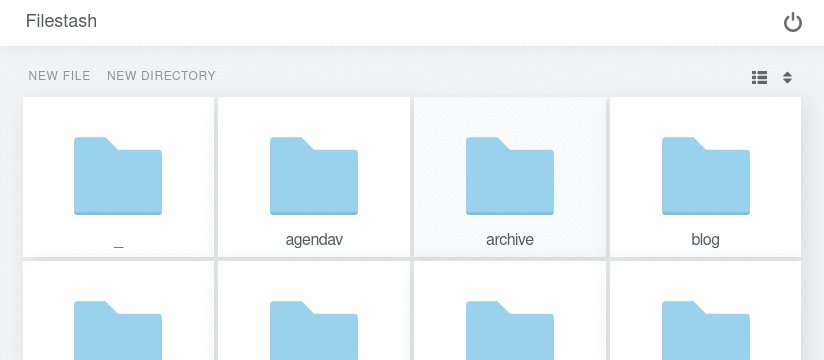
A Dropbox-like file manager that let you manage your data anywhere it is located:
FTP • FTPS • SFTP • WebDAV • Git • S3 • NFS • Samba • Artifactory • LDAP • Mysql
Storj • CardDAV • CalDAV • Backblaze B2 • Minio
Dropbox • Google Drive
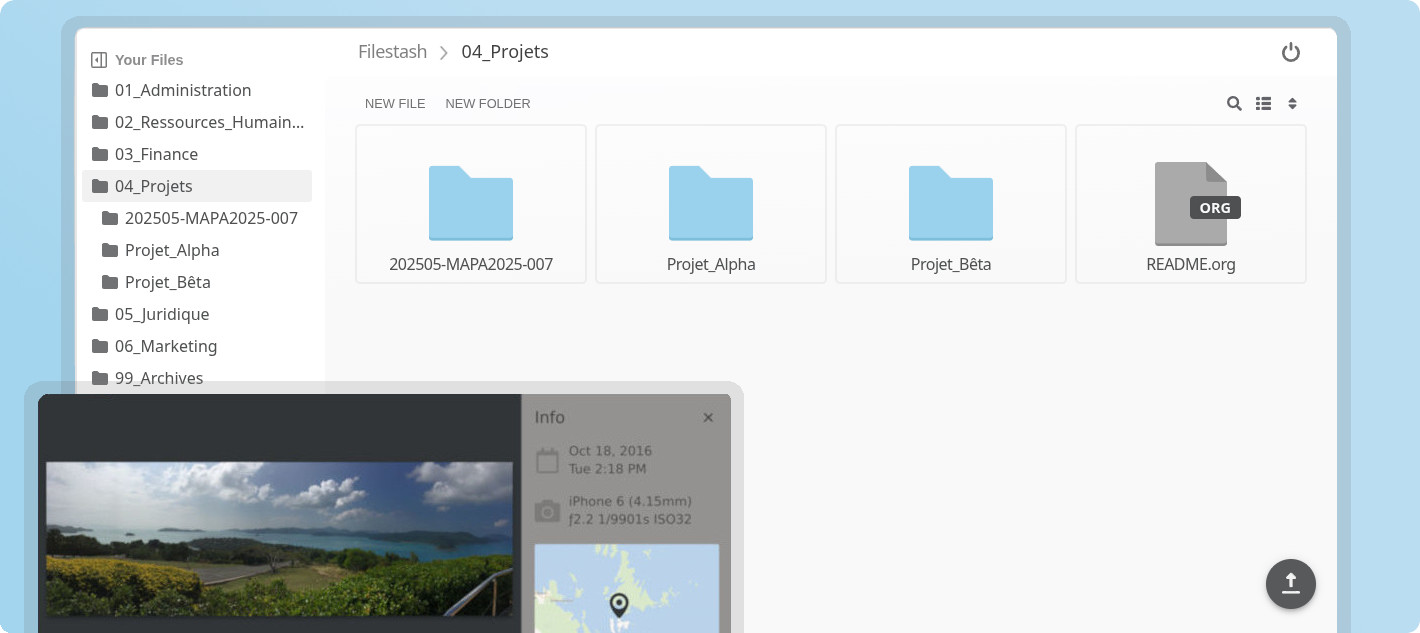
- Manage your files from a browser
- Authentication middleware to connect to various source of user
- Flexible Share mechanism
- Chromecast support for images, music, and videos
- Video player
- Video transcoding (mov, mkv, avi, mpeg, and more)
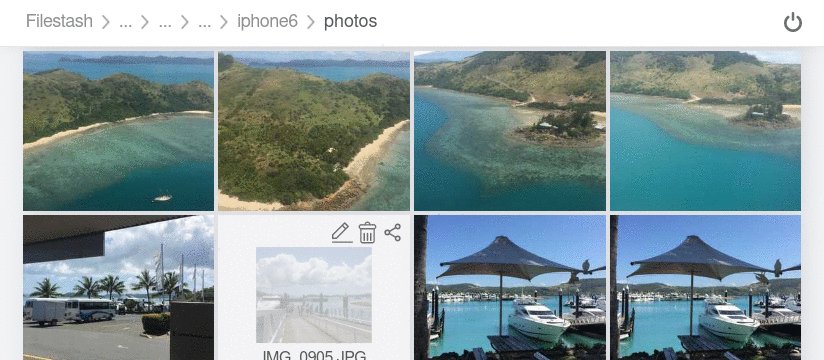
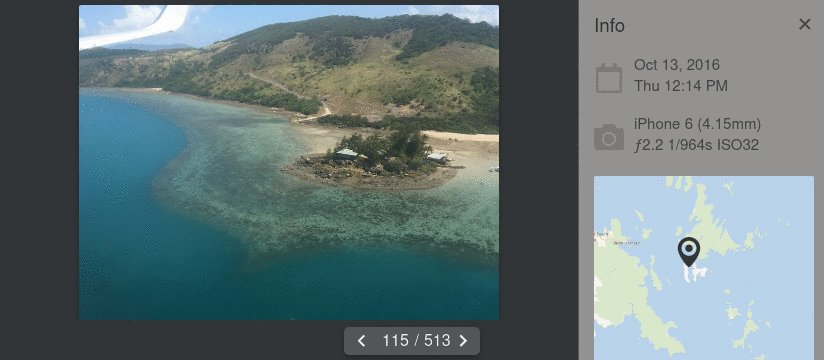
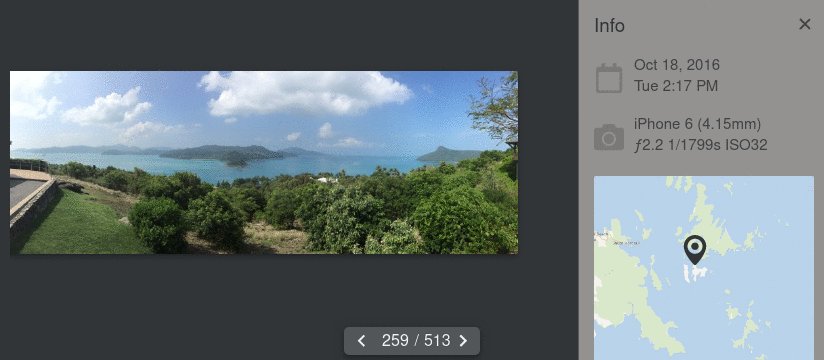
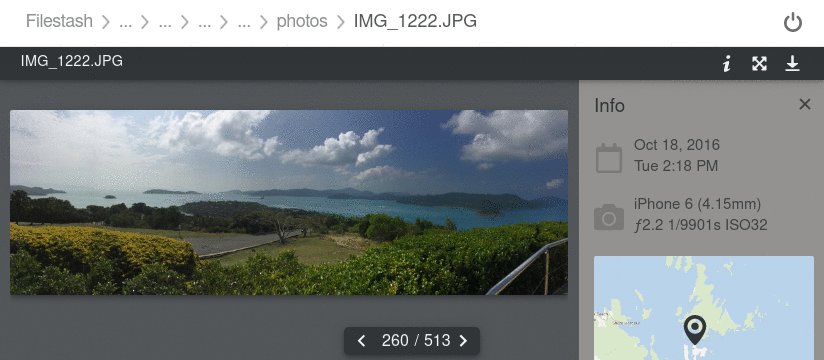
- Image viewer
- Image transcoding (raw images from Nikon, Canon, and more)
- Photo management
- Audio player
- Shared links are full fledge network drive
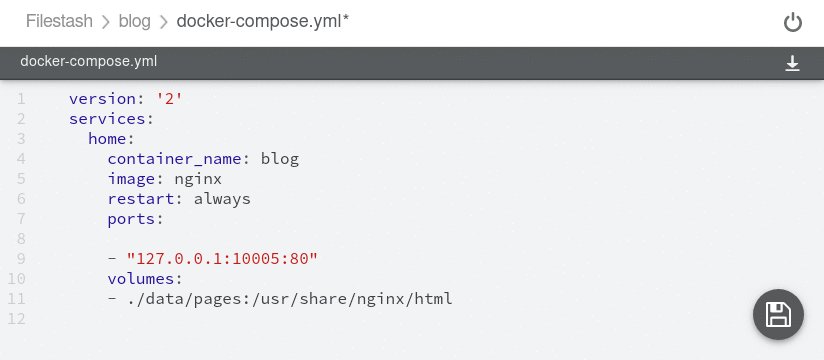
- Office documents (docx, xlsx and more)
- Full org mode client (documentation)
- User friendly
- Mobile friendly
- Customisable
- Plugins
- Super fast
- Upload files and folders
- Download as zip
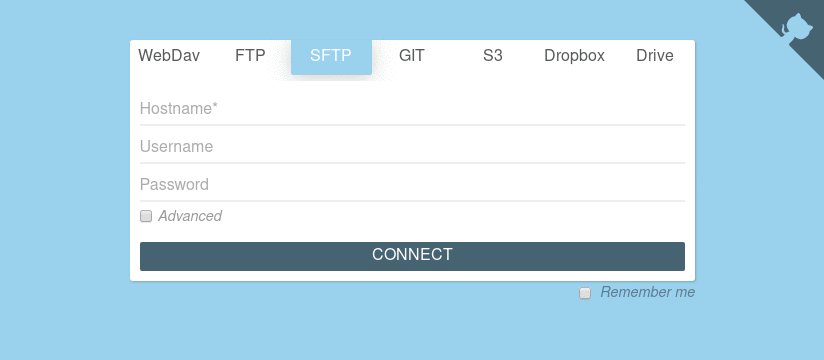
