Yes, we moved Instabot to the browser. No coding skills needed!
- Like posts by hashtag
- Like posts by user
- Follow users' followers
- Follow users' followings
- Follow users' who posted to hashtag
- Download users' followers
- Stop any task at any moment – results will still be available
- ... And many more are coming! Drop us a line into Telegram: https://t.me/instabotproject
While we are in early alpha version, to use our service you should fit these requirements:
- Update Google Chrome browser
- Install Extension
- Disable 2FA on your Instagram account
- Don't close the website while it doing his job. If you close tab - everything would stop.
- Install and update your Google Chrome browser
- Install our extension from the Official store
- Press our pink icon and login with your Instagram account
Task is a collection of the requests, for example, a series of likes sent to user media. There are few types of tasks, some are listed above in the "Features" section: like by hashtag, like user's media, follow followers etc. Tasks are added to the queue.
When one task is added to the queue, you can't run any new tasks.
This is intentional: we automatically make big pauses between all the requests so that we don't flood the API. If you want to run a new task, stop current, wait until it unwinds, and then continue.
During the work, task prints all the relevant information to the log. If one of the requests fail, task will continue to progress, and you can see an error and it's description in the log.
If you were downloading something, the previous and the following results should be saved OK
If some error happens and all the requests fail, you can stop the task manually. You'll need to wait until it will unwind to it's end, though. However, don't worry, the data you've already downloaded should be safe and sound.
If you feel the need for some custom task, you can drop us a feature request into Issues, Telegram or contribute here: build custom task (Javascript).
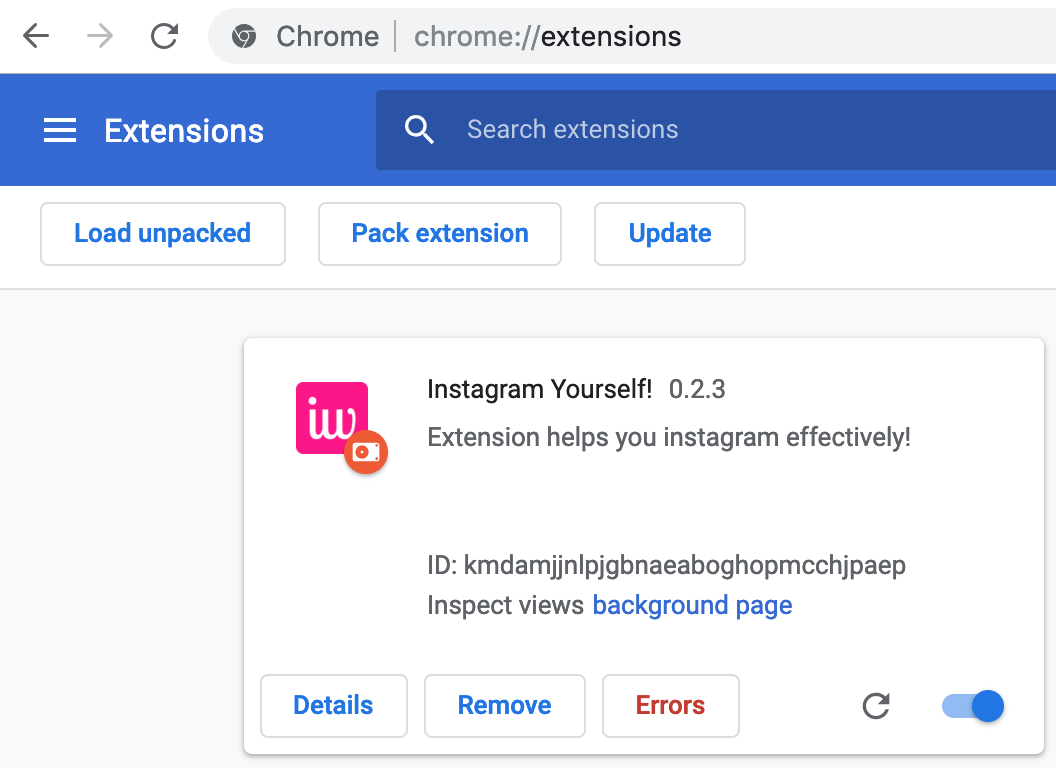
While we are in early alpha version (again, sorry), please keep our Extension updated. Your browser should update it automatically. You can update it manually:
- Go to chrome://extensions
- Press update button on the top
If you passed all steps in Installation guide and you sure that you satisfied all conditions but something went wrong, please try to handle the issue by yourself. Just follow this 'reset' steps:
- Restart the browser
- Check for extension updates on chrome://extensions
- Logout and login again in the extension
- Delete extension and reinstall it
If it still fails, please follow the guide to provide us with all data we may need to fix this. Send all screenshots to GitHub Issues. Thanks!
If you want to code some features to the website, you can clone the repo and:
npm i
npm run build- Build extension manually
- Open chrome://extensions in Chrome
- If not enabled, enable Developer mode on the right side:
authors: @caffeinum, @ohld.