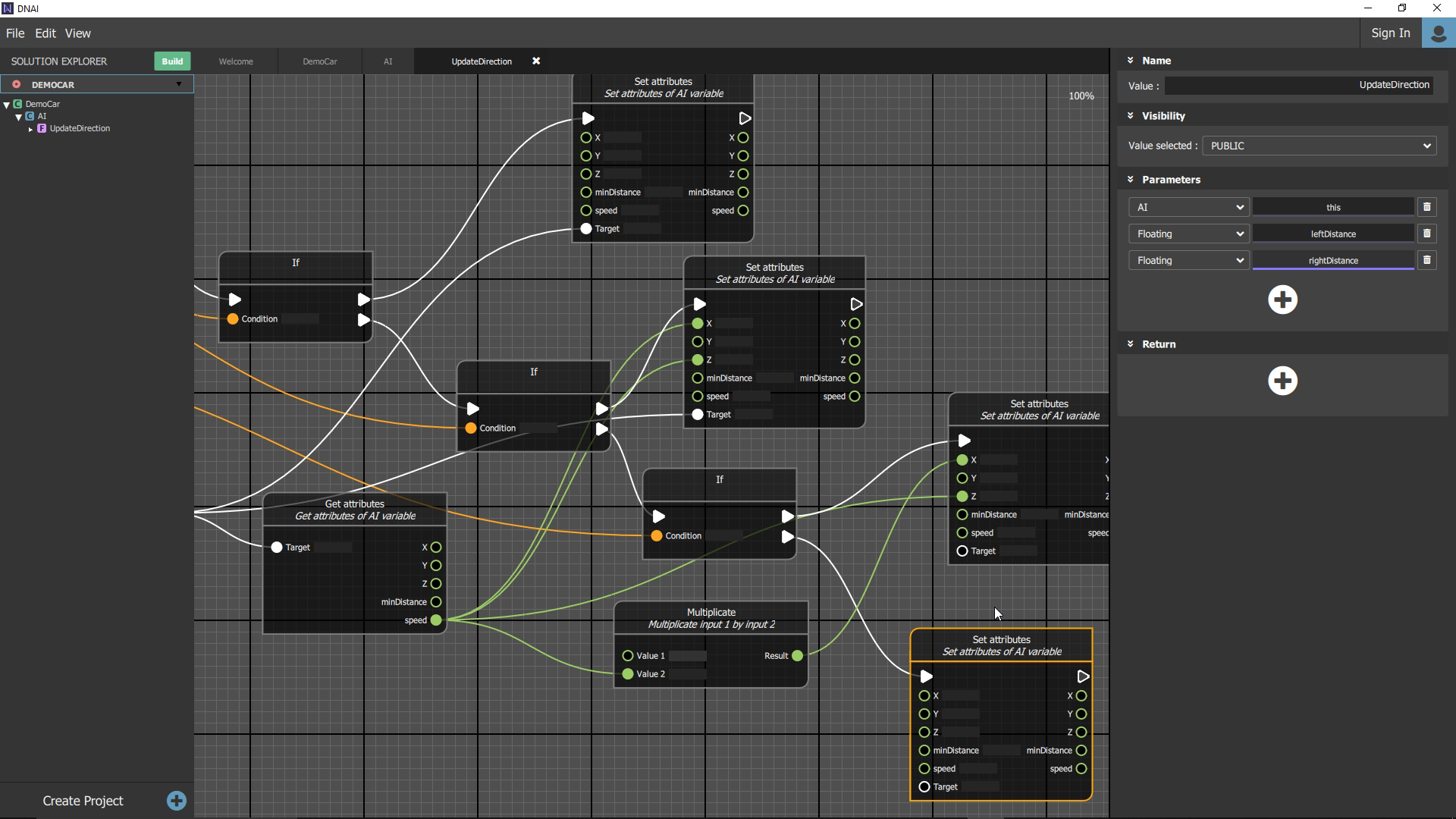
Dnai Editor is a visual scripting software that allow you to code with node editing. This editor allow to create ".dnai" files that you can share on our hub. Those ".dnai" are binary files, that can be read by our plugins.
For now we already have a Unity3D plugin, that you can find here. We are currently working on JavaScript library in order to read dnai in JS application.
Our main goal is to provide a way to share "logics" over different solutions :
You can download it for Windows, and macOS on Dnai website.
