Goをインストールする。
$ brew update
$ brew install go --cross-compile-alllaunchctlに登録する。
# /etc/launchd.conf
setenv GOROOT /usr/local/Cellar/go/1.3.1/libexec
setenv GOPATH $HOME/.go
$ launchctl < /etc/launchd.conf
パッケージマネージャにgoopを使用しているので、インストールする。
$ go get github.com/nitrous-io/goop
対象のリポジトリをクローンする。
$ git clone [email protected]:osamingo/golang-gin-example.git
ディレクトリを移動して、依存関係を解決する。
goopコマンドが見つからない場合は、$GOPATH/bin/goopとかに存在するのでPATHを通す。
$ cd golang-gin-example
$ goop install
go runで動かす。
$ goop go run src/main.go
起動後、http://localhost:8080/pingに繋がるか確認できればOKです。
DL site: IntelliJ IDEA - The Best Java and Polyglot IDE
上記のサイトから、通常通りインストールする。
EAP DL site: @dlsniper's dropbox (@via/ go-lang-plugin-org/go-lang-idea-plugin)
最新版のプラグインを使用したいので、作者のDropboxからEAPのjarをDLする。
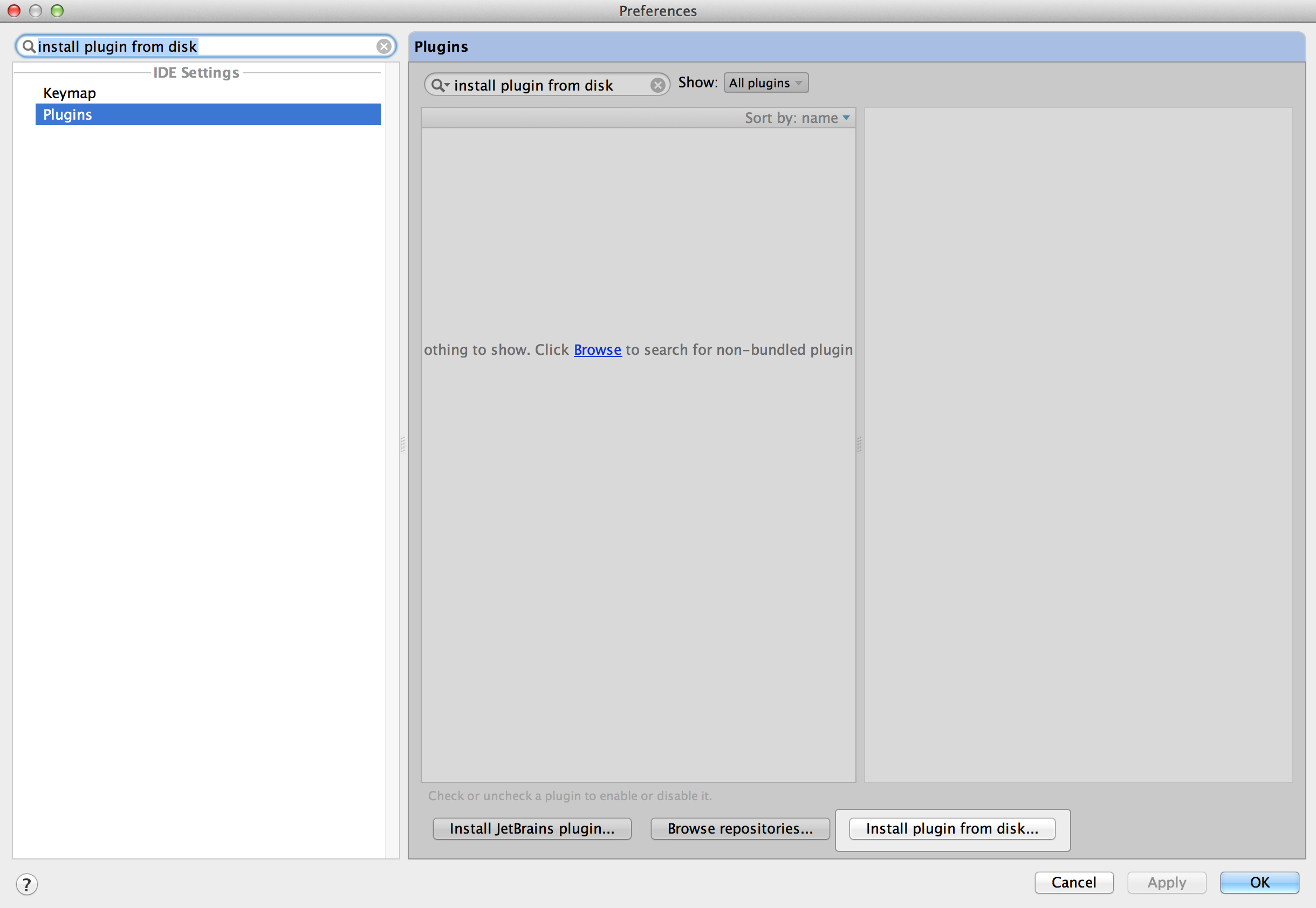
上記のハイライトしているボタンを押下してインストールする。
コマンドラインから起動しないと、何故かGOROOTを見てくれないので、openコマンドで起動する。
