Desarrollado para Laboratoria
El objetivo es conocer y mejorar la experiencia de un usuario al momento viajar en bus, ya sea con los horarios, tickets, embarques, etc. Actualmente las plataformas de venta de tickets de bus tienen muchas cosas por mejorar, por lo que hay que investigar y darle una solucion a los viajeros.
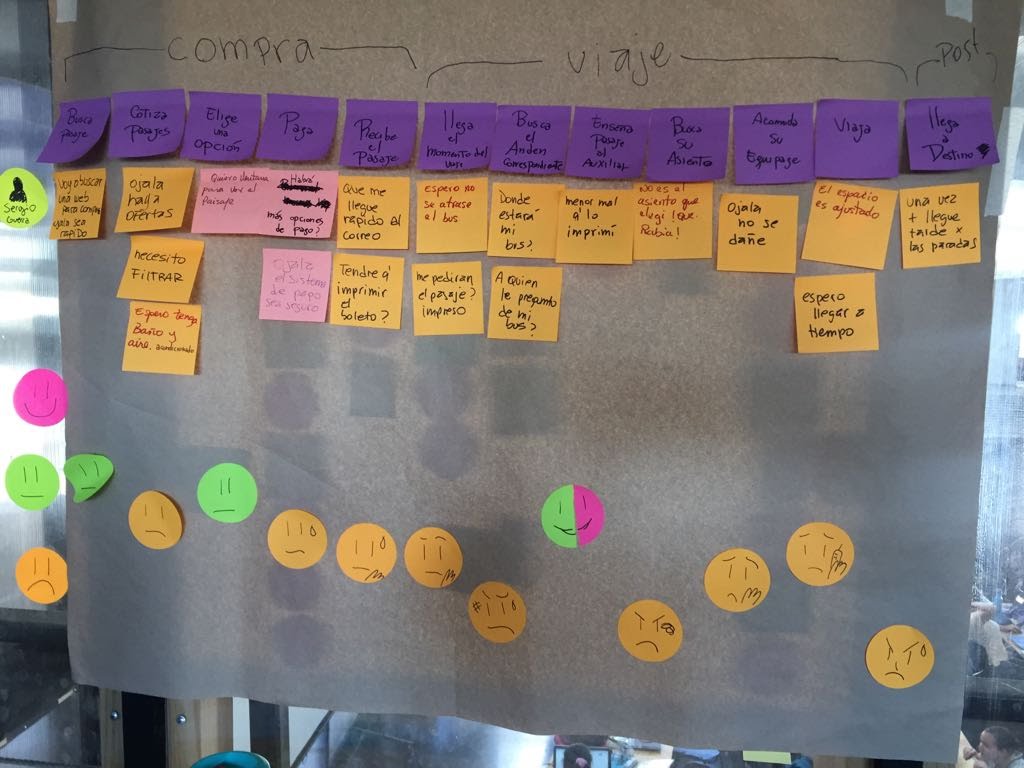
Se salió a terreno para observar a los usuarios en el ambiente en el que se mueven