Bootstrap 4 UI KIT - 700+ components, MIT license, simple installation.
MDB is a collection of free Bootstrap templates, themes, design tools & resources.
Newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product
Simple installation via .zip, npm or cdnjs.
Free Hosting, WordPress support, custom domains, SSL support, free database, frontend & backend templates, webpack starter included, git repostiory, FTP & jenkins support.
One click setup! MDB GO allows you to create a WordPress page with a single click. Regardless whether you want to create a Travel Blog or an e-commerce shop to sell your product you can easily do that. You can even combine both into single page.
Trusted by 2 000 000+ developers & designers. Used by companies & institutions like
 |
 |
 |
 |

| 
| 
| 
| 
| 
| 
| 
| 
|

|
|
>> Learn more about Bootstrap 5
>> Subscribe to our YouTube channel with dozens of Bootstrap tutorials

|

|
|
Start MDB jQuery learning from Basics 
|
Learn Bootstrap 5 | Crash Course for Beginners in 1.5H 
|

The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. Available jQuery, Angular, React and Vue versions.
Trusted by 2 000 000+ developers & designers. Used by companies like
 |
 |
 |

| 
| 
| 
| 
| 
| 
| 
| 
|
Our impressive collection of beautiful, 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS files, templates, tutorials and many more allows you to develop any kind of project.
We're maintaining a dedicated Support Forum for this purpose. This is also a go-to place for every suggestion, opinion, bug, and issue report if you'd like to receive help as soon as possible. Reports posted on Support Forum are prior to GitHub issues
Please read contribution rules before starting your improvements in order to help us make the cooperation and reviewing experience as pleasant and effective as possible
| MDBootstrap Angular | ⠀MDBootstrap React | MDBootstrap Vue⠀ | MDBootstrap 5 |
|---|---|---|---|
 |
 |
 |
 |
According to your preference, you can follow a video or written version
Also, you can install MDB Free using NPM installation guide

|
Initiate
With MDB CLI you can start a new project within seconds! Use mdb init command and start with a pre-set configuration!
|
Publish and host
Make your project visible with mdb publish, no need to store your code, simply get the link and share it with the world!
|
Get started |
A slideshow component for cycling through elements—images or slides of text—like a carousel.





You can use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more...


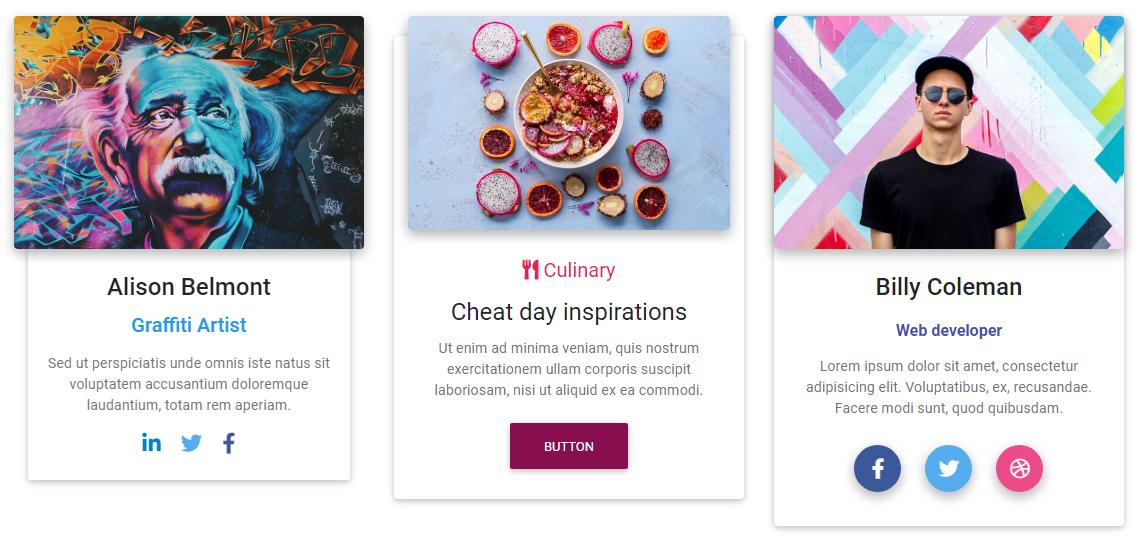
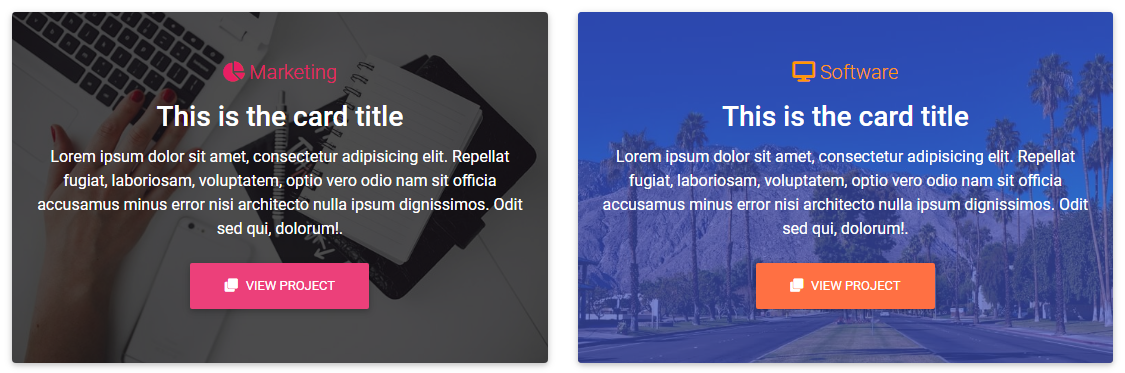
Bootstrap cards are components which display content built of different elements with characteristic shadows, depth and hover effects.



