-
InsightFace inference example (production ready architecture)
-
Face recognition demo with insightface (visualization missing, add later)
-
InsightFace training pipeline
This is a server, wrapping up with a frozen model, accepting a photo of face, then output a vector of 512 dimension to describe it.
It means:
-
You pbbly need another pipeline before this to detect a face bounding box first
-
Then you can run this project to describe this face
-
Later on, it's up to your purpose, if your purpose is face alignment/detection/distinguish, you need another classifier after this to do the job
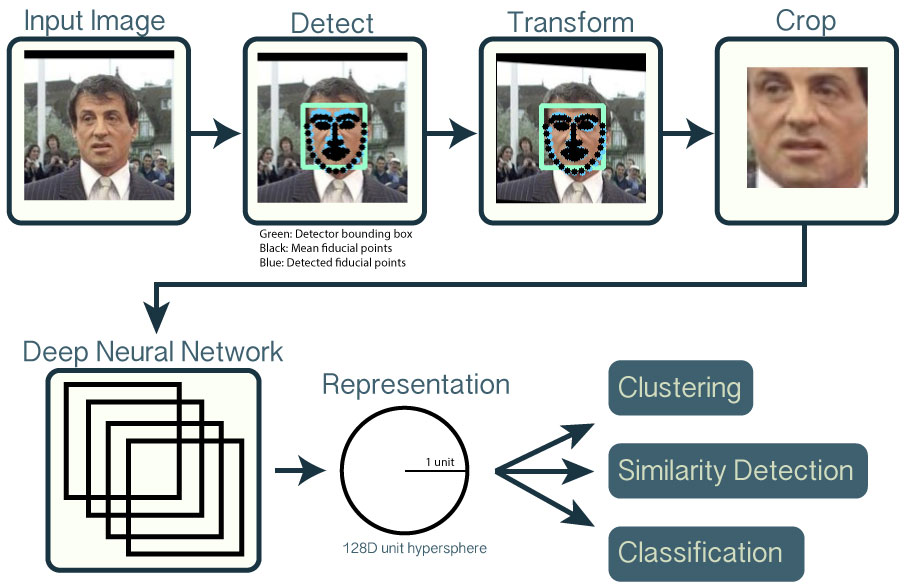
An example of this is as following, borrowed from openface:
Yes Yes Yes, I know your are lazy. So I made a demo app for you with following architecture:
-
Install Depenencies:
pip install -r requirements.txt -
Download pre-trained frozen model and put it under
pretrainedfolder -
Run example:
python apps/example.py -
You shall be able to see terminal output a 512 element array representing face feature embedded
-
Run demo:
python apps/demo.py -
You sahll be able to see it output the architecture described above logs
-
Official Implementation (mxnet): deepinsight/insightface
-
Third Party Implementation (tensorflow): auroua/InsightFace_TF