A package to manipulate windows and titlebar of GUI applications made using python Supports Both Windows 11 and 10
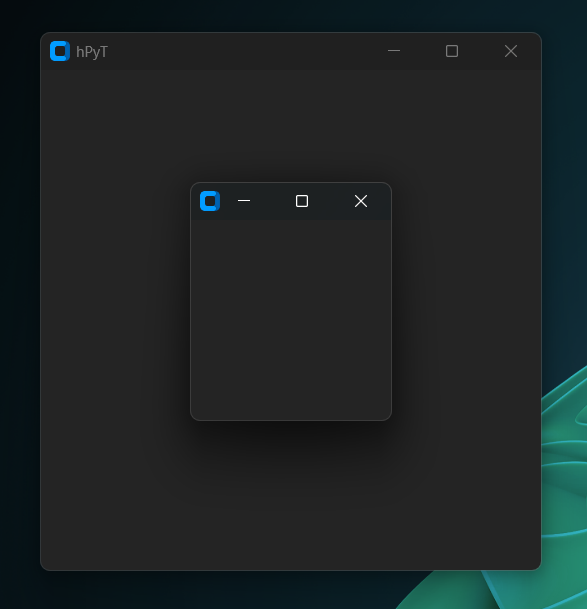
hPyT-Preview-1.2.0.mp4
You can download the above app from the github releases to test out the package before installing/using it in your projects
📖 Table of Contents
- hPyT - Hack Python Titlebar
- 📚 Supported Libraries
- 📦 Installing
- 📥 Importing
- Hide/Unhide Title Bar
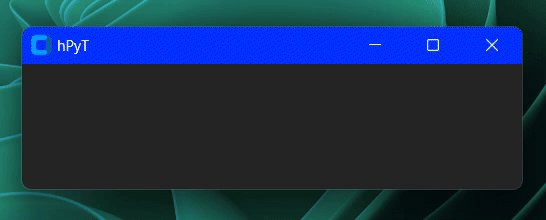
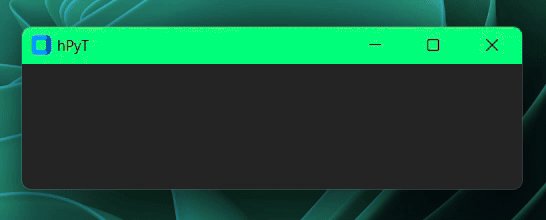
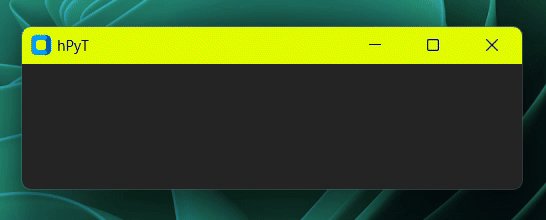
- 🌈 Rainbow TitleBar
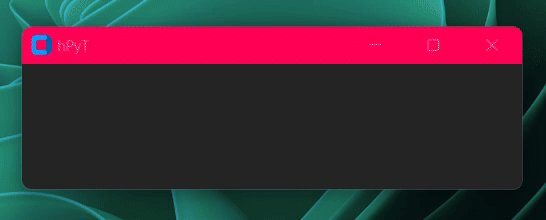
- 🌈 Rainbow Border
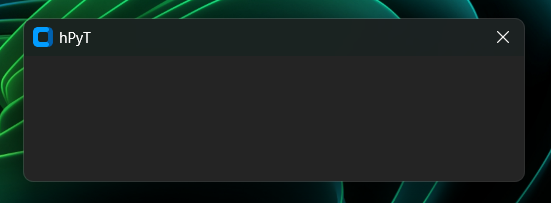
- Hide/Unhide both Maximize and Minimize Buttons (Completely Hides both buttons)
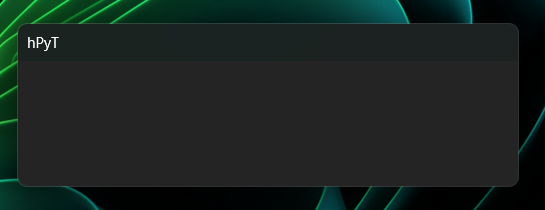
- Hide/Unhide All Buttons or Stuffs
- Enable/Disable Maximize Button
- Enable/Disable Minimize Button
- Opacity
- ⚡ Flashing Window
- 🎨 Custom TitleBar Color
- 🖌️ Custom TitleBar Text Color
- 🖌️ Custom Border Color
- 💻 Window Management
- ✨ Window Animations
- ✏️ Stylize text
- 📜 hPyT Changelog
- Tkinter & CustomTkinter
- PyQt
- PySide
- WxPython
- support for more libraries soon...
