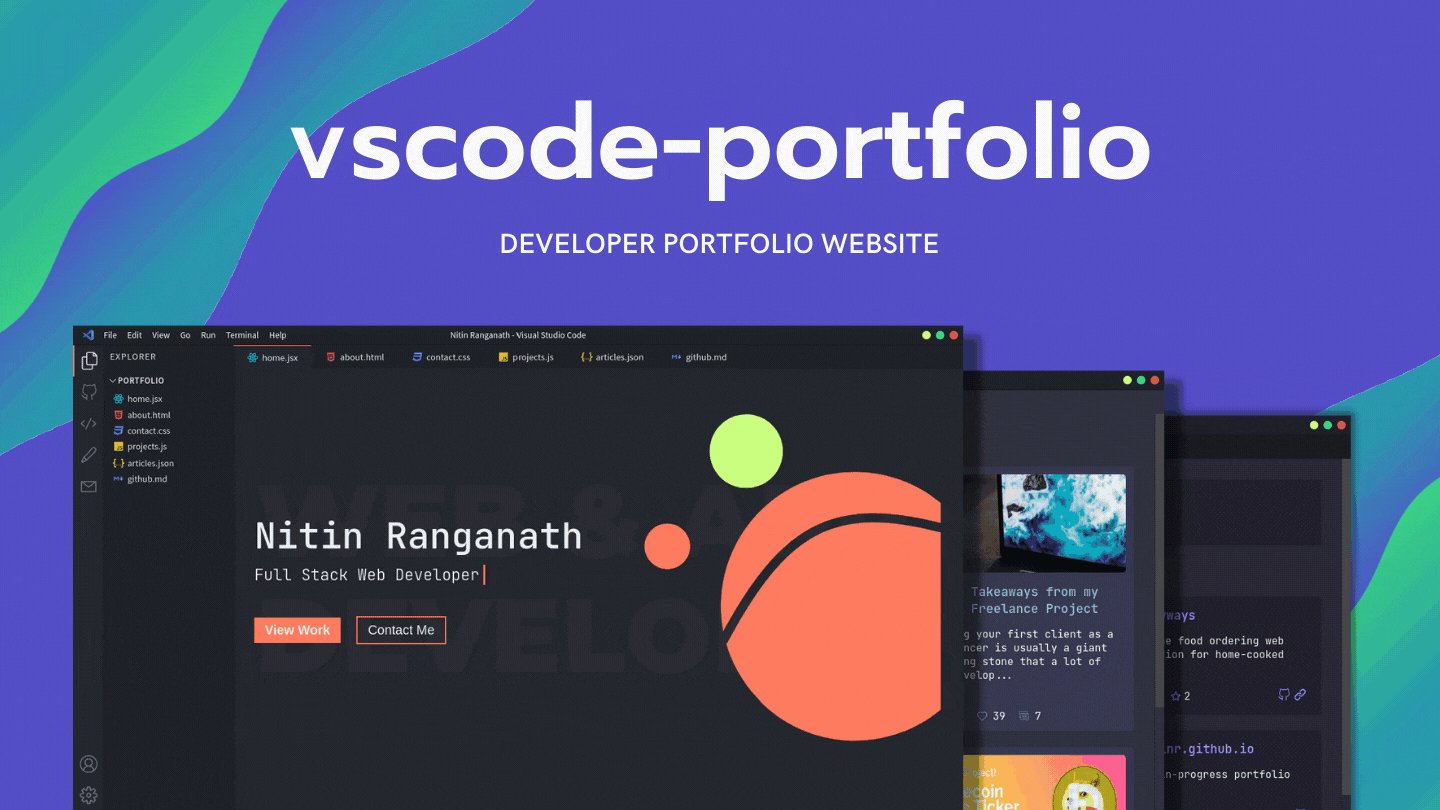
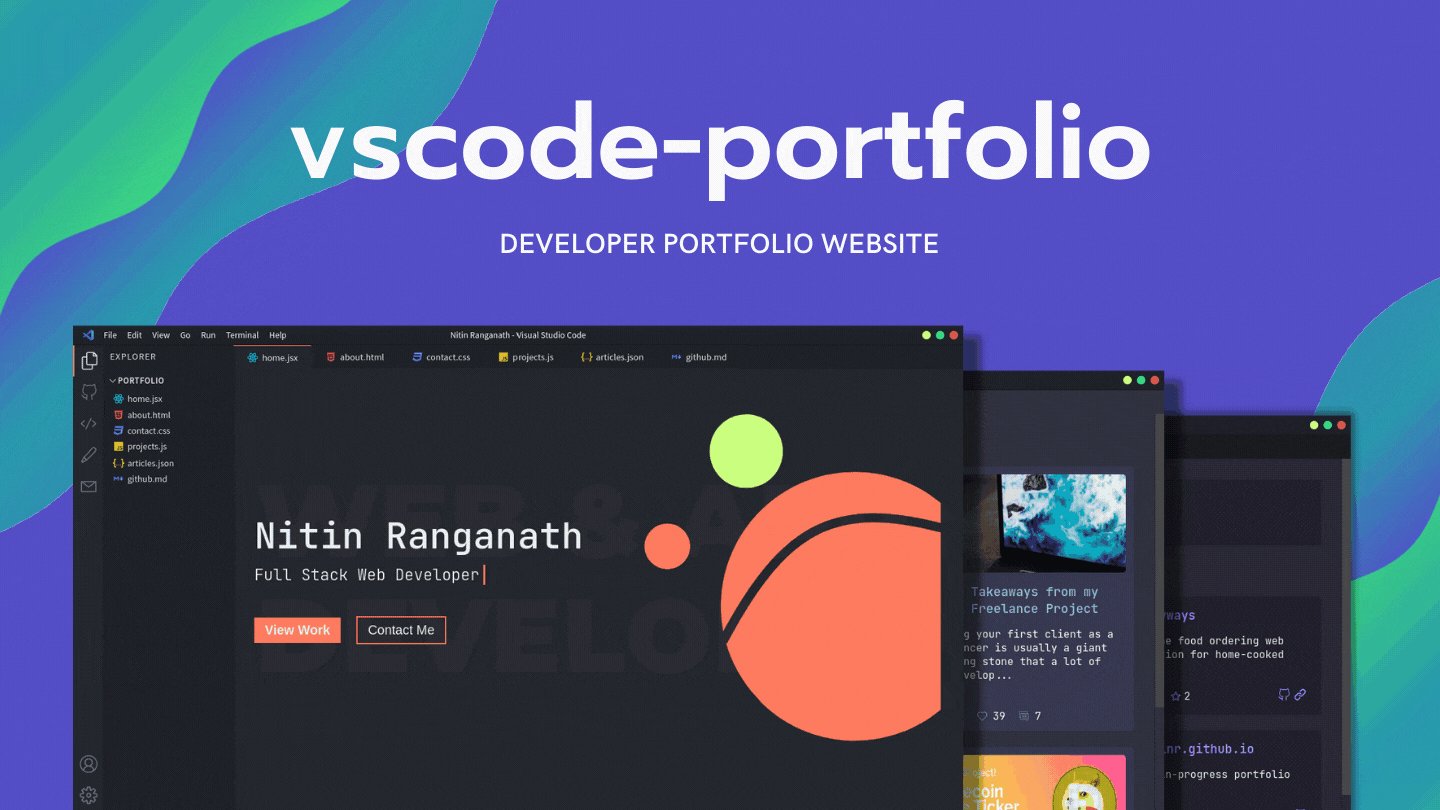
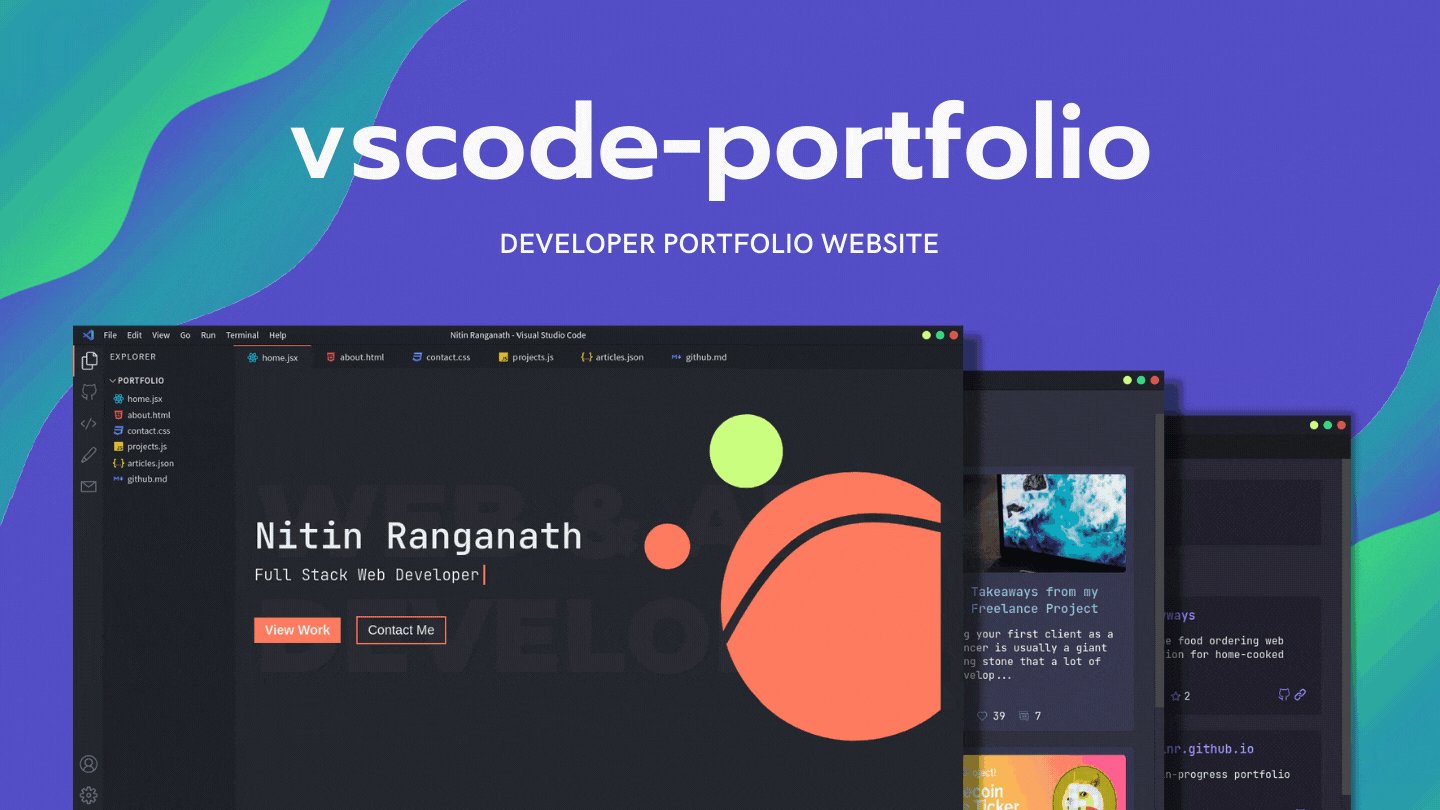
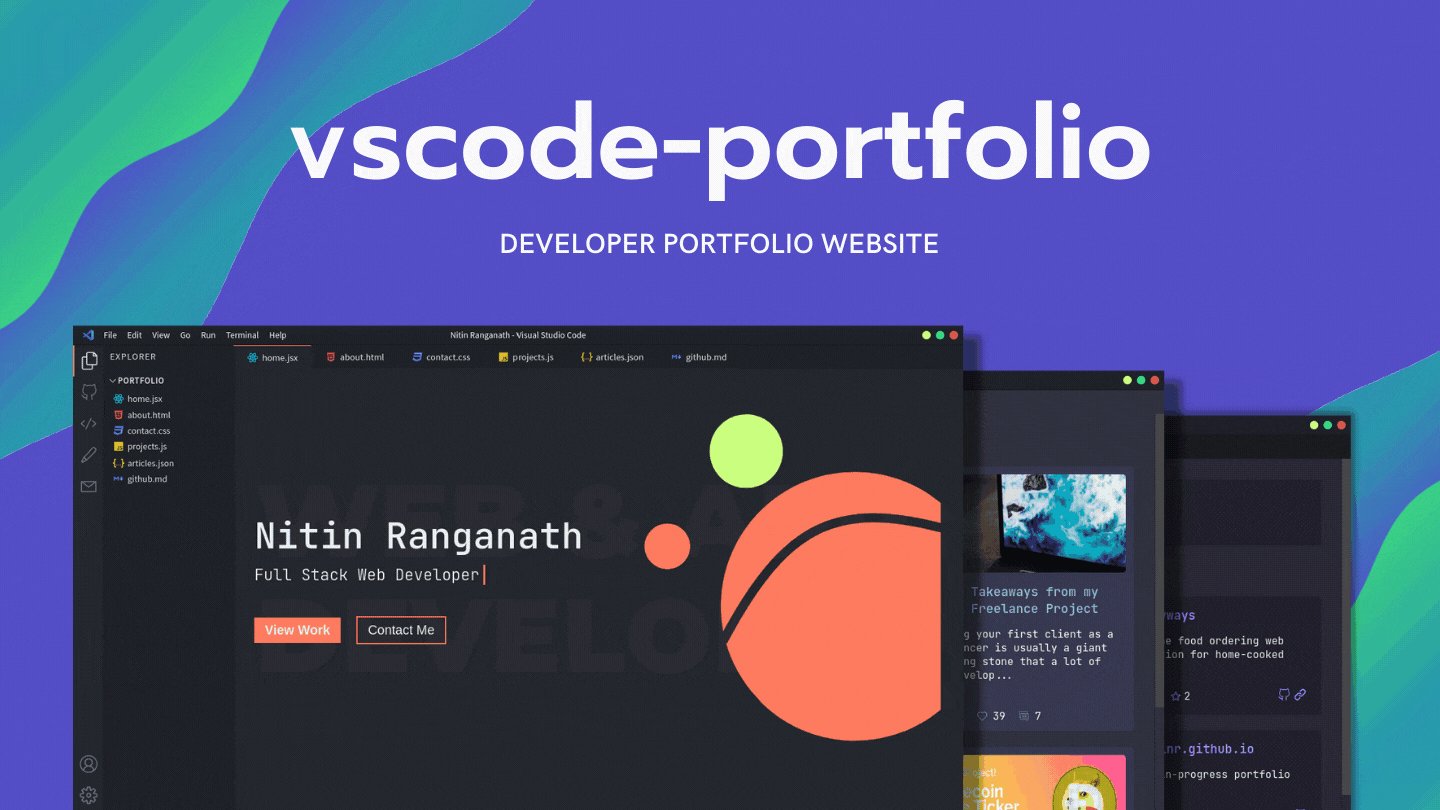
🔮 A Visual Studio Code themed developer portfolio website built with Next.js and deployed on Vercel.
For fetching your articles from dev.to, create an .env.local file inside the project directory. Check the .env.local.example file for more information.
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
All VSCode related components can be found in the components folder. To change the content of the portfolio, check out the pages folder. To add or remove pages, modify components/Sidebar.jsx and components/Tabsbar.jsx.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
- Themes and customizations
- GitHub Dark (default)
- One Dark Pro
- Dracula
- Ayu
- Nord
- Fix image loading bug in blog page
- Fix the text overflow bug
- New "myWebsite.png" (BLOG) page
- Multi-language support
- Interactive custom terminal
- New web control button functions
For other features and themes suggestions, please open an issue.
Contributions to this project are welcome from anyone who reads the Code of Conduct and follows its guidelines. Your contributions can take the form of code submissions, bug fixes, documentation improvements, or any other valuable enhancements.
Current contributors to this project include:
We appreciate their efforts and contributions to making this project successful!
Note: This project is an enhanced and improved version of the vscode-portfolio. Contributors to that project were also added for this reason
This project is under the MIT License. Refer to the LICENSE file for detailed information.