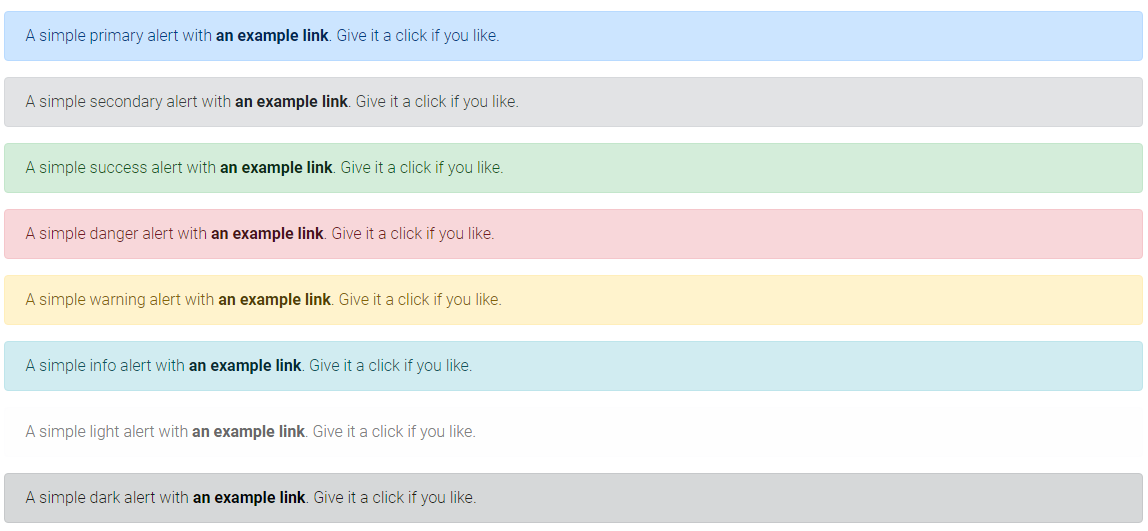
Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.

Bootstrap alerts are feedback messages that are displayed after specific actions performed by the user. The length of the text is unlimited.

A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.



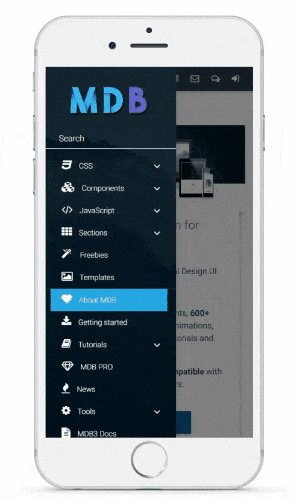
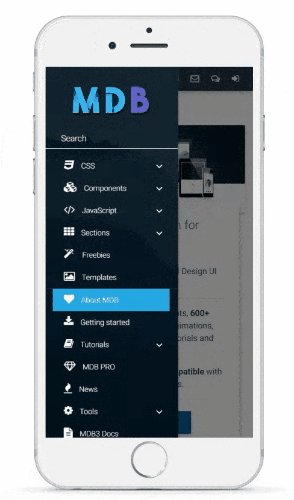
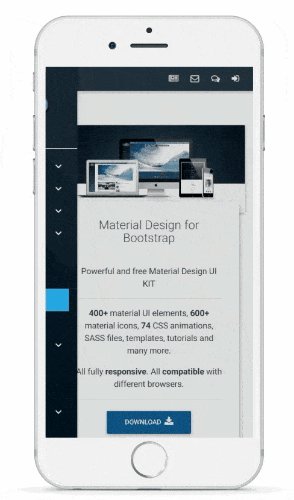
Bootstrap's sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.

Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.

MDBootstrap supports the latest, stable releases of all major browsers and platforms.
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform’s web view API, are not explicitly supported. However, MDBootstrap should (in most cases) display and function correctly in these browsers as well.
Generally speaking, MDBootstrap supports the latest versions of each major platform’s default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
Similarly, the latest versions of most desktop browsers are supported.
 Chrome |
 Firefox |
 Internet Explorer |
 Edge |
 Opera |
 Safari |
|
|---|---|---|---|---|---|---|
| ⠀⠀⠀Mac⠀⠀ | Supported | Supported | N/A | N/A | ⠀Supported⠀ | ⠀Supported⠀⠀ |
| ⠀⠀⠀Windows⠀ | Supported | Supported | N/A | ⠀Supported⠀ | ⠀Supported⠀ | ⠀Not supported⠀ |
You can explore huge, detailed documentation on our website. You can also use sitemap where each component is located
Additional tutorials for those with insatiable appetite for knowledge made by us & our users can be found in our education section & in miscellaneous
Here you'll find more useful resources, like Getting Started, Freebies, Premium Templates & snippet editor
Twitter | Facebook | Pinterest | Dribbble | LinkedIn | YouTube
Material Design for Bootstrap PRO
- Star our GitHub repo
- Create pull requests, submit bugs, suggest new features or documentation updates
- Follow us on Twitter
- Like our page on Facebook
A big ❤️ thank you to all our users ❤️ who are working with us to improve the software. We wouldn't be where we are without you.