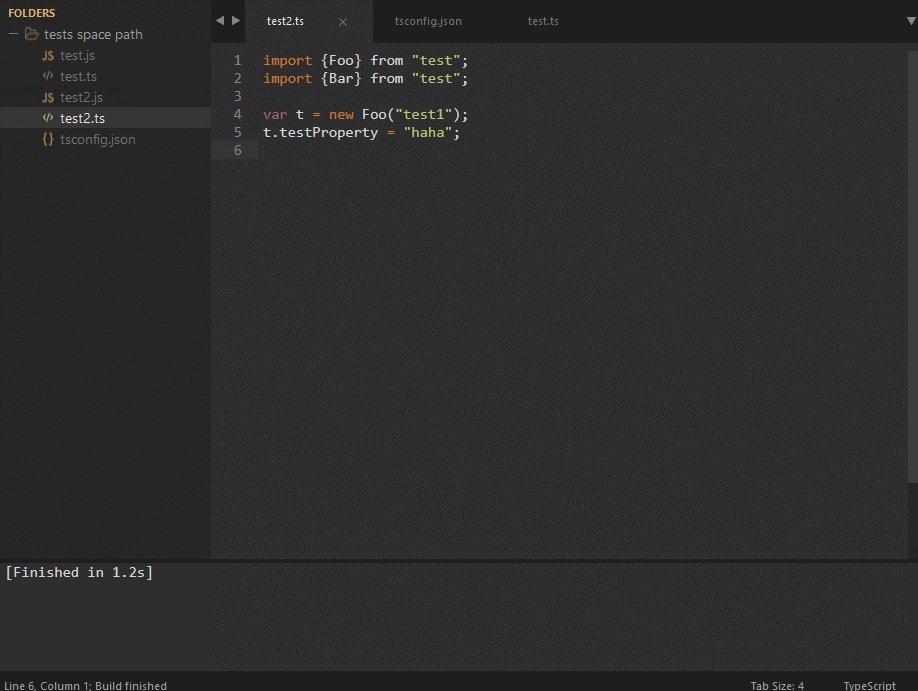
- Build configured project
- Build loose file
Issues are being tracked via the GitHub Issues page for the project, and tagged with the appropriate issue type. Please do log issues for any bugs you find or enhancements you would like to see (after searching to see if such as issue already exists). We are excited to get your feedback and work with the community to make this plugin as awesome as possible.
As the TypeScript and TypeScriptReact .tmLanguage definition files are shared across multiple editors including Sublime Text, Atom-TypeScript, and Visual Studio Code, we decided to create a dedicated repo for these files to combine the efforts for improvement.
The new repo is at https://github.com/Microsoft/TypeScript-TmLanguage, and all future tmLanguage-related issues will be tracked there and ported back to this repo.
See tips and known issues in the wiki page.