A self-driving car can be usefull in real life but such AI are also really nice for video games. In a very basic case, a car could use two distance sensors in order to avoid obstacle, one the left and one the right. The "logic" behind could be define as follow :
- if leftSensorDistance < minDistance && rightSensorDistance < minDistance then stop the car.
- if leftSensorDistance < minDistance then turn right.
- if rightSensorDistance < minDistance then turn left.
If we extract the logic behind the avoidance, we can see that in video games we use a RayCast instead of distance sensor as input for leftSensorDistance and rightSensorDistance. As we can see the logic behind remain the same whether you are in real life or in a video game.
The idea here, is to bring an interface that can handle such case, for that we use our ".dnai" file created by our editor. Notice that for now we only have a Unity3D plugin so can test it only on Unity at this point. In the futur we want to bring JavaScript and Python capability in order to add more compatibity and interest for our solution.
If you want to test our editor you can get if from our website https://dnai.io/download.
You just need to follow the installation instructions, we maintain a Windows 10 and MacOs deploiement.
You can compile the software using Qt >= 5.10.1, but you will need our "Core" library to run it properly.
- Get the repository content
git clone https://github.com/Nicolas-Constanty/Dnai.Editor.git
git submodule update --init --recursive
- Open Dnai.Editor/Server/Server.pro with qt creator
- Build->Run qmake
- Build->Build All
- Open Dnai.Editor/Gui/DNAI.pro with qt creator (Qt >= 5.10.1)
- Build->Run qmake
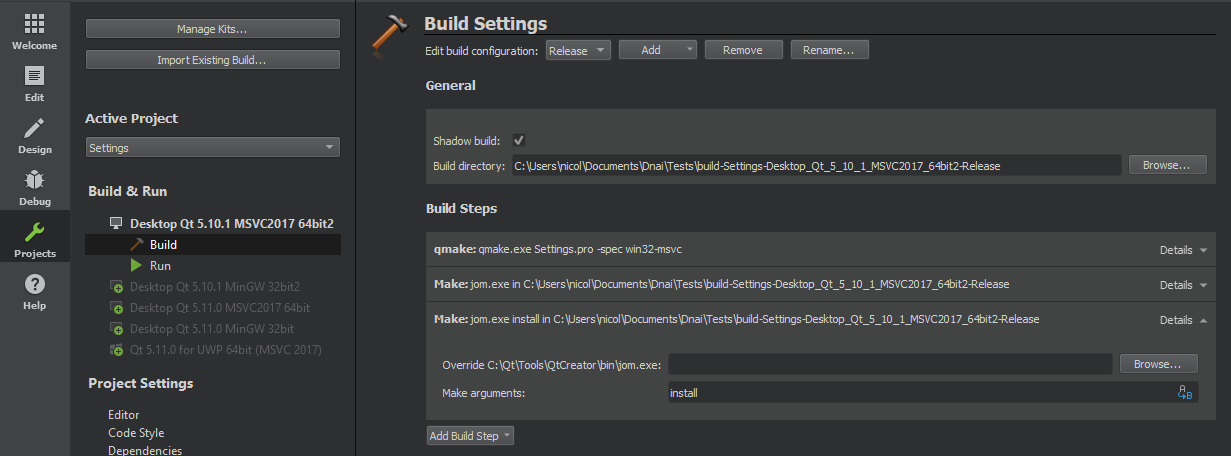
- Go to Projects->Build->Add Build step->Make
- add "install" to the make argument
- Build->Build All
- Our Core library sources remain private until it become more mature, so you can get it here.
- Put binary files of the Server inside [YOUR BUILD DNAI FOLDER]/app you can find your build directory in the "Projects" tab on the left
- Put binary files of the Core inside [YOUR BUILD DNAI FOLDER]/app/Core
- Press Run on Qt
We need to improve our actual documentation, but for now you can find a doxygen here.
Adrien Wery - Website API and Dnai.Editor (github)
Fernand Veyrier - Dnai.Core (virtual machine for compilation) and Unity3D Plugin (github)
Nicolas Constanty - Dnai.Editor and Website design (github)
Quentin Gasparoto - Dnai.Core (virtual machine for compilation) and Dnai.Editor (github)
Victor Gouet - Dnai.Server, Deploiement Windows/Mac and Dnai.Editor (github)
See also the list of contributors who participated in this project.
Licensed under the (L)GPL v2/3 License, with Qt Open source licence.