pip install hPyT==1.3.0from hPyT import *
from customtkinter import * # you can use any other library from the above mentioned list
window = CTk() # creating a window using CustomTkintertitle_bar.hide(window) # hides full titlebar
# title_bar.unhide(window)rainbow_title_bar.start(window, interval=5) # starts the rainbow titlebar
# rainbow_title_bar.stop(window) # stops the rainbow titlebarNote
interval is the time in milliseconds in which the color would change
rainbow_border.start(window, interval=4) # starts the rainbow border
# rainbow_border.stop(window) # stops the rainbow bordermaximize_minimize_button.hide(window) # hides both maximize and minimize button
# maximize_minimize_button.unhide(window)all_stuffs.hide(window) # hides close button
# all_stuffs.unhide(window)Tip: to hide the text set the window title to ''
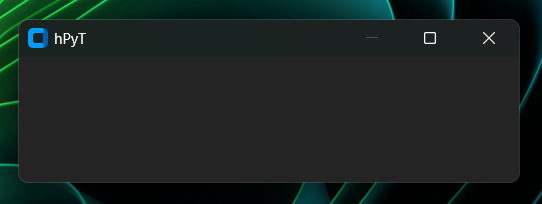
maximize_button.disable(window) # hides maximize button
# MaximizeButton.enable(window)minimize_button.disable(window) # hides minimize button
# MinimizeButton.enable(window)opacity.set(window, 0.5) # sets the window opacity to 50%
# opacity.set(window, 1) # resets the window opacity to 100%window_flash.flash(window, 10, 100) # flashes the window 10 times with 100ms interval
# window_flash.stop(window) # stops the flashing immediatelyFlashing Interval starts from 10ms, default 1000ms
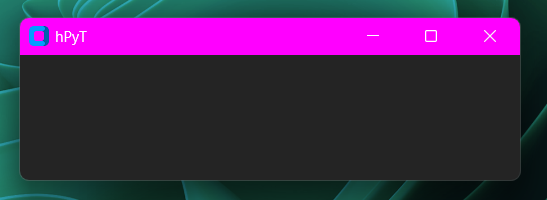
title_bar_color.set(window, '#ff00ff') # sets the titlebar color to magenta
# title_bar_color.reset(window) # resets the titlebar color to defaultNote
You can pass any valid color in Hex or RGB format
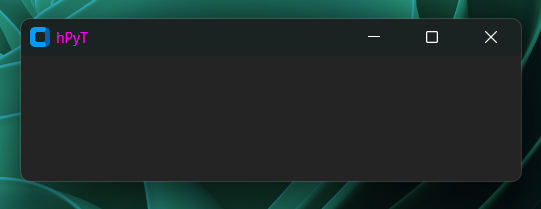
title_text_color.set(window, '#ff00ff') # sets the titlebar text color to magenta
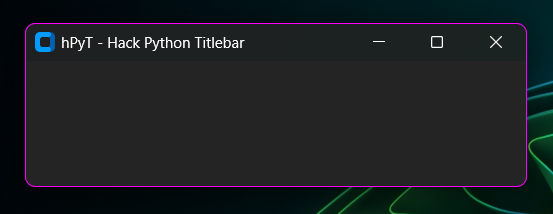
# title_text_color.reset(window) # resets the titlebar text color to defaultborder_color.set(window, '#ff00ff') # sets the border color to magenta
# border_color.reset(window) # resets the border color to defaultwindow_frame.center(window)window_frame.center_relative(window, child_window)Example Usecase
window = CTk()
window.title("Primary Window")
child_window = CTkToplevel()
window_frame.center_relative(window, child_window)
