A Ruby library for creating and outputting professional, business-looking (HTML5) presentations that can be viewed inside the browser!
hyhyhy is used from the Ruby CLI and relies on a series of steps that developers (and even regular users) can go through to build a simple presentation.
Once these steps completed, an HTML5 file is generated which can be accessed, viewed, and hosted online.
All hyhyhy presentations come with support for a wide range of features, like Markdown text formatting, page transitions, sequential transitions for objects on the page, syntax highlighting, and mathematical functions.
There’s also support for keyboard shortcuts, showing the position inside the overall presentation timeline, hashed URLs for easy deep-linking, automatic rebuilds on content changes, responsive layouts, and touch gestures on mobile devices.
All presentations are very well supported across browsers and the library also includes lots of documentation.
- Installation: Step-by-step instructions for getting hyhyhy running on your computer.
- Quickstart: Step-by-step instructions for creating new project.
- Commands: List of Ruby CLI commands.
- Usage: Instructions stating how to use the framework.
- Configuration: Explanation of configure the tool.
- Dependencies: List of used dependencies in the project.
- Supported browsers: Explanation of browser support and fallbacks.
- Presentation: Explanation of use the generated project.
- Example: Sample available immediately after installation.
- Contributing: Explanation of how you can join the project.
- Conceptions: List of ideas for the future.
- License: Clarification of certain rules.
Binary installers for the latest released version are available at the RubyGems.
$ gem install hyhyhyYou can create a new project by generating structure like this. Make sure that the destination folder does not exist because it will be overwritten.
my-new-presentation
├── _assets # Assets, own catalogs
│ ├── javascripts # Scripts
│ │ └── main.js # Core (presentation)
│ └── stylesheets # Styles
│ └── main.css # Default
├── _includes # Bower components
│ └── bower.json # Package list
├── _layouts # Layouts
│ └── default.erb # Basic template
├── _slides # Slides/Sections
│ ├── 1.introduction.md # First group
│ ├── 2.packages.md # Second group
│ ├── ... # ...
│ └── n.html # Last gruop
├── .bowerrc # Bower configure
├── .hyhyhy # Hyhyhy configure
└── README.md # Simplified guide$ gem install hyhyhy
$ hyhyhy new
$ cd new_empty_presentation
$ hyhyhy build --watch --serveCreates a default structure.
$ hyhyhy newThis function should splice all your slides/sections in one presentation. When you build your project it will generate a static version in the build folder that you can use.
$ hyhyhy buildServe your presentation locally.
$ hyhyhy serveDisplays a brief summary of the basic functions.
$ hyhyhy --helpDisplays a version.
$ hyhyhy --versionNOT READY, YET! SEE MAIN PRESENTATION...
For now, you can change the basic variables in the .hyhyhy configuration file.
{
"title": "hyhyhy",
"description": "Pure & Professional presentations",
"author": "Maciej A. Czyzewski"
}- Ruby (>= 1.9.3)
- commander
- kramdown
- launchy
- listen
- erubis
- bundler
- rake
- Javascript
- prism.js
- MetricsGraphics.js
- katex.js
- Others
- bower (optional)
- Firefox 2+
- Safari 3+
- Opera 9.64+
- Chrome
- IE9, IE10, IE11
- Press (
spaceorshift + space), (left arroworright arrow) and (korj) to navigate. - Press
hto launch fullscreen. - Press
ESCto exit fullscreen mode. - Press
gg/shift + gto move to top/bottom. - Browser zooming is supported.
- Touch events are supported.
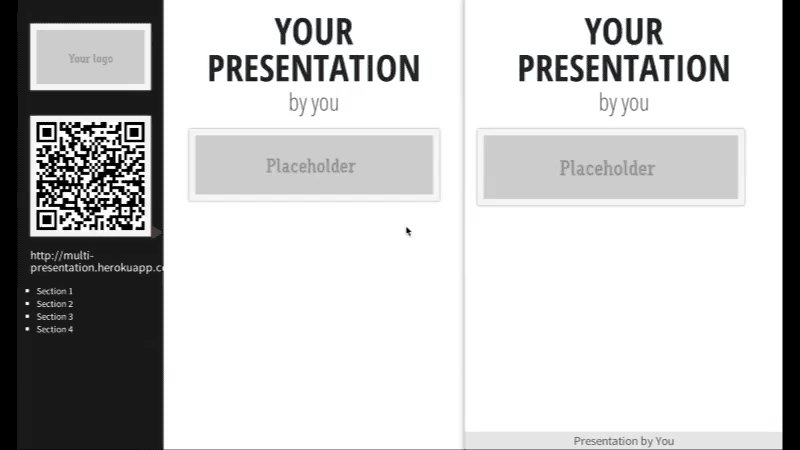
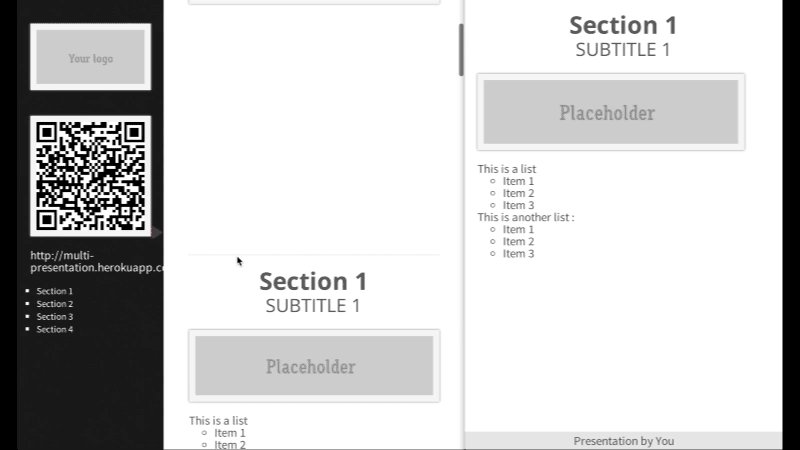
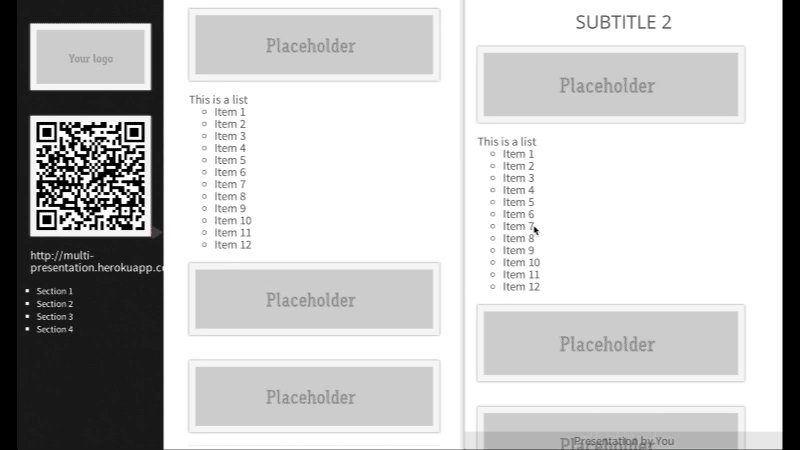
Sample available immediately after installation. You can see it live by clicking this link.
The goal was to make package that will speed up work on own presentation.Please feel free to contribute to this project! Pull requests and feature requests welcome! ✌️
- speaker notes
- travis tests
- compression
See LICENSE file in this repository.
- Kim Thoenen (@Chive)
- Anderson de Oliveira (@andersonba)
- Jorge Epuñan (@juanbrujo)