$ open /Applications/IntelliJ\ IDEA\ 13\ CE.app
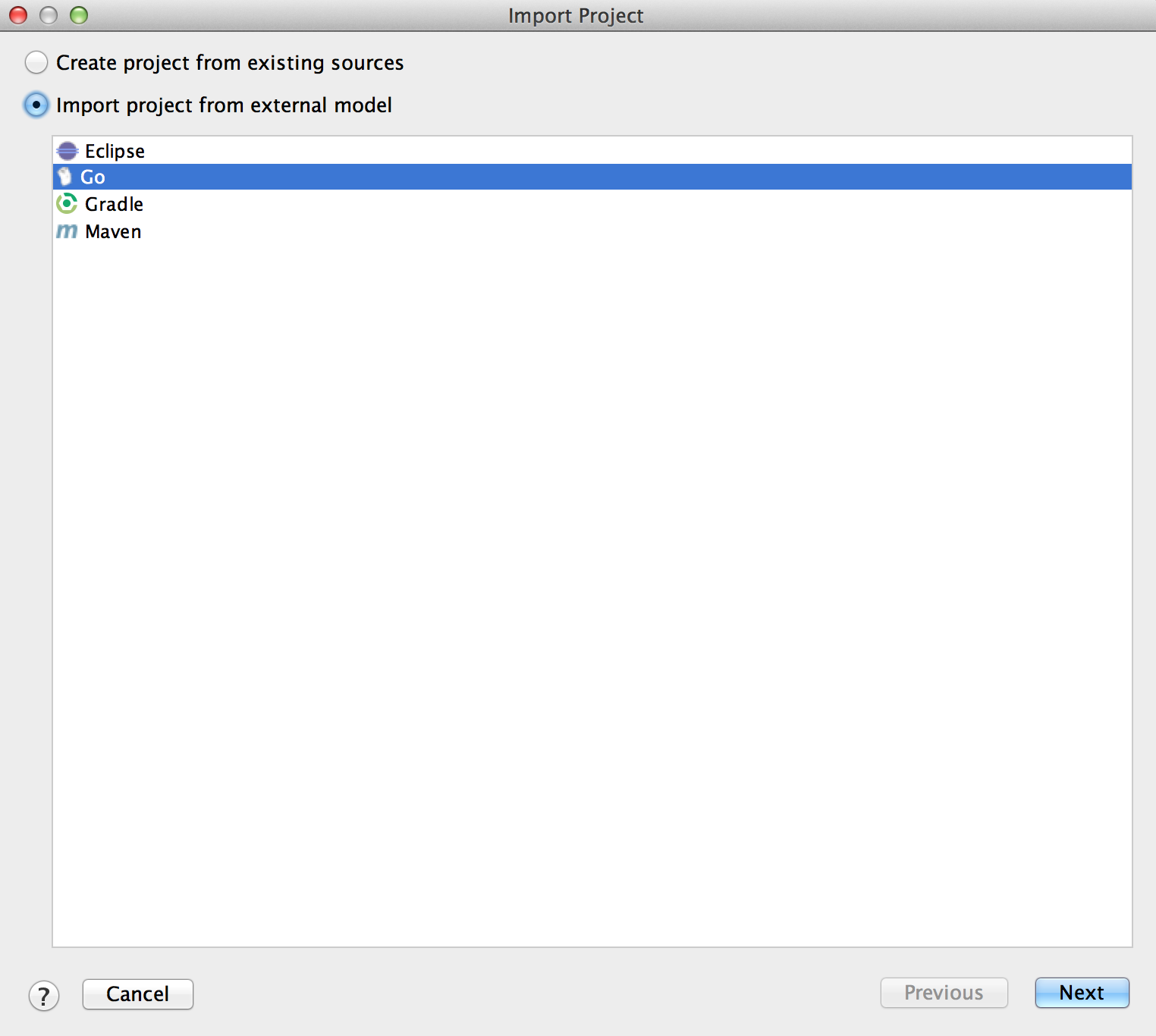
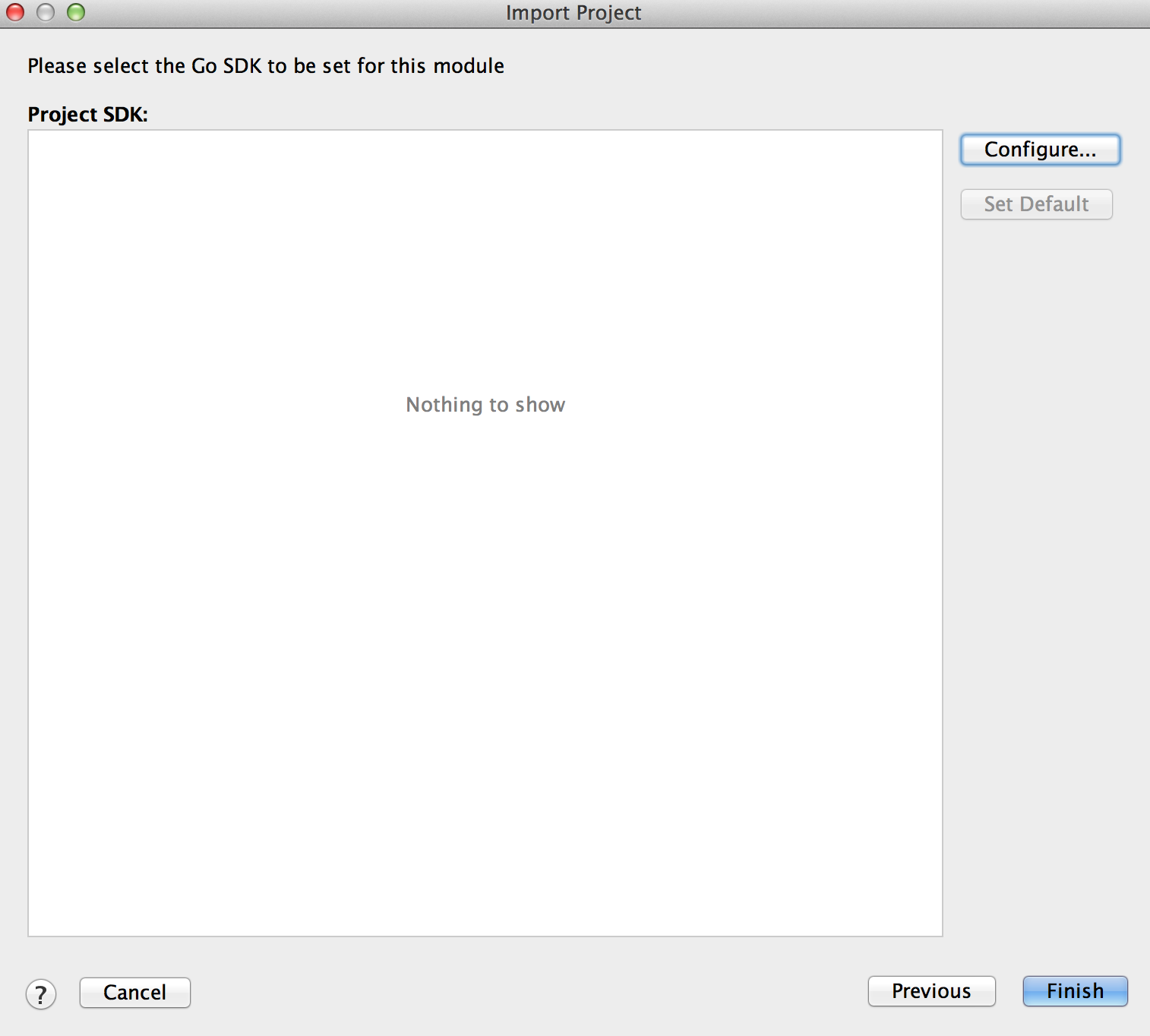
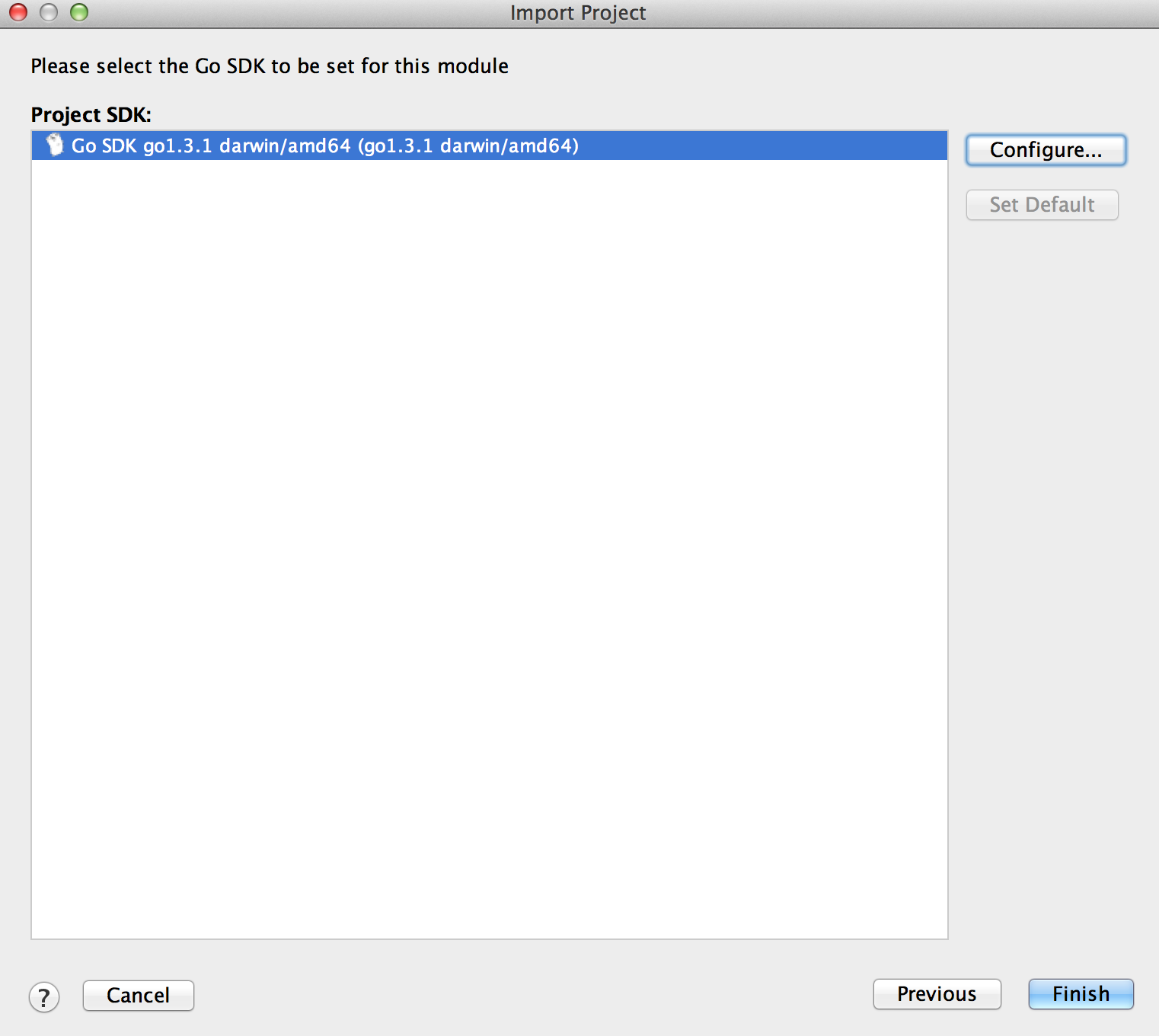
起動後、Import Project...からプロジェクトをインポートする。
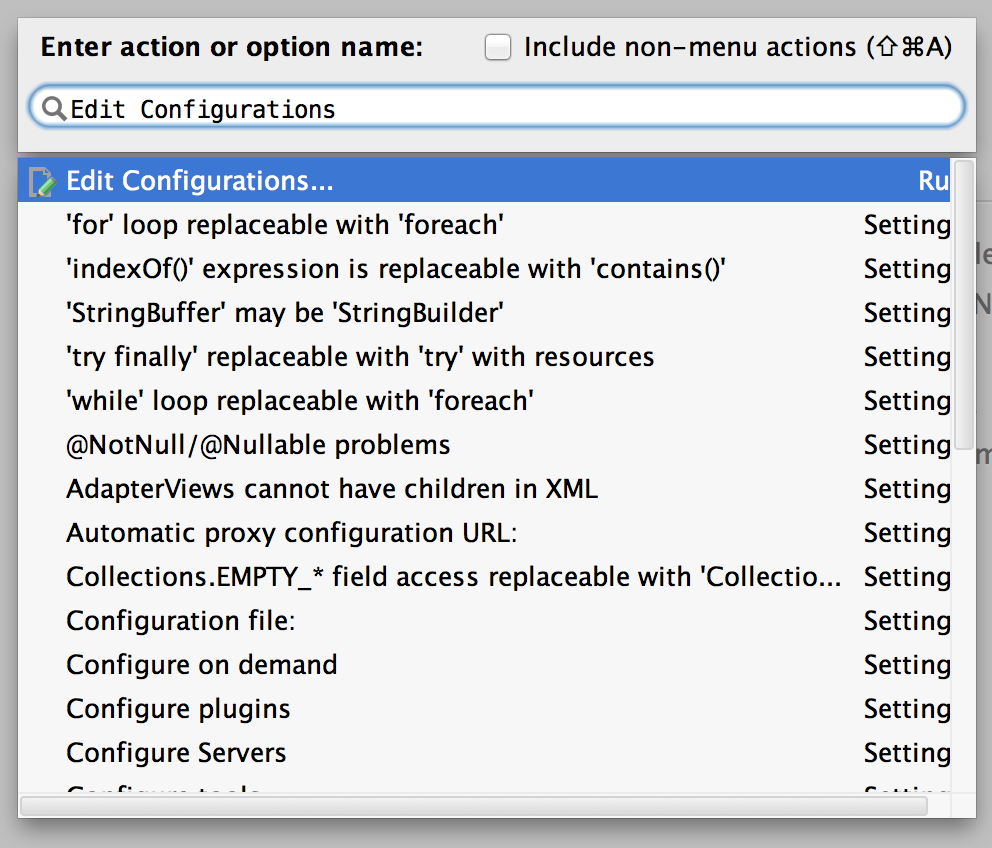