cuando tienen que tomar la desicion de viajar. Se tomaron fotos para tener material. Se pudo identificar el flujo de proceso y de información
Para ver las fotos de la observacion, hacer click acá
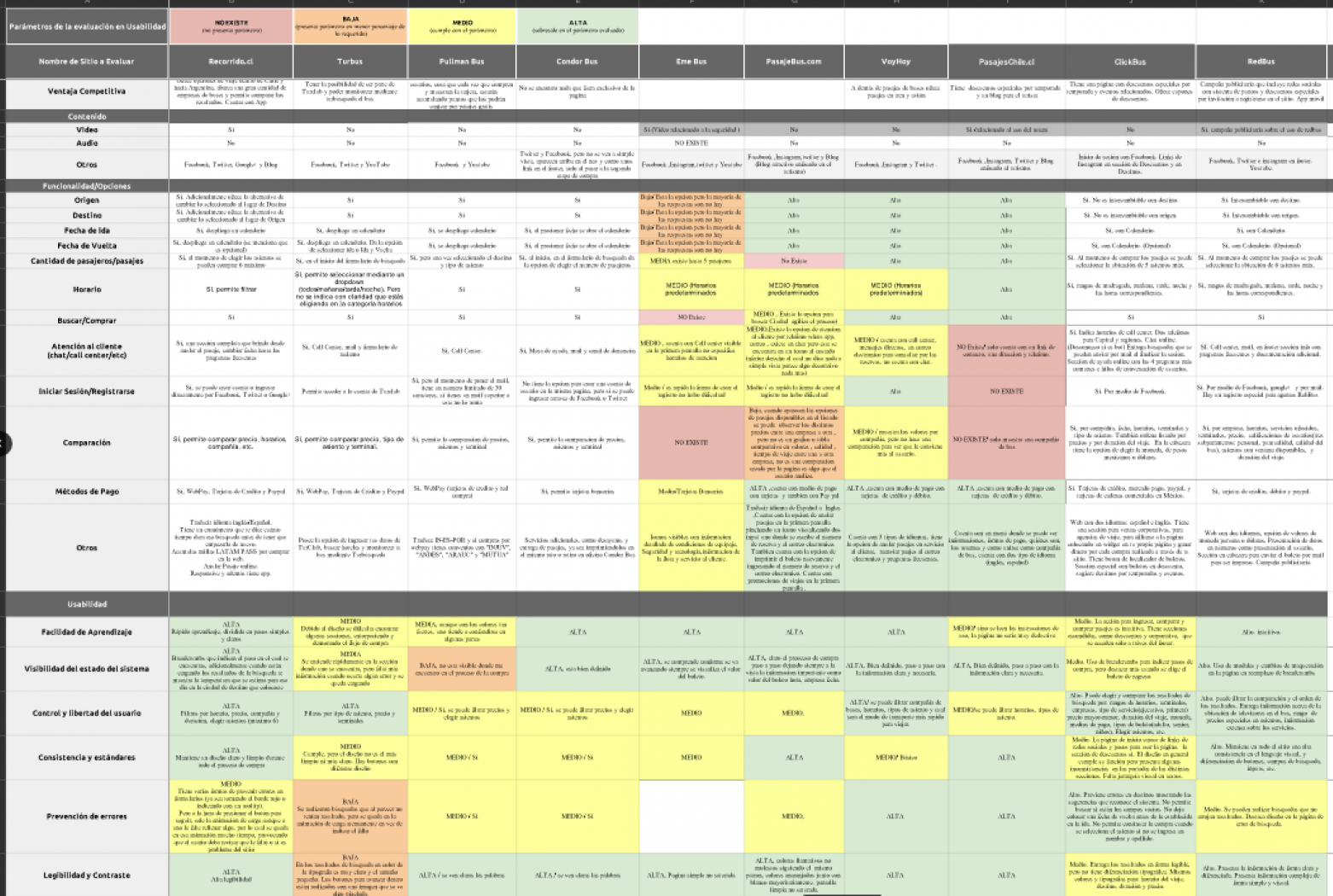
Se analizaron distintas empresas de buses. Analizamos sus contenidos, las funcionalidades, lo que ofrecian por un buen servicio, su usabilidad, etc. Y asi poder sacar las mejores ideas para poder mejorar el servicio.
