Colorizes each variable with their individual color. Works with any language that has semantic tokens.
Color used for the variables can be customized in the settings. The extension can be toggled on/off be using the command "Toggle semantic highlighting" (needs a modification of the file to trigger).
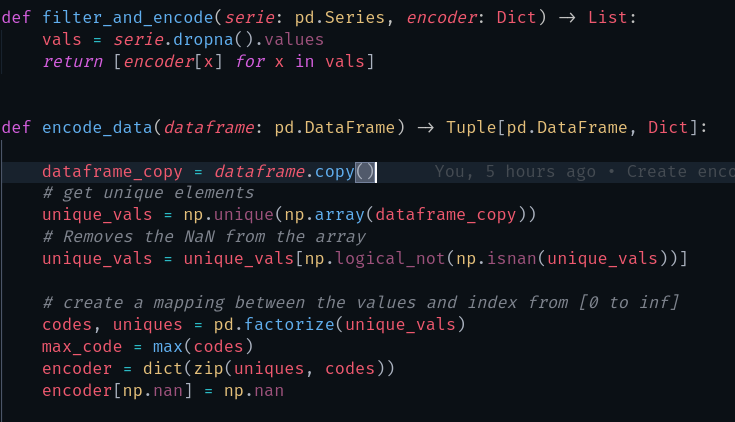
Before:
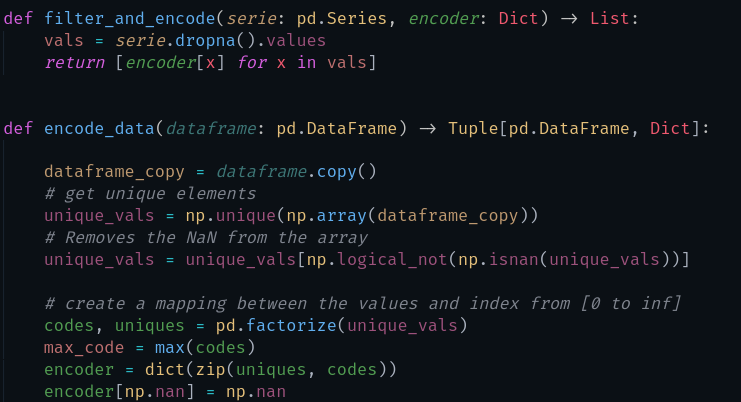
After:
Please submit Issues or PR. Help is always welcomed!
Icon from Freepik
Thanks goes to these wonderful people (emoji key):
Malcolm Mielle 💻 |
Guillaume Racicot 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!