Comments (9)
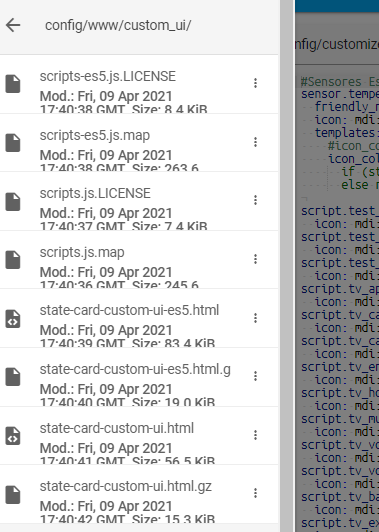
Hi, as the screen shot shows, you haven't yet installed custom-ui.
Please check the documentation how to do that first.
from custom-ui.
thanks for answering Mariusthvdb, I just installed custom-ui:

but it does not work, any suggestions?
Thanks!!!
from custom-ui.
You didn't install the custom-ui in this repo, but the old and no longer working version...
Please delete this and check the docs once more.
After that show the info page with the version installed
from custom-ui.
now I have the following doubts:
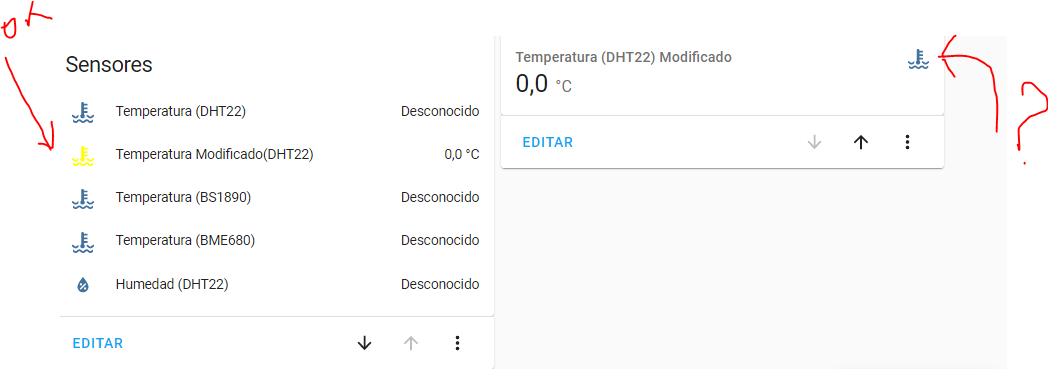
- Why does it not work in the target entity and if in the target entities?
-How can I hide attributes? I have used hide_attributes in customize.yaml and it doesn't work:
sensor.temperatura1:
hide_attributes:
friendly_name: "Temperatura dht22"
icon: mdi:speedometer-slow
templates:
#icon_color: green
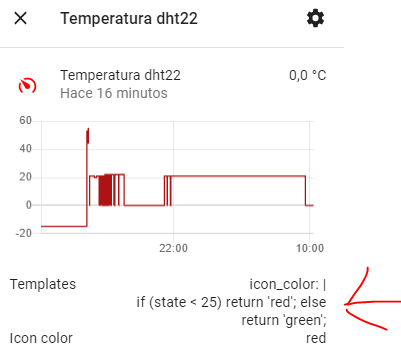
icon_color: >
if (state < 25) return 'red';
else return 'green';
thank you for your patience!!!
from custom-ui.
Hide_attributes:
You didn't configure what to hide ;-) check the docs and see eg templates and icon_color, or simply set all
Color:
Could be 2 things: not always necessary, but did you also restart?
If so, it could be you need to quote the number (because it could be a string), so try '25'
Lastly, the word 'else' is not needed.
from custom-ui.
Hi,
Hide_attributes -> Ok
Color:
in each change restart, the data is numeric as string does not work, overridden the else:
sensor.temperatura1:
hide_attributes:
- templates
friendly_name: "Temperatura dht22"
icon: mdi:coolant-temperature
templates:
#icon_color: green
icon_color: >
if (state < 0) return 'red';
if (state < 20) return 'yellow';
if (state < 30) return 'green';
if (state < 50) return 'red';
it not work in the target entity, why?

Thanks!!!
from custom-ui.
that card probably can't be customized by custom-ui, because it uses another way of displaying the icon_color.
you need the card-mod resource by Thomas Loven, check https://community.home-assistant.io/t/card-mod-add-css-styles-to-any-lovelace-card/120744/1396 by @ildar_gabdullin for many suggestions to do so.
from custom-ui.
Thanks and greetings !!!
from custom-ui.
you're most welcome ;-)
closing.
from custom-ui.
Related Issues (20)
- 2023.9 custom-more-info: null is not an object (near '...elector("ha-dialog") HOT 8
- TypeError: Cannot read properties of null (reading 'getElementsByClassName') HOT 2
- Struggling to get custom-ui to work HOT 4
- Uncaught error from Edge 117.0.2045.60 on Windows 10 ReferenceError: Polymer is not defined /hacsfiles/fan-control-entity-row/fan-control-entity-row.js:9:28 HOT 2
- Custom-ui templated attributes dont show in dev tools and backend Jinja templates HOT 29
- HA 2023.11 breaks more info hide_attributes, open call to assist HOT 1
- release '20231123' is broken on HACS HOT 3
- Colors not shown in companion App HOT 3
- _updateHass are called with the same unchanged states HOT 5
- Is it just my system or does custom-ui prevent yaml reloading via Location & Customizations? HOT 5
- Adding wildcard to sensor name causes error HOT 2
- Row/card inside config-template-card is flickering if entity is customized by Custom UI HOT 10
- icon changes defined in customize_glob stopped working on HA 2022.4 HOT 6
- list of CustomUI's not displayed in 2022.5 UI config HOT 1
- 2022.9: hide_attributes no longer functional HOT 4
- custom-ui causing issues in /Settings menu? HOT 3
- Icon color not working in 2023.1 HOT 24
- Failed to load resource: the server responded with a status of 404 (Not Found) HOT 8
- TypeError: undefined is not an object HOT 26
- MQTT sensors and dynamic icon and icon color HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from custom-ui.