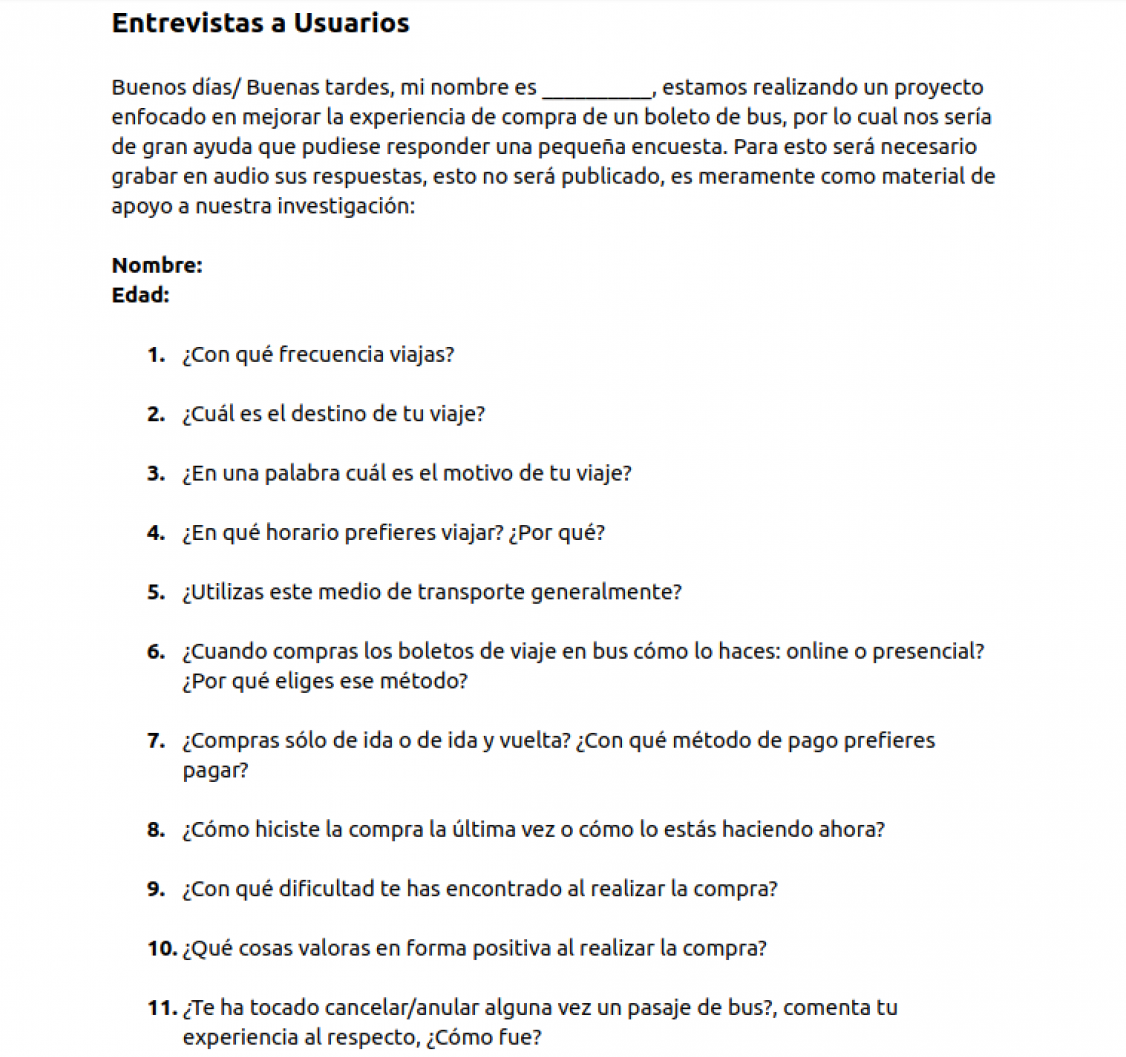
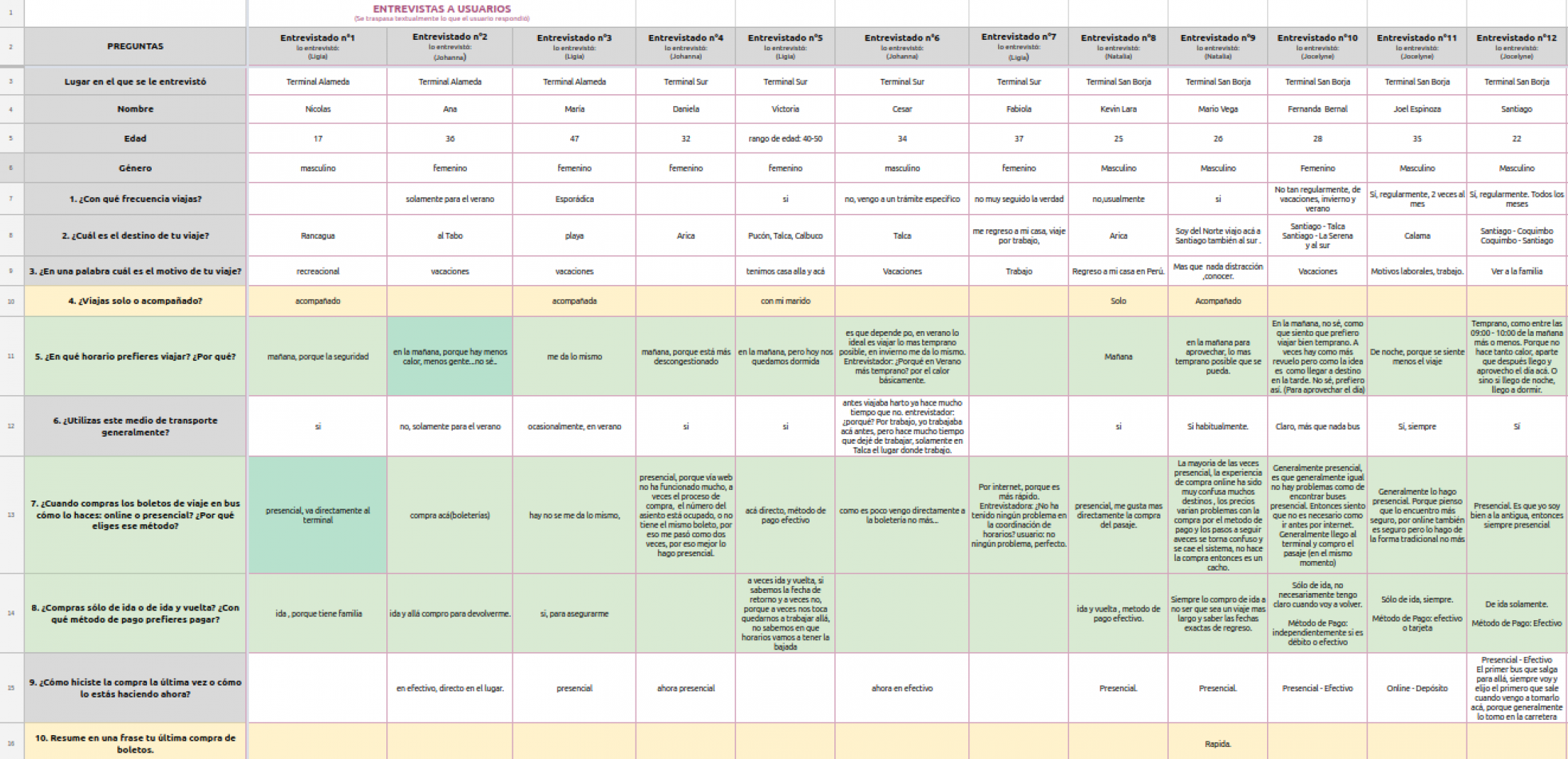
Se hizo una guía de entrevista para obtener las opiniones tanto de los usuarios como de los expertos para poder ver todos los puntos de vista y poder sacar una conclusión que no este errada de la realidad.
Las metas de la entrevista son:
- Conocer experiencia de usuarios cuando compran ticket
- Conocer cuando compran el ticket
- Conocer a los usuarios que usan este medio.
- Descubrir puntos débiles de la experiencia de compra.
- Descubrir lo que los usuarios valoran al comprar un ticket de bus
Puntos a resaltar por los usuarios
- Preferencia de los usuarios para viajar en la mañana, por temas como la seguridad y la temperatura en caso de que sea verano.
- La mayoría compra presencial, bien sea por comidad o preferencia para ellos como la disponibilidad de asientos y la variedad de horas de salida, asi como por incovenientes con la compra online, tales como:
- sobre venta de pasajes
- error de asientos
- horas erradas de salidas
- etc.
- La mayoria compra pasajes de ida, no de ida y vuelta, por que quieren tener mas flexibilidad de retorno.
- Los usuarios recalcan la necesidad de una mahyor frecuencia en salida de buses a los diferentes destinos, ya que suelen esperar un largo rato después de la compra del boleto hasta la salida del bus.