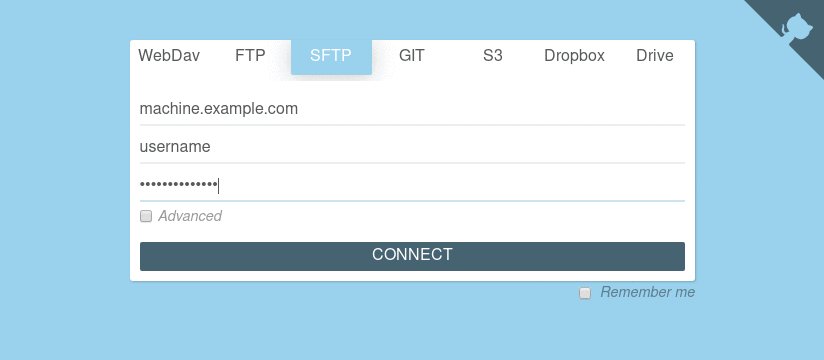
- Multiple cloud providers and protocols, easily extensible
- Nyan cat loader
- Quick access: frequently access folders are pin to the homepage
- Emacs, VIM or Sublime keybindings
;) - Search
- .. and many more
Filestash started as an attempt to solve the Dropbox problem by abstracting the storage aspect so you can "bring your own backend" by implementing this interface:
type IBackend interface {
Init(params map[string]string, app *App) (IBackend, error) // constructor
Ls(path string) ([]os.FileInfo, error) // list files in a folder
Cat(path string) (io.ReadCloser, error) // download a file
Mkdir(path string) error // create a folder
Rm(path string) error // remove something
Mv(from string, to string) error // rename something
Save(path string, file io.Reader) error // save a file
Touch(path string) error // create a file
LoginForm() Form // dynamic form generation for the login
}
It has evolved with plugins which are the lego bricks you can assemble together to form a solution that works for you. You can bring your own identity provider, your own authorisation, your own search and more. If there's something you want, plugin will likely make it possible.
Some outside the box example of this "filesystem as a framework" ideas we've done for the sake of science:
- mysql plugin which shows databases as folders, tables as subfolder and rows as individual files. When opening a file (= a row), the user is presented with a form that is dynamically rendered from the DB schema and can be edit and saved back to mysql by people who have no knowledge of SQL.
- ldap backend from which you can browse through a LDAP directory and also view / edit record it contains. eg: this public ldap
- For companies -> support contract
- For individuals -> #filestash on IRC (libera.chat). To financially contribute to the project:
- Bitcoin:
3LX5KGmSmHDj5EuXrmUvcg77EJxCxmdsgW - Open Collective
- Bitcoin:
- Contributors and folks developing awesome libraries
- Logo derived from the work of ssnjrthegr8, Iconography from flaticon, fontawesome and material
- libvips and libraw. Those libraries are statically compiled in Filestash. Instructions to build Filestash is available here and instructions to create your own static library for libvips and libraw is to be found here