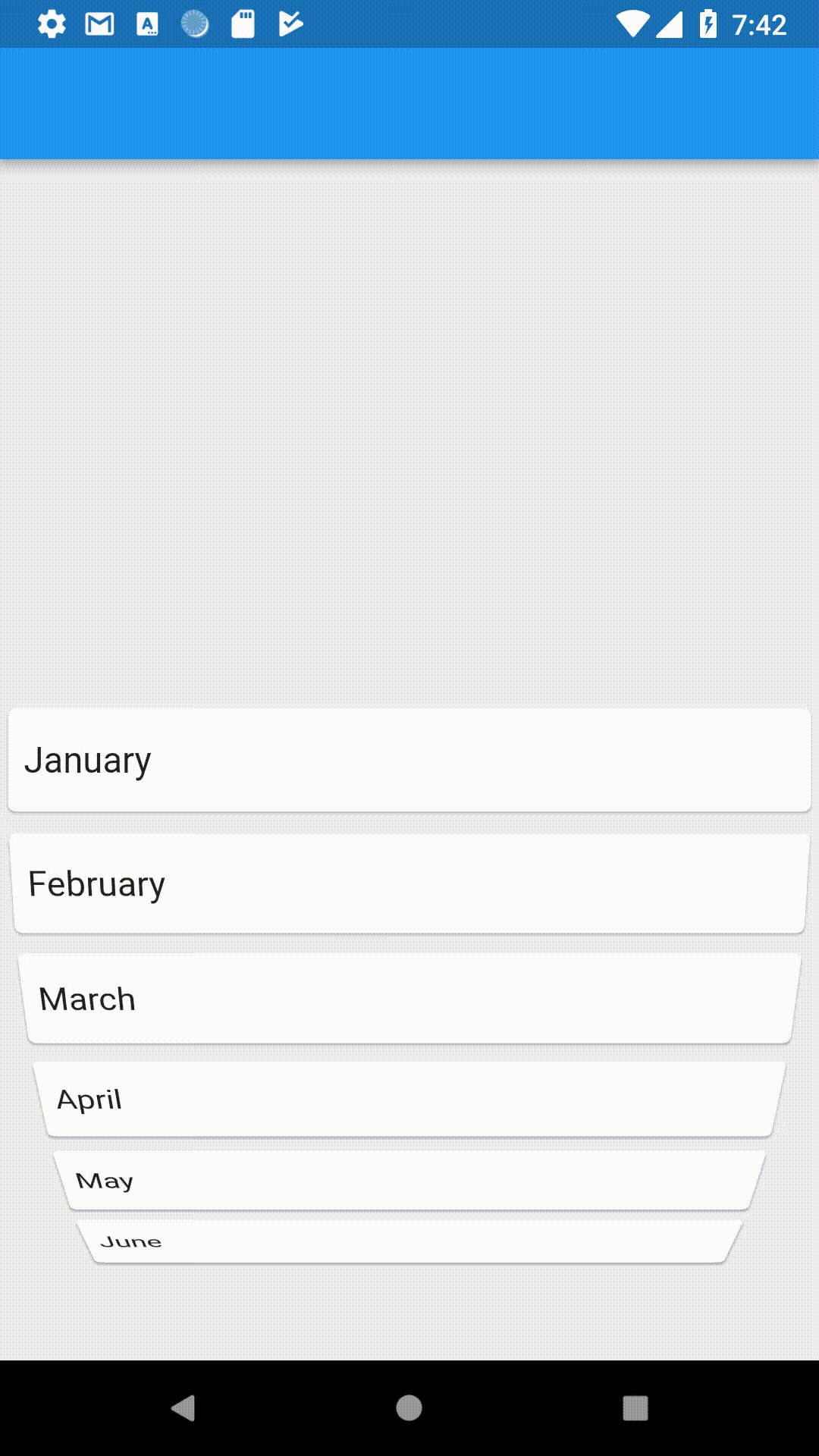
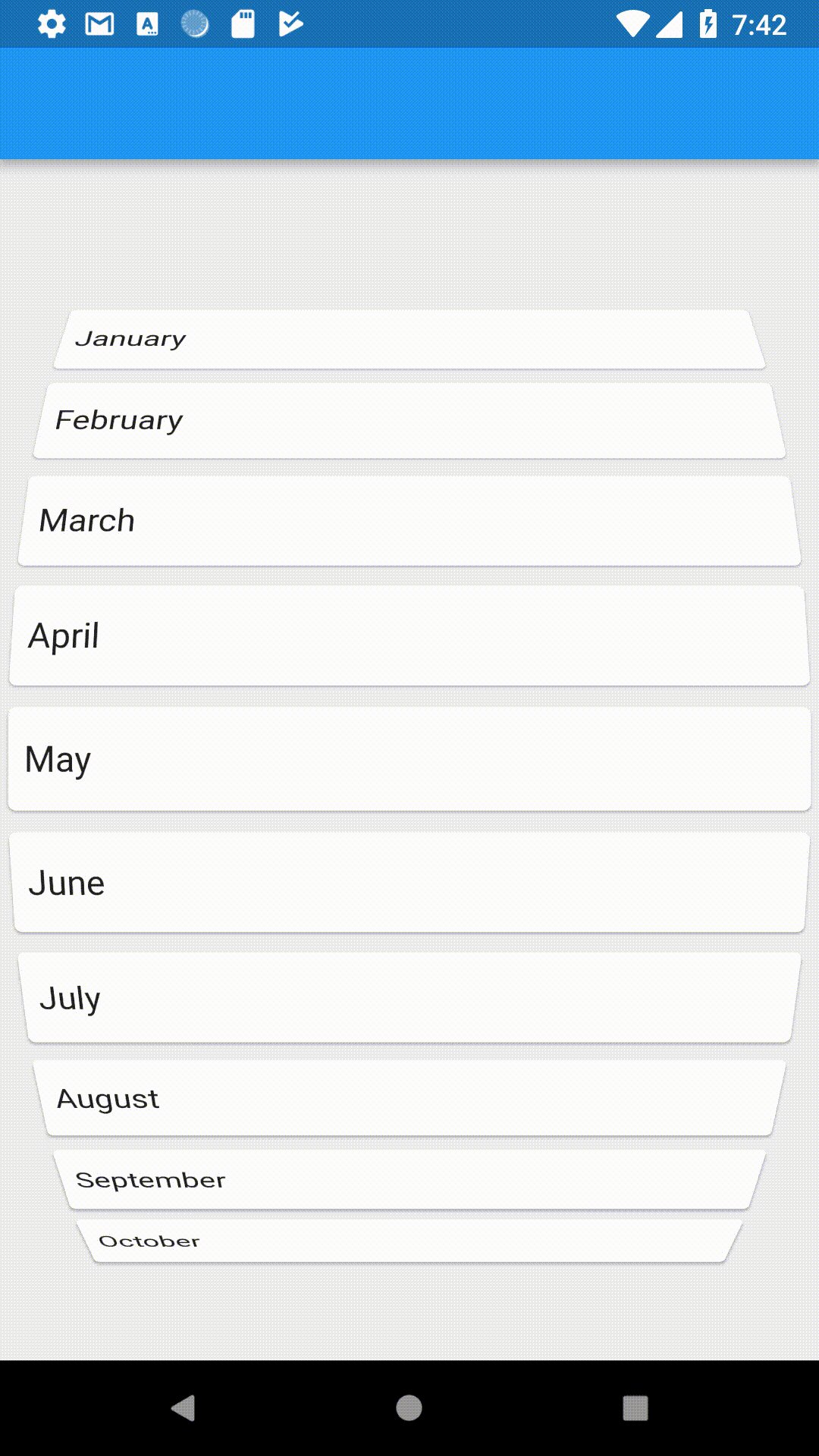
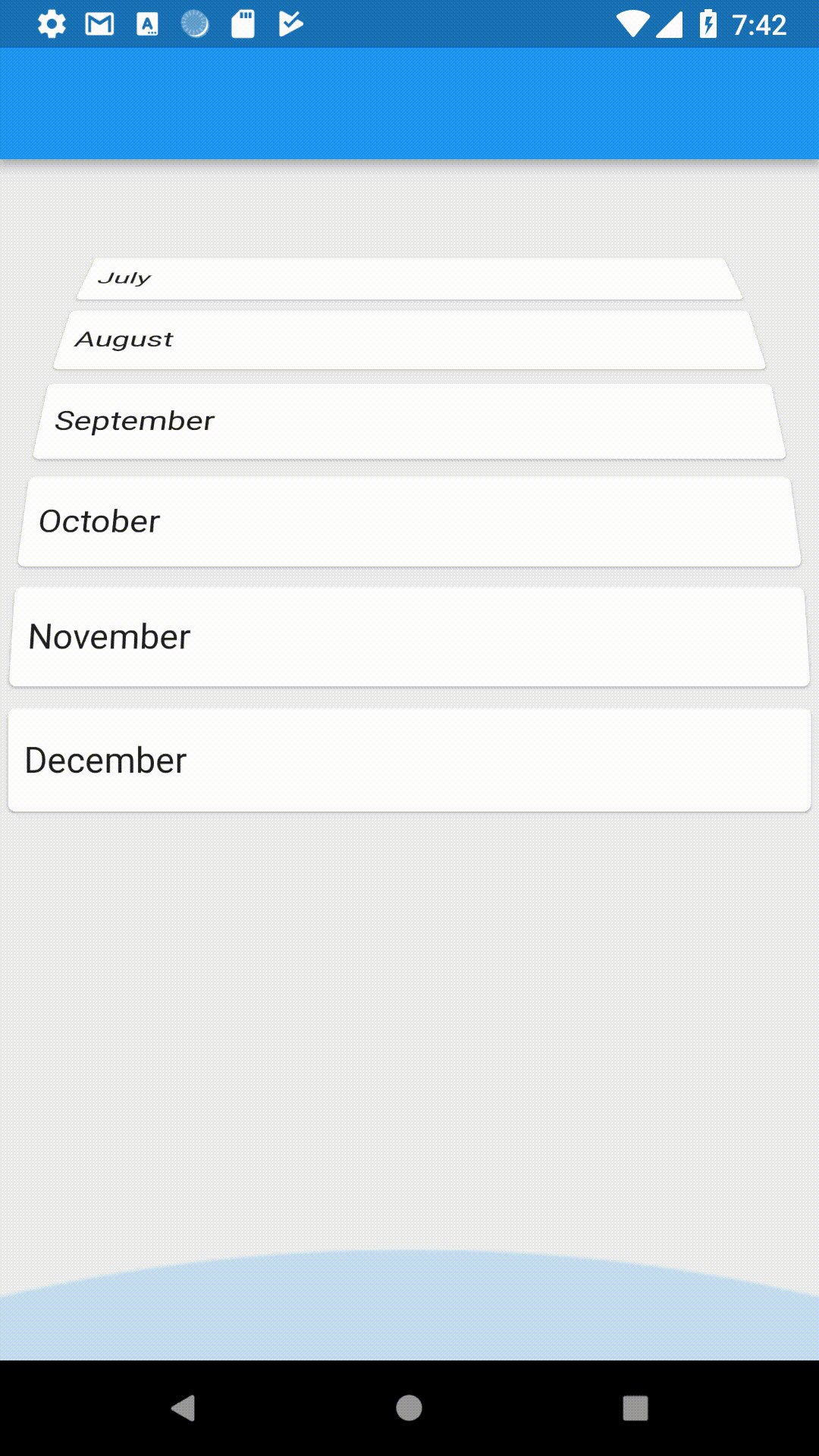
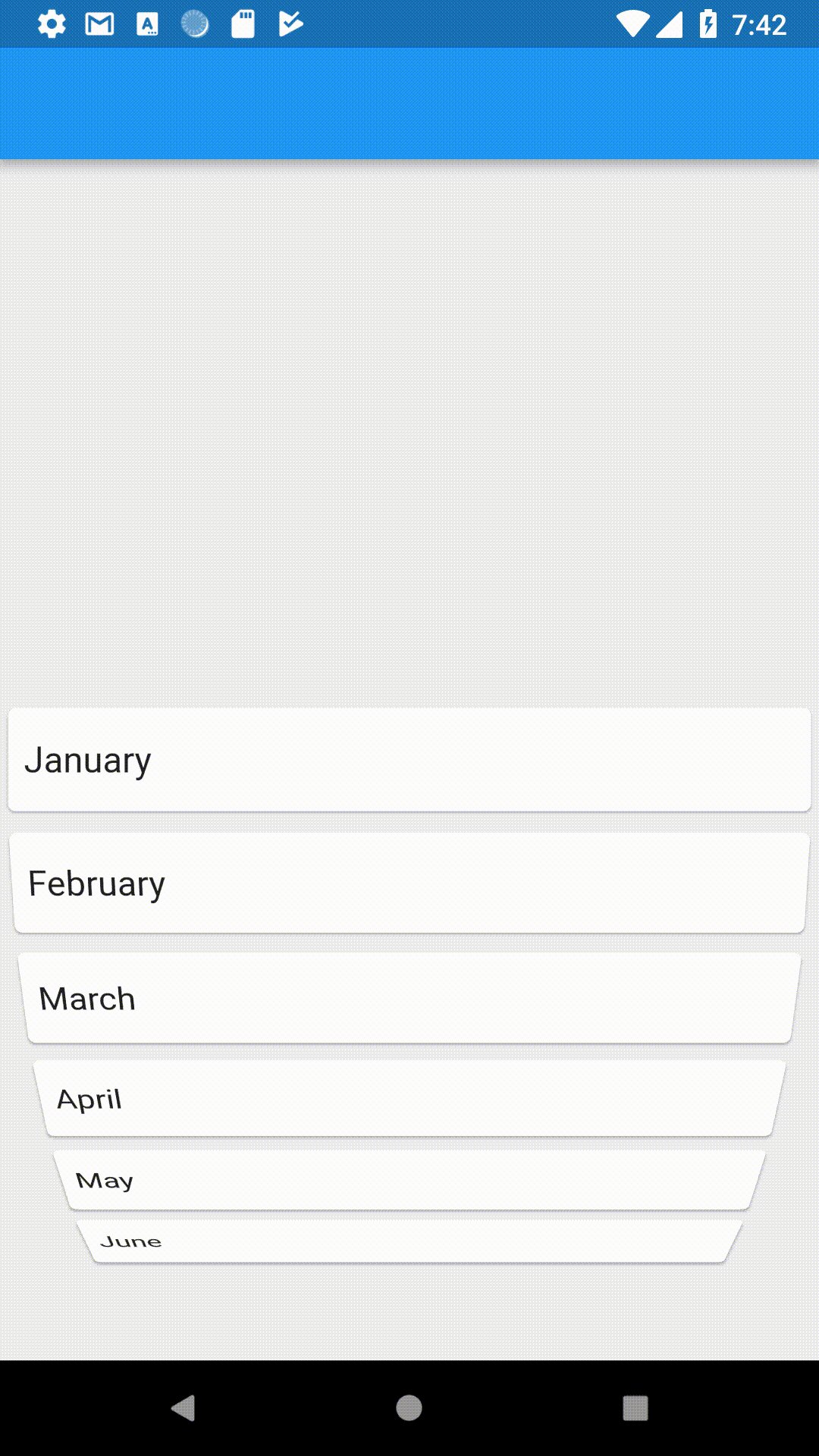
Similar to a ListView, but:
- Lets you programmatically jump to any item, by index.
- The jump happens instantly, no matter if you have millions of items.
- It can also animate the scroll, instead of jumping.
The list is always infinite both to positive and negative indexes. In other words, it can be scrolled indefinitely both to the top and to the bottom.
In special, this is useful for implementing calendars, where you want to be able to jump to specific dates, as calendars can be scrolled indefinitely, both to the past and future dates.