Puntos a resaltar por los expertos
- Informan un aumento en la venta de boletos por internet.
- Todas las compañias tienen promociones para incrementar la venta presencial
- Hay mayoritariamente inconvenientes con los procesos de venta debido a la falta de actialización del sistema de ventas.
- Problemas con transbank
- Decoordinación de fechas y horarios del sistema online con sistema presencial.
- Mayor afluencia de venta es en hora de la tarde y fines de semana.
- El tema de cancelación o cambio de pasajes sin mayor incovenientes.
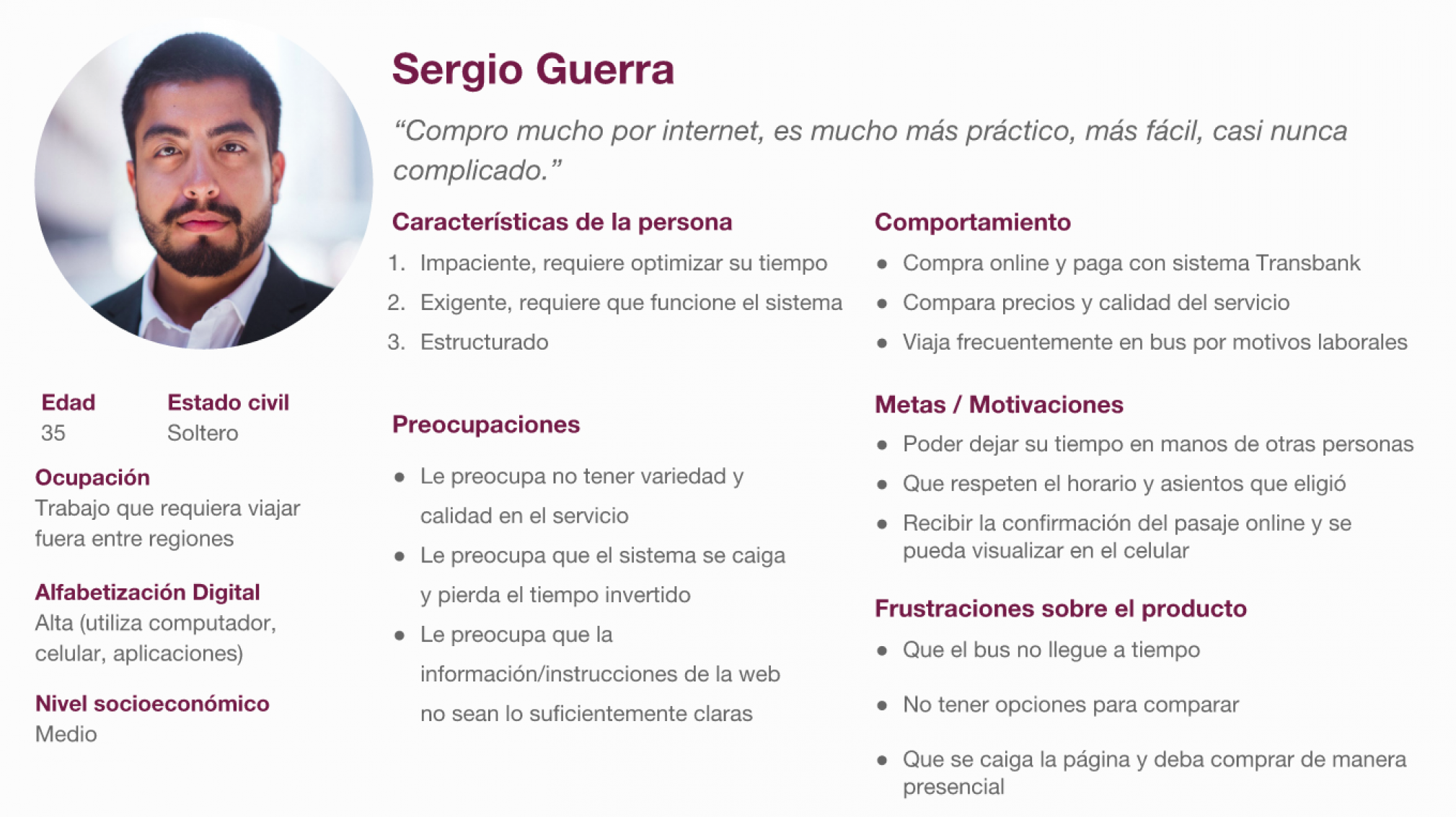
Después de la investigación se creó una persona para poder comprender sus necesidades e intereses, y así conocer su entorno y saber que hace en su diario vivir y poder enfocarnos en sus requerimientos y darle posibles soluciones.
