A sample application to accompany the Practical Redux blog series by Mark Erikson, demonstrating various useful Redux techniques.
This is a miniature version of the MekHQ Battletech campaign force manager tool. The tentative list of planned features includes:
- Load JSON data describing the pilots and Battlemechs in a combat force
- For both pilots and Battlemechs:
- Show a list of all items
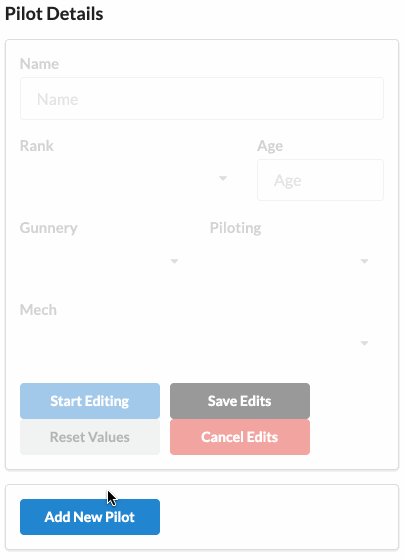
- Allow selection of an item in the list, and show details of the selected item
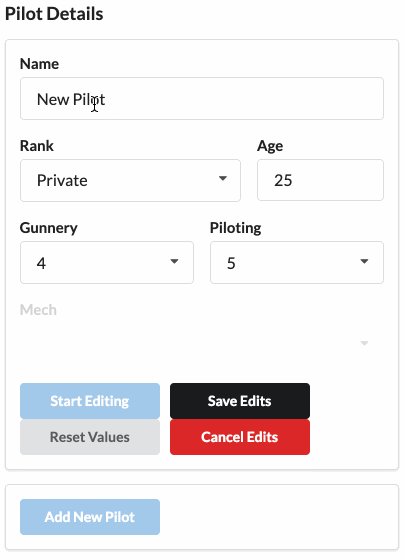
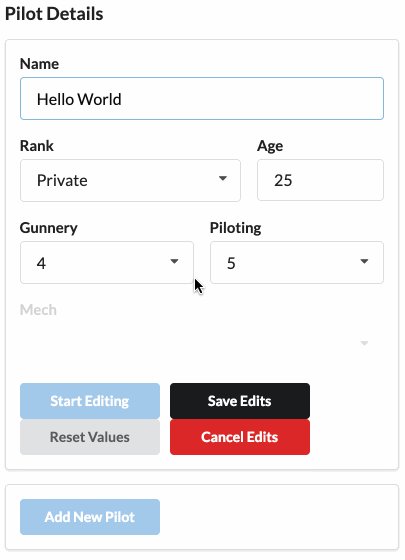
- Edit the details for a pilot
- Organize the pilots and their mechs into "lances" of four mechs, and the "lances" into a "company" of three lances.
- Add and remove pilots and mechs from the force
- Save the force back out to JSON
Please feel free to discuss implementation questions in both issues and pull requests! I'm happy to talk about why I did things a certain way.