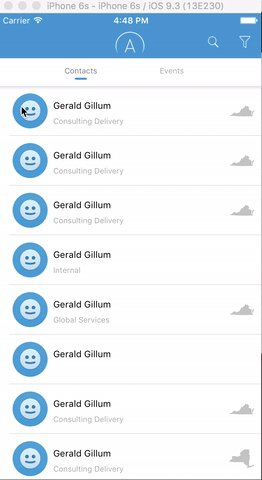
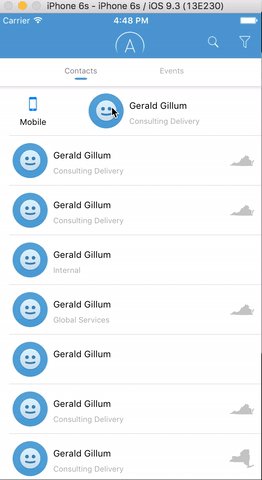
EVSlidingTableViewCell is a custom UITableViewCell that implements the "slide to reveal" functionality similar to GChat. It supports between 1 and 4 configurable action buttons that are revealed as the user defined overlay is slid away.
To run the sample project, clone the repo, and run pod install from the Example directory.
- Swift 2.0+
- iOS 9.0+
EVSlidingTableViewCell is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "EVSlidingTableViewCell"Also include
user_frameworks!Struct that contains constants used in the project.
- Public
- bundle -> bundle identifier for the pod (EVSlidingTableViewCell)
- evTableViewCell -> nib for the UITableViewCell
Internal UIView that represents one of the drawer view icons which contains a user defined closure that is executed on buttonClick. Every ContactItem gets its information from a DrawerViewOption.
Struct that holds values for a ContactItem. An array of DrawerViewOptions is constructed based off of the number of ContactItem's one wishes to display in the DrawerView (must be between 1 and 4).
- Parameters
- closure -> Closure of the type
DrawerViewClosurethis is executed on ContactItems IBAction - valueForButtonAction ->
Stringthat is taken as input by the closure - textForLabel ->
Stringthat is the text for label displayed by the ContactItem - buttonImage ->
UIImageto be displayed on the ContactItem button
- closure -> Closure of the type
UITableViewCell that allows for the overlay to slide and reveal the drawer.
- Public Methods
- setCellWithAttributes(overlayParameters overlayParameters: OverlayDictionaryType, drawerViewOptions: DrawerViewOptionsType, overlayView overlay: EVOverlayView)
- Places the
overlayover drawer cell, establishes the drawer view icons as defined bydrawerViewOptions, and passes theoverlayParametersto the user defined overlay This action kicks off the UI setup for the overlay view by callingsetuUI(). - resetOverlay() resets the overlay to the center position.
Public protocol serving as the delegate for the SlidingTableViewCell, a complete example implementation is included in the sample project.
- Methods
- setDrawerViewOptionsForRow(object: Any) -> DrawerViewOptionsType
- Use this method to construct an array of
DrawerViewOptionsthis array is then used to populate the ContactItem UIView
- Use this method to construct an array of
- didSelectRowIn(tableView: UITableView, atIndexPath indexPath: NSIndexPath)
- Calls
resetOverlayon open cells when a cell is selected - Has a default implementation that can be overridden
- Calls
- setDrawerViewOptionsForRow(object: Any) -> DrawerViewOptionsType
UIView that conforms to the EVOverlayProtocol. When you create your overlay extend EVOverlay, ```class YourOverlay: EVOverlayView`{}``.
- Parameters
- viewParameters ->
OverlayDictionaryTypecontains all the user defined properties from the overlayParameters in thecell.setCellWithAttributes(...)method call
- viewParameters ->
- Methods
- setupUI() -> Override this method to set up a custom layout for your overlay, see
OverlayViewin sample project for an example implementation
- setupUI() -> Override this method to set up a custom layout for your overlay, see
- UITableView -> Adds stored property used to check if the overlay is present or hidden
- UIView -> Adds method
.loadFromNib(bundle)which is used in the example project and loads a file from a nib see stackoverflow answer
- OverlayDictionaryType ->
[String:Any?] - DrawerViewOptionType ->
[DrawerViewOption] - DrawerViewClosureType ->
((String) -> Bool)
Create your custom Overlay View. This is the view you want to swipe away to reveal the drawer options. Make sure to override the setupUI method, because it is called by the DrawerView and allows for the easy setup of the UIAttributes in your cell. The viewParameters dictionary is available from this method, place the parameters you want in this dictionary and access them to setup your view within the Overlay.
import EVSlidingTableViewCell
class OverlayView: EVOverlayView {
@IBOutlet private weak var titleLabel: UILabel!
//override this method
override func setupUI(){
titleLabel.text = viewParameters["titleLabelText"]
}
}Register the custom cell to the UITableView, same as any other custom cell.
tableView.registerNib(EVConstants.evTableViewCell, forCellReuseIdentifier: reuseIdentifier)Extend the SlidingTableViewCellDelegate and implement the setDrawerViewOptionsForRow method
extension ViewController: SlidingTableViewCellDelegate {
//there is a more robust example inside the example project
func setDrawerViewOptionsForRow(object: Any) -> DrawerViewOptionsType {
var contactMethods = DrawerViewOptionsType()
//set contactMethods values for the label, image, and closure...
//e.i. contactMethods.closure = emailClosure()
return contactMethods
}
}Make sure to correctly link to this cell inside of your UITableViewDelegate/DataSource
//MARK: - UITableViewDelegate
extension ViewController: UITableViewDelegate {
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
//calls delegate method to replace overlay you can overwrite this method inside of the SlidingTableViewCellDelegate
didSelectRowIn(tableView, atIndexPath: indexPath)
}
}
//MARK: - UITableViewDataSource
extension ViewController: UITableViewDataSource {
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = contactsTableView.dequeueReusableCellWithIdentifier(self.reuseIdentifier) as! SlidingTableViewControllerCell
let user = data[indexPath.row]
//calls delegateMethod
let contactMethods = setDrawerViewOptionsForRow(user)
cell.setCellWithAttributes(overlayParameters: [:], drawerViewOptions: contactMethods, overlayView: OverlayView.loadFromNib(nil))
cell.selectionStyle = .None;
return cell
}
}Lastly, define your closures of type DrawerViewClosureType which are executed on drawer view button click. Feel free to make whatever closures you want. Sticking with the GChat theme, examples are included below:
func emailClosure() -> DrawerViewClosureType {
func openEmail(text: String) -> (Bool) {
UIApplication.sharedApplication().openURL(NSURL(string: "mailto:\(text)")!)
return true
}
return openEmail
}
func phoneClosure() -> DrawerViewClosureType {
func openPhone(text: String) -> (Bool) {
let phoneNumber: String = text.componentsSeparatedByCharactersInSet(NSCharacterSet.decimalDigitCharacterSet().invertedSet).joinWithSeparator("")
UIApplication.sharedApplication().openURL(NSURL(string: "tel://\(phoneNumber)")!)
return true
}
return openPhone
}
func textClosure() -> DrawerViewClosureType {
func openMessenger(text: String) -> (Bool) {
let phoneNumber = text.componentsSeparatedByCharactersInSet(NSCharacterSet.decimalDigitCharacterSet().invertedSet).joinWithSeparator("")
UIApplication.sharedApplication().openURL(NSURL(string: "sms:+\(phoneNumber)")!)
return true
}
return openMessenger
}Eric Vennaro, [email protected]
EVSlidingTableViewCell is available under the MIT License. See the LICENSE file for more info.
Copyright © 2016-present Eric Vennaro.