Android-Rate is a library to help you promote your android app by prompting users to rate the app after using it for a few days.
You can download from maven central.
dependencies {
compile 'com.github.hotchemi:android-rate:{latest.version}'
}Android-Rate provides methods to configure its behavior.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AppRate.with(this)
.setInstallDays(0) // default 10, 0 means install day.
.setLaunchTimes(3) // default 10
.setRemindInterval(2) // default 1
.setShowLaterButton(true) // default true
.setDebug(false) // default false
.setOnClickButtonListener(new OnClickButtonListener() { // callback listener.
@Override
public void onClickButton(int which) {
Log.d(MainActivity.class.getName(), Integer.toString(which));
}
})
.monitor();
// Show a dialog if meets conditions
AppRate.showRateDialogIfMeetsConditions(this);
}The default conditions to show rate dialog is as below:
- App is launched more than 10 days later than installation. Change via
AppRate#setInstallDays(int). - App is launched more than 10 times. Change via
AppRate#setLaunchTimes(int). - App is launched more than 2 days after neutral button clicked. Change via
AppRate#setRemindInterval(int). - App shows neutral dialog(Remind me later) by default. Change via
setShowLaterButton(boolean). - To specify the callback when the button is pressed. The same value as the second argument of
DialogInterface.OnClickListener#onClickwill be passed in the argument ofonClickButton. - Setting
AppRate#setDebug(boolean)will ensure that the rating request is shown each time the app is launched. This feature is only development!.
When you want to show the dialog again, call AppRate#clearAgreeShowDialog().
AppRate.with(this).clearAgreeShowDialog();call AppRate#showRateDialog(Activity).
AppRate.with(this).showRateDialog(this);call AppRate#setView(View).
LayoutInflater inflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.custom_dialog, (ViewGroup)findViewById(R.id.layout_root));
AppRate.with(this).setView(view).monitor();If you want to use your own dialog labels, override string xml resources on your application.
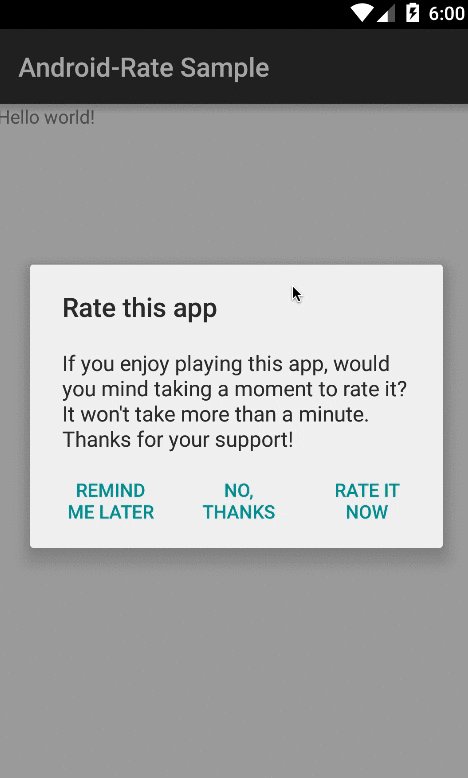
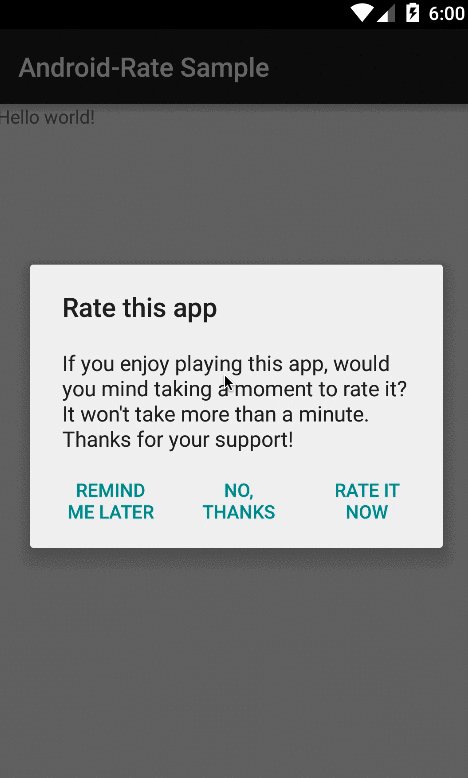
<resources>
<string name="rate_dialog_title">Rate this app</string>
<string name="rate_dialog_message">If you enjoy playing this app, would you mind taking a moment to rate it? It won\'t take more than a minute. Thanks for your support!</string>
<string name="rate_dialog_ok">Rate It Now</string>
<string name="rate_dialog_cancel">Remind Me Later</string>
<string name="rate_dialog_no">No, Thanks</string>
</resources>Android-Rate currently supports the following languages:
- English
- Czech
- German
- Spanish
- Basque
- Persian
- French
- Italy
- Hebrew
- Japanese
- Korean
- Polish
- Portuguese
- Russian
- Turkish
- Ukrainian
- Vietnamese
- Chinese
Android-Rate supports API level 9 and up.
Please try to move the sample.
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Added some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request