インポート後、Shift + Command + Aで、Find Actionを起動させる。
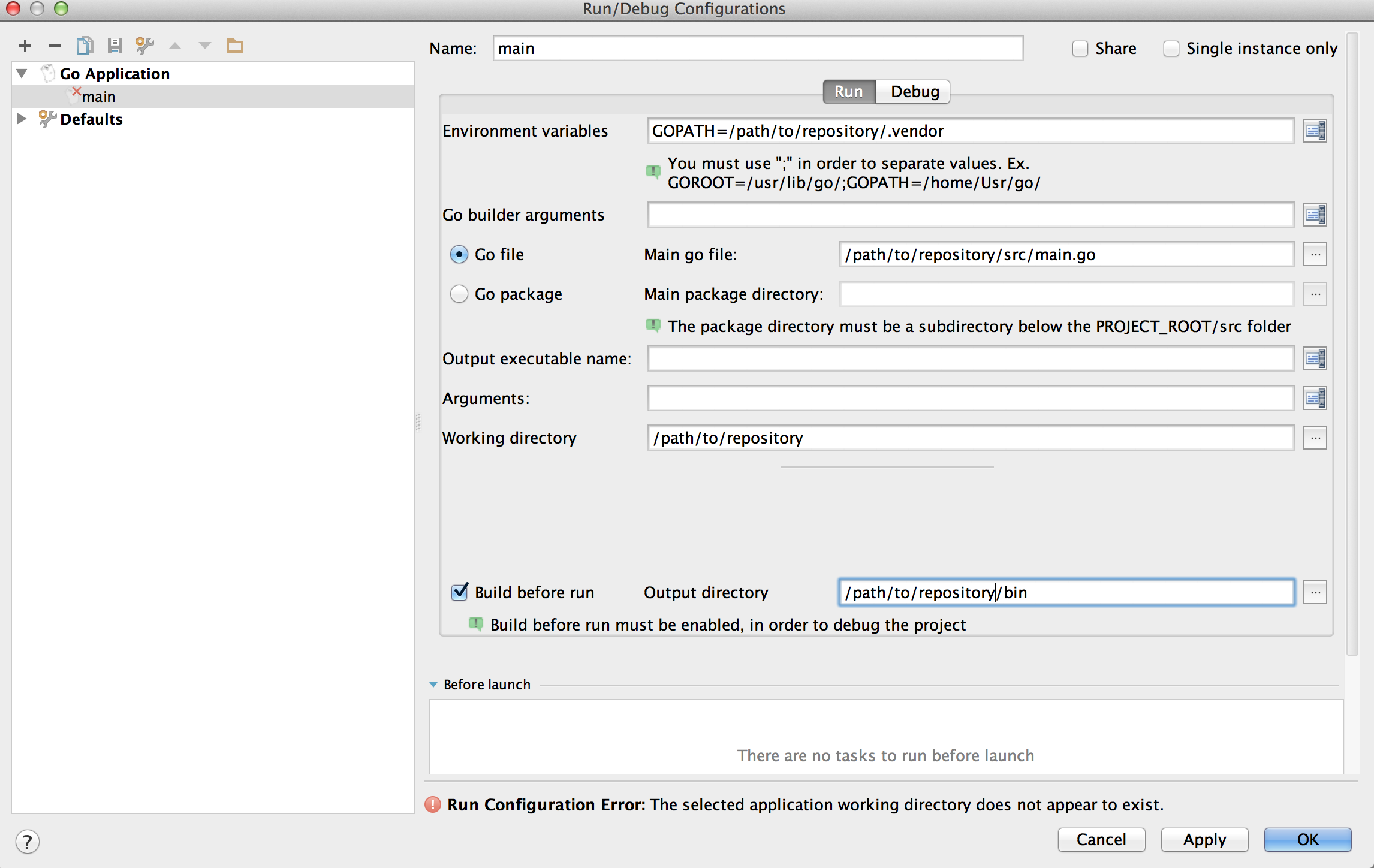
.vendorにGOPATHを通す。
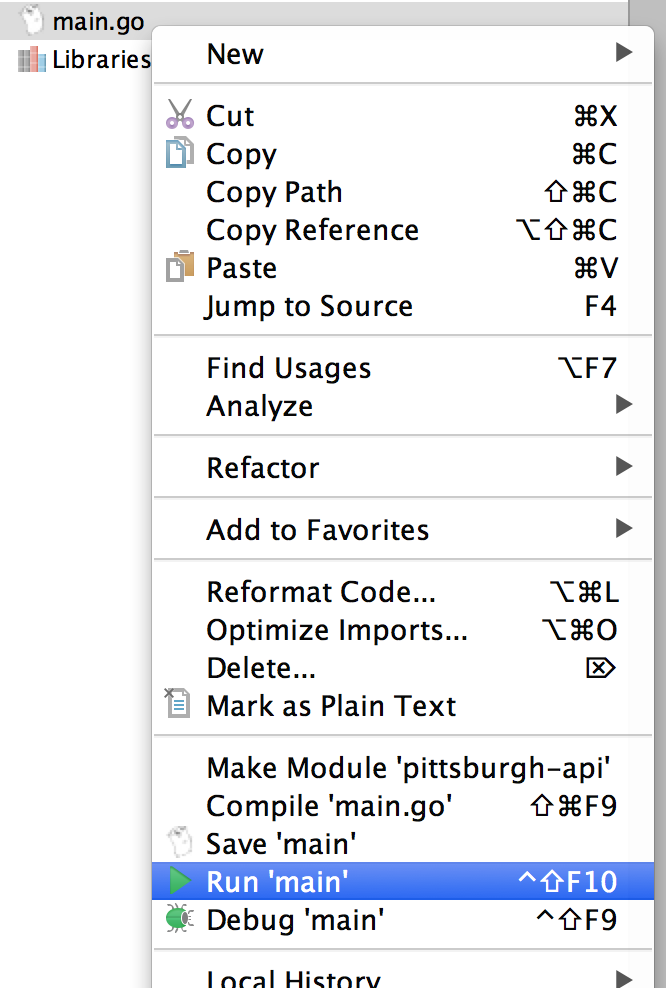
main.goを右クリックし、起動させる。
起動後、http://localhost:8080/pingに繋がるか確認できればOKです。