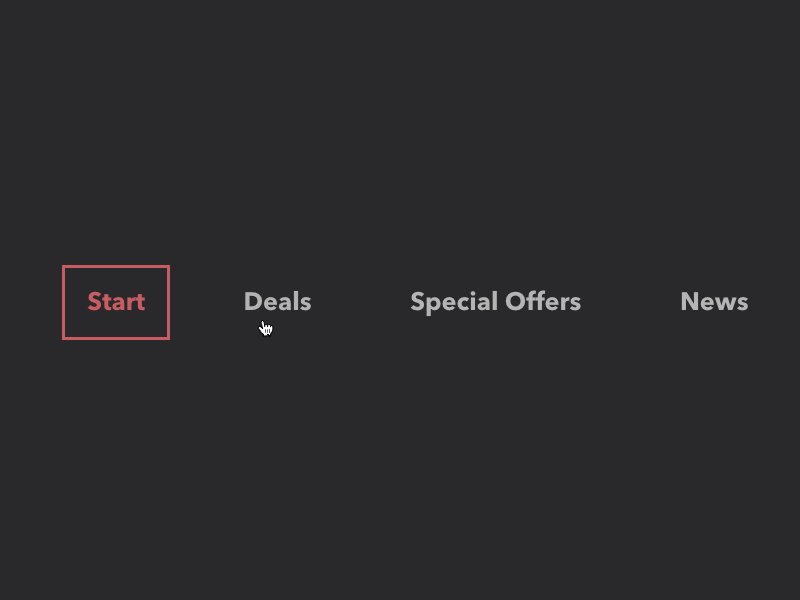
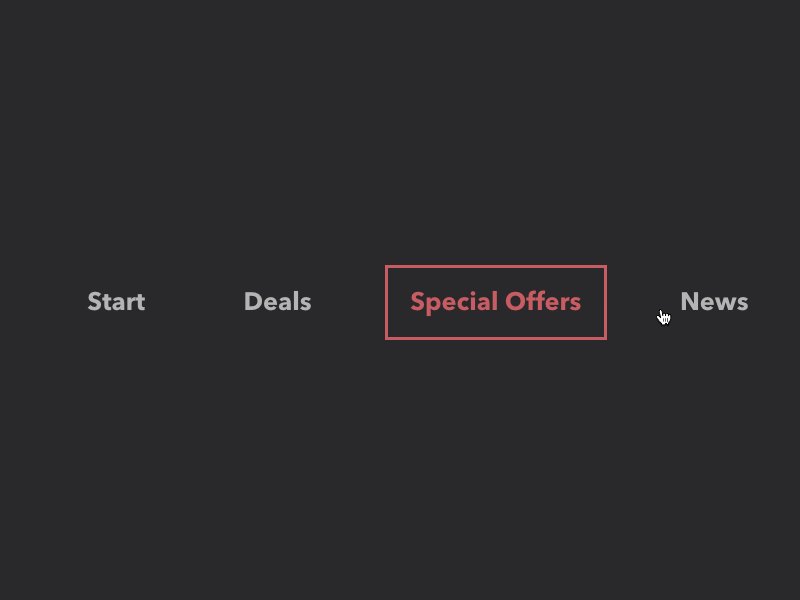
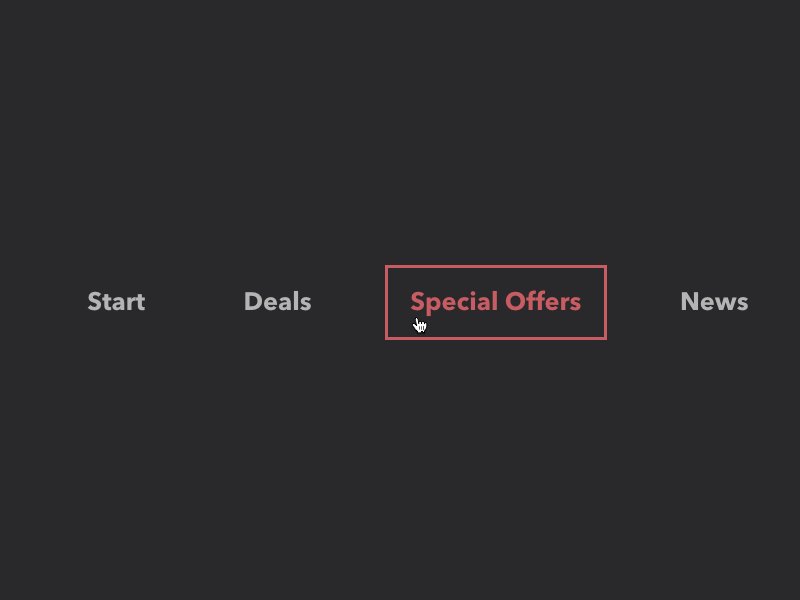
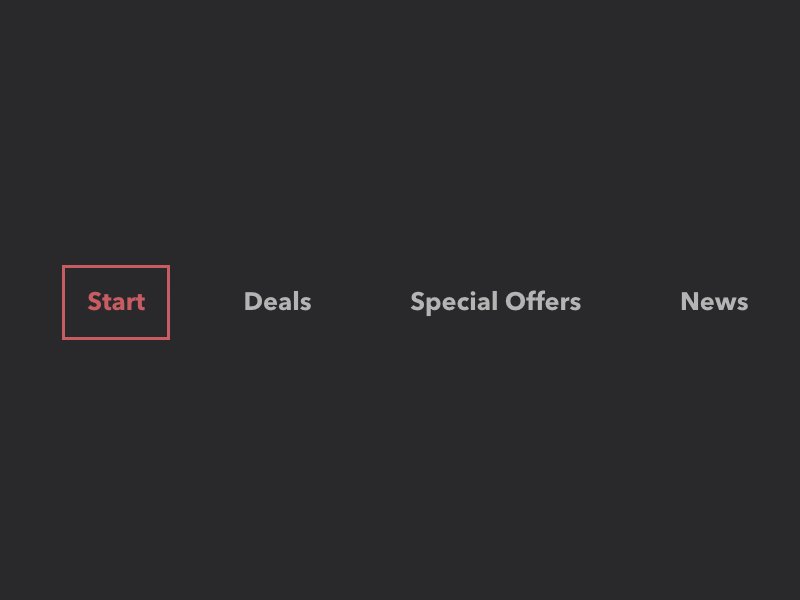
Line Menu Styles
An open collection of menu styles that use the line as a creative design element.
Contribute
Please don't add any other changes to a pull request for new styles. If you want to contribute some other updates to the repo, make sure to add those in a different pull request.
You can submit your style in the following way:
- Fork this repo
- Copy the following snippet and insert it before the dummy section:
<section class="section section--menu" id="Yourstyle">
<h2 class="section__title">Your style</h2>
<span class="link-copy"></span>
<nav class="menu menu--yourstyle">
<ul class="menu__list">
<li class="menu__item menu__item--current"><a class="menu__link">Home</a></li>
<li class="menu__item"><a class="menu__link">Portfolio</a></li>
<li class="menu__item"><a class="menu__link">Blog</a></li>
<li class="menu__item"><a class="menu__link">Shop</a></li>
<li class="menu__item"><a class="menu__link">Contact</a></li>
</ul>
</nav>
<p class="info">Style created by <a href="">[your name]</a></p>
</section>- Choose a Shakespeare character name as title and replace it with "yourstyle" (id, title, menu--[name])
- Add your styles to the component.css right before the media query. Please don't forget the -webkit- prefixed properties where necessary.
- Add your name and social/website link to the info paragraph.
- Please credit if you base your style on an existing design. You can do so by adding a paragraph with the class
infoafter your menu.
Please test your styles in the latest stable releases of all common browsers (Chrome, Safari, Firefox, IE), preferrable on Win and Mac and mobile if possible.
We'll carefully select the best styles.
License
Integrate or build upon it for free in your personal or commercial projects. Don't republish, redistribute or sell "as-is".
Read more here: License
Credits
- Link icon from Iconic
Misc
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest