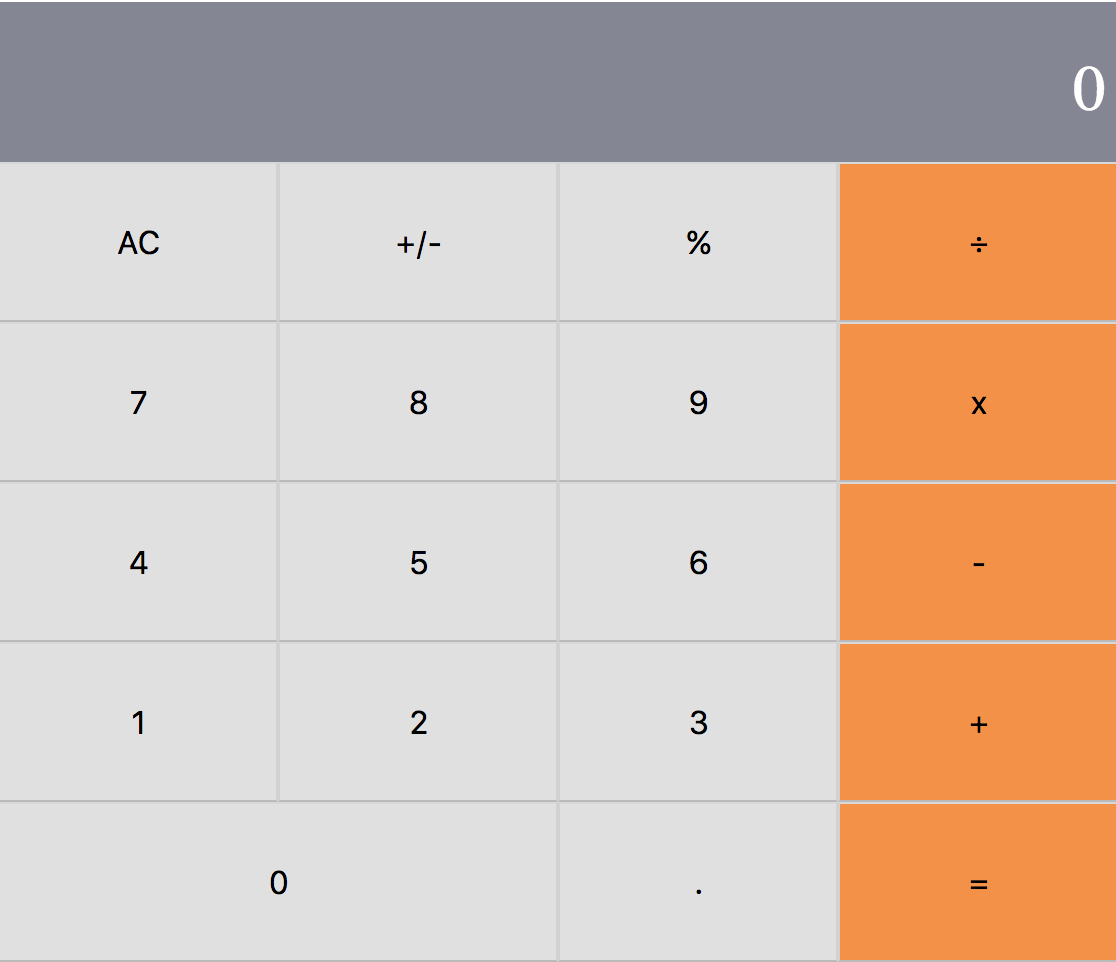
This is a calculator app built with HTML, CSS, JS and React. Based on these project guidelines. The main purpose is to develop and deploy a functional calculator app built with React.
- HTML,
- CSS (SCSS),
- JavaScript (Node)
- React
To get a local copy up and running follow these simple example steps. You can skip the next 3 steps if you choose the live page.
A text editor of your choice and Internet connection.
Clone the repository on your local or cloud machine.
Run npm i on your terminal to install the required dependencies;
Then run npm run server to launch the local server. It will open on your main browser.
Make amazing mathematical operations!
Matheus Silva
- Github: @matheus-fls
- Twitter: @Matheus06600798
- Linkedin: Matheus F. Lopes da Silva
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Lots of thanks to the Microverse staff and my incredible Team for their constant support and feedback.
This project is MIT licensed.