#XCTestResultParser
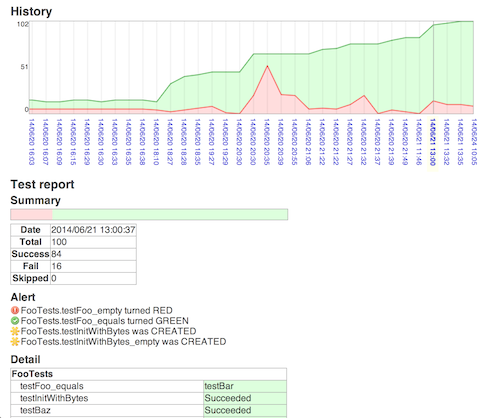
Stand-alone covarage graph creator for XCTest framework. It parses "results.plist" generated by Xcode and create coverage reports as a rich browser app. You don't need OS X Server or any CI tool.
- Java Runtime
- Xcode & XCTest environment
- Web browser (only Google Chrome is supported right now.)
- Console
- Download and place xctestresultparser.jar (It parse result.plist files and generate JSONP for the viewer)
- Download, unzip andplace xctestresultparser.zip (HTML & JavaScript viewer)
- $ java -cp xctestresultparser.jar org.maripo.xctestresultparser.XCTestResultParser --testResultsDir=~/Library/Developer/Xcode/DerivedData/YOUR_SWEET_APP-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/TestResults
- Browse the log by opening index.html.
- Add the script to Build Phases > Run Script so that the result files are generated just after you run a unit test.
- --testResultsDir [required] Specify container directory of "result.plist" files
- --outputJsonDir Specify output directory path of JSONP files
- --limit Limit number of "result.plist" files to parse & render
- --help Show help
Usually your project directory is located in ~/Library/Developer/Xcode/DerivedData. After finding your project directory, you'll find a directory named "TestResults". It contains your test result files.
- json-simple https://code.google.com/p/json-simple/
- date.js http://www.coolite.com/datejs/
- famfamfam silk icons http://www.famfamfam.com/
- Render method & class history
- Add filter (by results, by classes and by dates)
- Add navigation to next, previous, first and latest results
twitter:MaripoGoda