Comments (12)
@narduin Solved.
As I thought, an issue on the side of Nuxt/Webpack.
from maplibre-gl-directions.
Thanks a lot!!
from maplibre-gl-directions.
Hi @narduin, thanks for opening the issue.
It seems really wierd to me. Are you sure the package is added to your package.json? Which version do you use?
from maplibre-gl-directions.
There's also a problem with your code (I doubt it has anything to do with the issue, but still).
You invoke this.initDirections() when the map is not yet ready. Change it to
this.map.on("load", () => this.initDirections())from maplibre-gl-directions.
From package.json: "@maplibre/maplibre-gl-directions": "^0.1.6"
I'm using yarn v3.2.1
Thanks for the correction on the initDirections, I think I've tried this but it did not fix the error so I reverted back.
from maplibre-gl-directions.
@narduin yeah, it has nothing to do with the issue for sure, just let you know that it won't work the way you did it when the issue will be resolved.
Don't you by any chance have a deployed reproduction of your environment?
from maplibre-gl-directions.
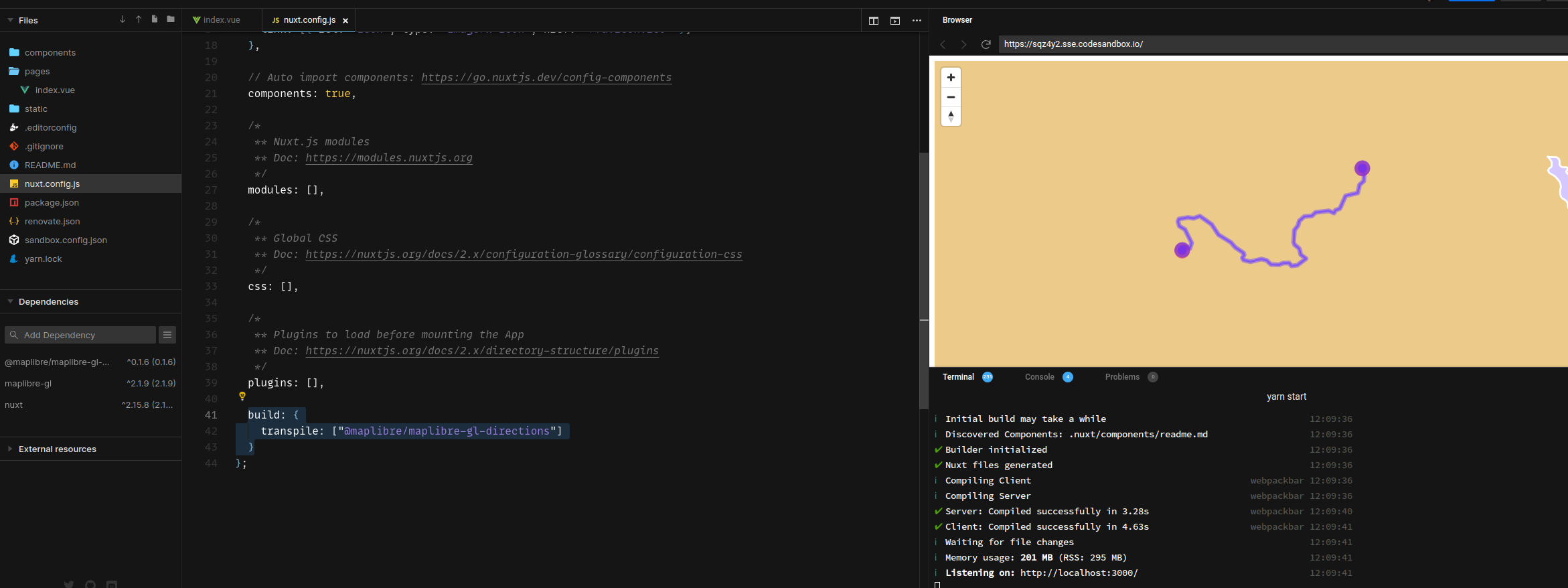
I'm creating a codesandbox, I'll post it once its ready :)
from maplibre-gl-directions.
@narduin thank you! Please, ping me when it's done.
from maplibre-gl-directions.
It seems the problems comes from another dependency.
I was able to create a working codesandbox example but as soon as I added my other two dependencies it broke (see sandbox 2 with core-js and @nuxtjs/axios).
Removing them does not fix anything…
from maplibre-gl-directions.
@narduin trying to fix your issue...
I'm thinking of default Nuxt's import-aliases that treat the @ symbol as an alias for /src. Though I'm not entirely sure. Investigating.
from maplibre-gl-directions.
Thank you, if you need anything else just ask!
In another branch I'm able to import import { GeocoderAutocomplete } from '@geoapify/geocoder-autocomplete' without problem.
from maplibre-gl-directions.
@narduin I've been able to narrow it down to this:
Must use import to load ES Module: /sandbox/node_modules/@maplibre/maplibre-gl-directions/dist/maplibre-gl-directions.es.js require() of ES modules is not supported. require() of /sandbox/node_modules/@maplibre/maplibre-gl-directions/dist/maplibre-gl-directions.es.js from /sandbox/node_modules/vue-server-renderer/build.dev.js is an ES module file as it is a .js file whose nearest parent package.json contains "type": "module" which defines all .js files in that package scope as ES modules. Instead rename maplibre-gl-directions.es.js to end in .cjs, change the requiring code to use import(), or remove "type": "module" from /sandbox/node_modules/@maplibre/maplibre-gl-directions/package.json.
Related issue: nuxt/nuxt#9223
Seems to me like the nuxt's/webpack's issue, though it still may require me to build a CJS version of the lib. I don't want to do so though, because it's a somewhat legacy stuff.
I'll try to find a workaround for Nuxt now.
from maplibre-gl-directions.
Related Issues (20)
- ESLint and Prettier auto-fixes are ignored by the build-flow. HOT 5
- Add a `flyTo` option to make the map automatically fly to the built route when it's updated
- Save and Load example: the Directions breaks if you first load unexisting saved routes data
- Personal Access Token in CI HOT 6
- Broken API docs HOT 1
- Can't drag the map if setting directions.interactive = true HOT 5
- Map frozen on touchscreens after calling destroy() HOT 5
- `destroy()`-ing the Directions instance while it fetches the routes leads to multiple runtime errors HOT 2
- Disabling interactivity is ignored if disabled while fetching directions
- Add support for Mapbox Directions API's `bearings` option HOT 1
- MovewapointStart, MoveWaypointEnd Enchancement HOT 1
- Incorrectly-built routes for the cases when there are multiple waypoints in the input data with the same coordinates
- Use placemark's polyline in favor of mapbox's polyline HOT 1
- The CD won't update the package.json version after publishing a new version to NPM for some reason HOT 1
- Force install required with [email protected] HOT 1
- Introduce a full restyling docs and example
- Testing HOT 14
- Reduce bundle size
- Implement the main directions control
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from maplibre-gl-directions.