A simple command line tool that lets you bulk download images from Unsplash, previously known as Unsplash Bulk Downloader.
To use Bulksplash, you need to install Node.js. Once you have Node.js installed, you can simple use the npx command to run Bulksplash:
npx bulksplash
This will automatically download and let you use Bulksplash. To be able to use Bulksplash wherever you like, you can install it globally using npm:
npm install bulksplash --g
Once installed, you can simply run bulksplash from the terminal on any folder to download images from Unsplash.
To use Bulksplash, you NEED to obtain an API key for Unsplash. This can be done by signing up here and creating a Demo app. This will allow you to download 50 images per hour, but if you want to download more than that, you will need to apply for Production access via Unsplash Developers.
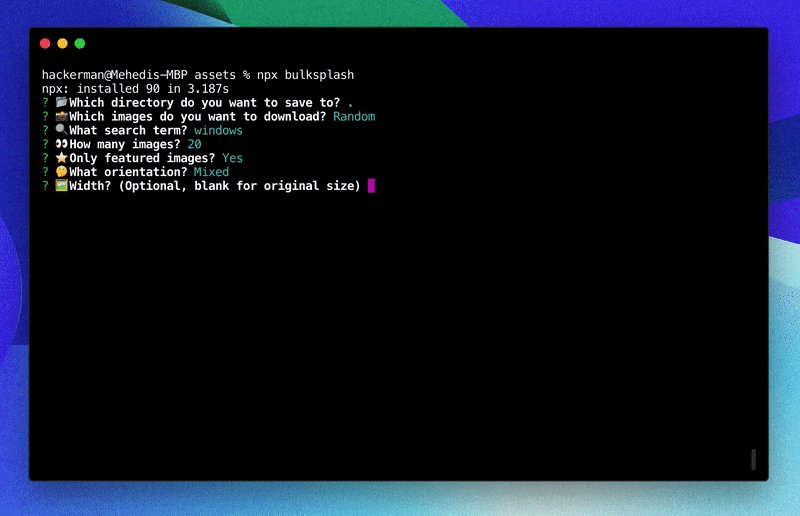
Prompts in the terminal will guide you through the options for downloading images, with some default values for quicker use. The prompts are as follows:
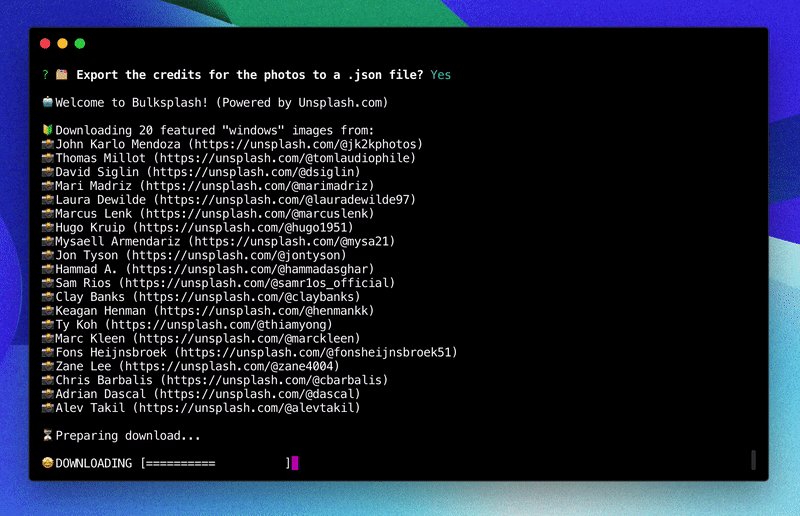
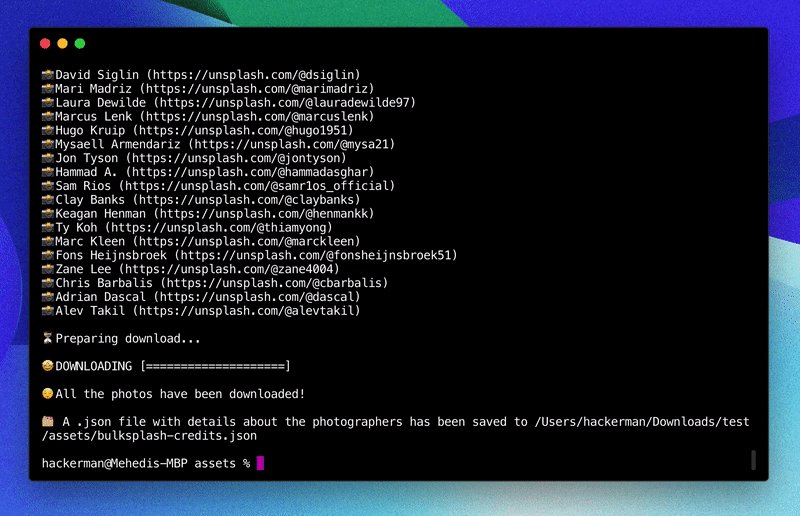
What is your API key?- You need an API key for Unsplash to be able to use Bulksplash. Get one here.Which directory do you want to save to?- The folder you want to download the pictures to. Defaults to your current directoryWhich images do you want to download?- Whether you want to download images randomly or from a specific collection. Defaults to randomWhat search term?- A search term, or blank for random images. Defaults to blankEnter the URL of the Unsplash collection you want to download from- The link of the Unsplash Collection you want to download Defaults to blank, needs to be a valid linkHow many images (up to 50)?- The number of images to retrieve. Defaults to 20Only featured images?- Should it only get featured images, curated by Unsplash? Defaults toYesWhat orientation?- What orientation should the images be? The options areMixed,Portrait,Landscape,Squarish, orCustom.Mixedwill get images regardless of orientation, whileCustomallows you to choose a specific width and height. Defaults toMixedWidth?- For any orientation, choose the width of the returned images. This is required when theCustomorientation is selected. Defaults to blank for original sizeHeight?- ForCustomorientation, specify a height. This option is not displayed if the orientation is notExport the credits for the photos to a .json file?- Whether to generate thebulksplash-credits.jsonfile with all the details about hte photographers. Defaults to yes
Bulksplash lets you directly use the tool without going through the prompt interface.
For example: bulksplash --a=50 --d=basket -c=https://unsplash.com/collections/9454911 --f --j --k=API_KEY will download 50 featured images from the "Basketball" collection into the "test" sub-folder and generate a credits file.
Available options:
--d: the directory you want to save images to.--c: if you want to download images from a collection, enter the link of the Unsplash collection you want to download images from.--q: if you want to download images about something specific, you can enter a search query.--a: the number of images you want to download.--w: the width of the images.--h: the height of the images.--o: the orientation of the images ("landscape", "portrait", "squarish")--f: whether you want to download featured images.--n: the name scheme of the downloaded images (0 forauthorname-randomstring, 1 for numbered list)--j: whether you want to generate a credits file.--k: your Unsplash API key.
Please feel free to contribute to this tiny project and make it better and follow me on Twitter for more projects like this!