window.bind("<Configure>", lambda event: window_frame.center_relative(window, child_window))window_frame.move(window, 100, 100) # moves the window to (100, 100)
window_frame.resize(window, 500, 500) # resizes the window to 500x500
window_frame.maximize(window) # maximizes the window
window_frame.minimize(window) # minimizes the window
window_frame.restore(window) # restores the windowwindow_animation.circle_motion(window, count=5, interval=5, radius=30)
# moves the window in a circular motion 5 times with 5ms interval and 30px radiusThe animation might appear a bit fasterer and rougher in the above preview gif than it is
window_animation.vertical_shake(window, count=5, interval=5, amplitude=20)
# shakes the window vertically 5 times with 5ms interval and 10px distancewindow_animation.horizontal_shake(window, count=5, interval=5, amplitude=20)
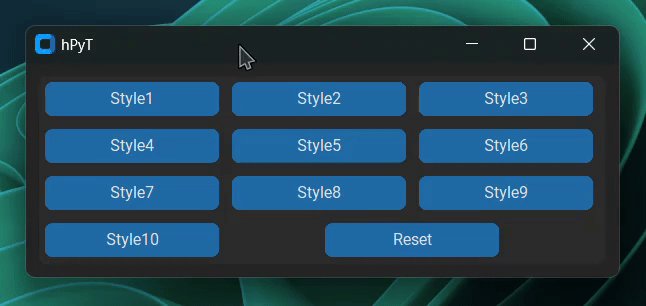
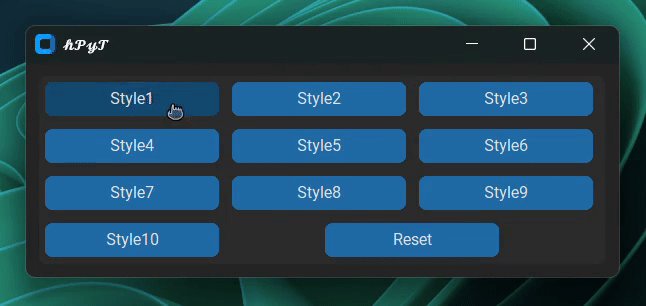
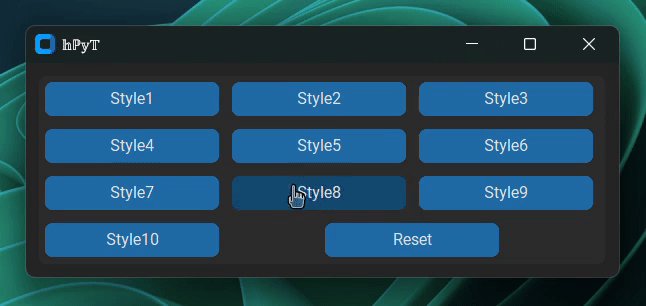
# shakes the window horizontally 5 times with 5ms interval and 10px distancetitle_text.stylize(window, style=1)Below is a gif demonstrating all of the available styles
print(stylize_text("Your Custom Text", style=1)) # stylizes your text
# all of the styles shown on the above gif are available
>>> "𝔜𝔬𝔲𝔯 ℭ𝔲𝔰𝔱𝔬𝔪 𝔗𝔢𝔵𝔱"- Add support for setting custom border color
- Add support for rainbow border color effect
- Add support for resetting the titleBar color and titleText color
- Fix an issue which caused the titleBar to appear black after the rainbow titleBar effect was stopped
- Minor Bug Fixes
- Add support for rainbow titlebar
- Add support for styling title text
- Add support for vertical, horizontal shake and circle motion window animations
- Add support for centering a window on the screen
- Add support for centering a window relative to another window
- Add support for moving/resizing/maximizing/minimizing/restoring a window
- Add support for setting custom titlebar color
- Add support for setting custom titlebar text color
- Add flashing inverval support
- Add window flashing support
- Add window opacity support
- Add support for PyGTK
- Add support for WxPython, PyQt and PySide
- Initial Release