You can define index bounds by giving it a minItemCount and maxItemCount, but this will not
prevent the list from scrolling indefinitely. When showing items out of the index bounds, or when
your itemBuilder returns null, it will ask the emptyItemBuilder to create an "empty" item to
be displayed instead. As default, this will return empty containers.
Add
indexed_list_view as a dependency
in your pubspec.yaml file, and then import it:
import 'package:indexed_list_view/indexed_list_view.dart';
First, create an indexed scroll controller:
var controller = IndexedScrollController();
Optionally, you may setup an initial index and/or initial scroll offset:
var controller = IndexedScrollController(
initialIndex: 75,
initialScrollOffset : 30.0);
Then, create the indexed list view, and pass it the controller:
IndexedListView.builder(
controller: controller,
itemBuilder: itemBuilder);
There is also the separated constructor, same as ListView.separated:
IndexedListView.separated(
controller: controller,
itemBuilder: itemBuilder,
separatorBuilder: separatorBuilder);
To jump, use the controller methods like jumpToIndex :
controller.jumpToIndex(10000);
The IndexedScrollController has not only an offset in pixels, but also an origin-index that
indicates which item is considered to be at the offset position 0.0.
So there are two ways for you to move the list programmatically:
You can change only the offset, or else change the originIndex and the offset at the same
time.
To change the originIndex you make an "index jump". This jump is cheap, since it doesn't need to
build all widgets between the old and new positions. It will just change the origin.
If you want to move the list programmatically you must create a scroll controller of
type IndexedScrollController
and pass it in the list constructor. However, if all you need is an infinite list without jumps,
then there is no need to even create a controller.
You move the list programmatically by calling the controller methods.
-
jumpToIndex(index)The is the most common method for you to use. It jumps the origin-index to the given index, and the scroll-position to 0.0.
-
jumpToIndexAndOffset(index, offset)Jumps the origin-index to the given index, and the scroll-position to offset, without animation.
-
animateToIndex(index)If the current origin-index is already the same as the given index, animates the position from its current value to the offset position relative to the origin-index.
However, if the current origin-index is different from the given index, this will jump to the new index, without any animation. In general, there are never animations when the index changes.
-
animateToIndexAndOffset(index, offset)Same as
animateToIndex()but also lets you specify the new offset. -
jumpTo(offset)Goes to origin-index "0", and then jumps the scroll position from its current value to the given offset, without animation.
-
animateTo(offset)If the current origin-index is already "0", animates the position from its current value to the offset position.
However, if the current origin-index is different from "0", this will jump to index "0" and the given offset, without any animation. In general, there are never animations when the index changes.
-
jumpToWithSameOriginIndex(offset)Jumps the offset, relative to the current origin-index.
-
animateToWithSameOriginIndex(offset)Animates the offset, relative to the current origin-index.
-
jumpToRelative(offset)Jumps the offset, adding or subtracting from the current offset. It keeps the same origin-index.
-
animateToRelative(offset)Animates the offset, adding or subtracting from the current offset. It keeps the same origin-index.
Don't forget to check the example tab. It shows an infinite list of items of different heights, and you may tap buttons to run some of the methods explained above.
This package got some ideas from Collin Jackson's code in StackOverflow , and uses lots of code from Simon Lightfoot's infinite_listview.
The Flutter packages I've authored:
- async_redux
- fast_immutable_collections
- provider_for_redux
- i18n_extension
- align_positioned
- network_to_file_image
- image_pixels
- matrix4_transform
- back_button_interceptor
- indexed_list_view
- animated_size_and_fade
- assorted_layout_widgets
- weak_map
- themed
- bdd_framework
My Medium Articles:
- Async Redux: Flutter’s non-boilerplate version of Redux ( versions: Português)
- i18n_extension ( versions: Português)
- Flutter: The Advanced Layout Rule Even Beginners Must Know ( versions: русский)
- The New Way to create Themes in your Flutter App
My article in the official Flutter documentation:
Marcelo Glasberg:
https://github.com/marcglasberg
https://linkedin.com/in/marcglasberg
https://twitter.com/glasbergmarcelo
https://stackoverflow.com/users/3411681/marcg
https://medium.com/@marcglasberg