En esta parte se pudo identificar lo que le gusta y lo que no, lo que le molesta y lo que les da miedo. Es muy importante saber que está pensado o que está sintiendo el usuario, por que así pordemos darle una solución a las problemáticas.
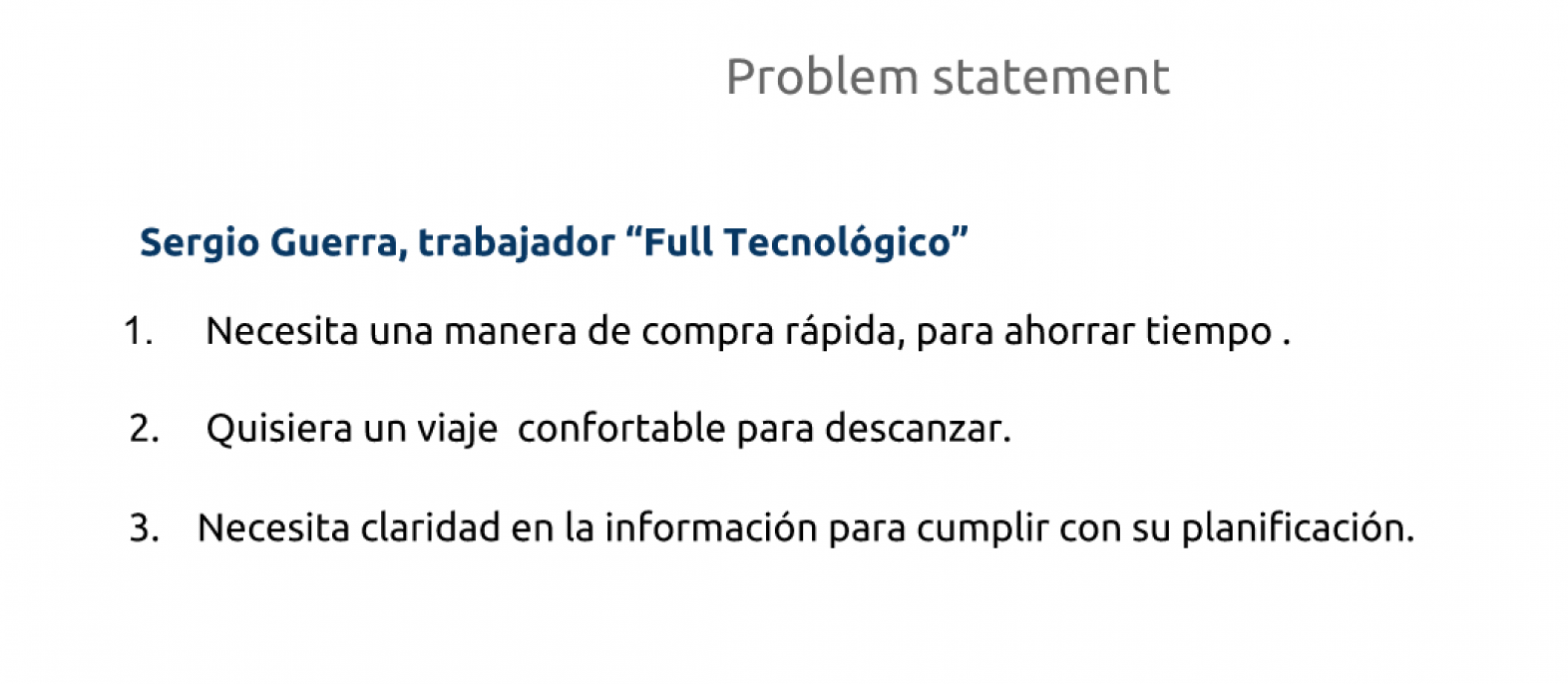
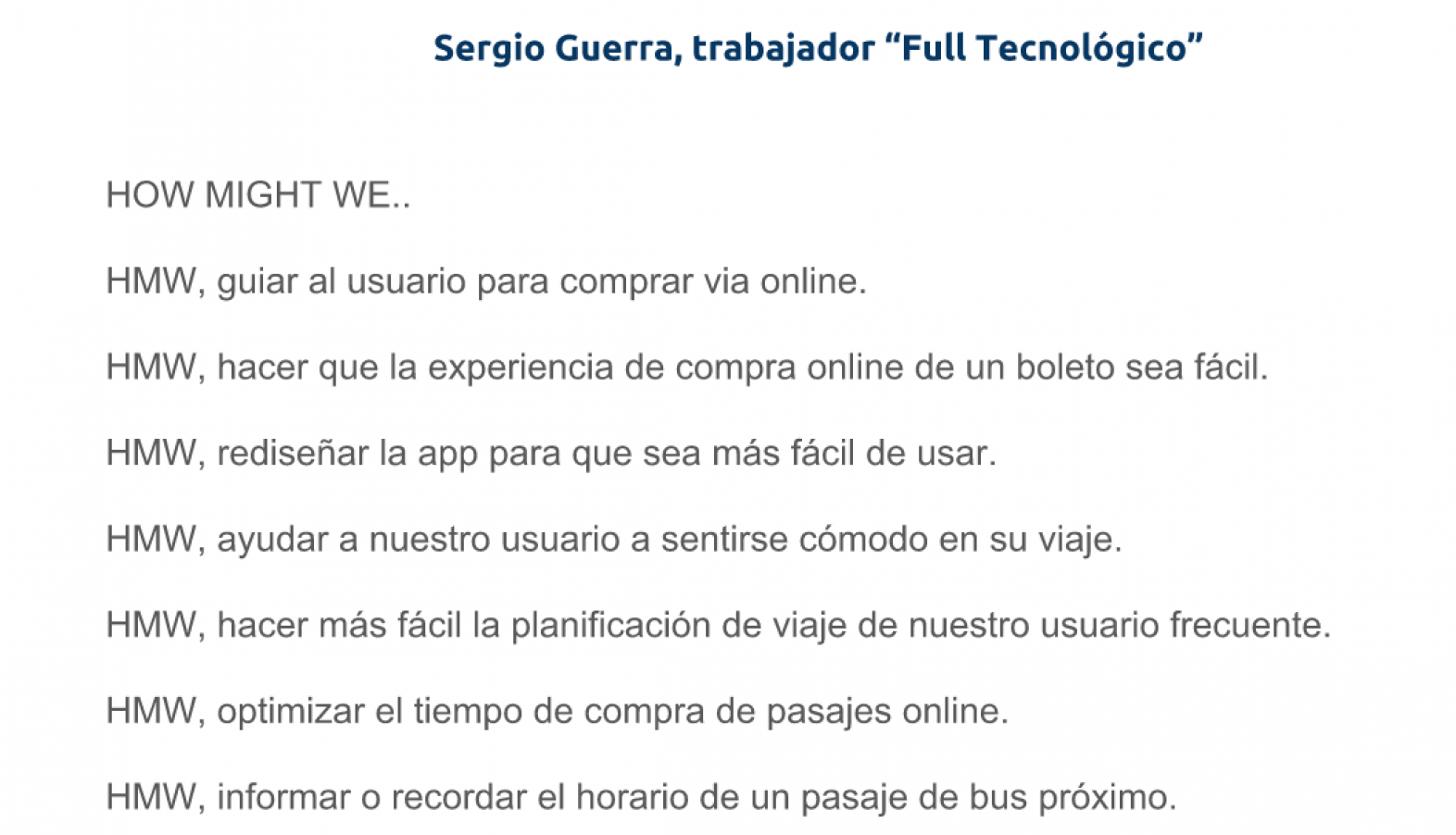
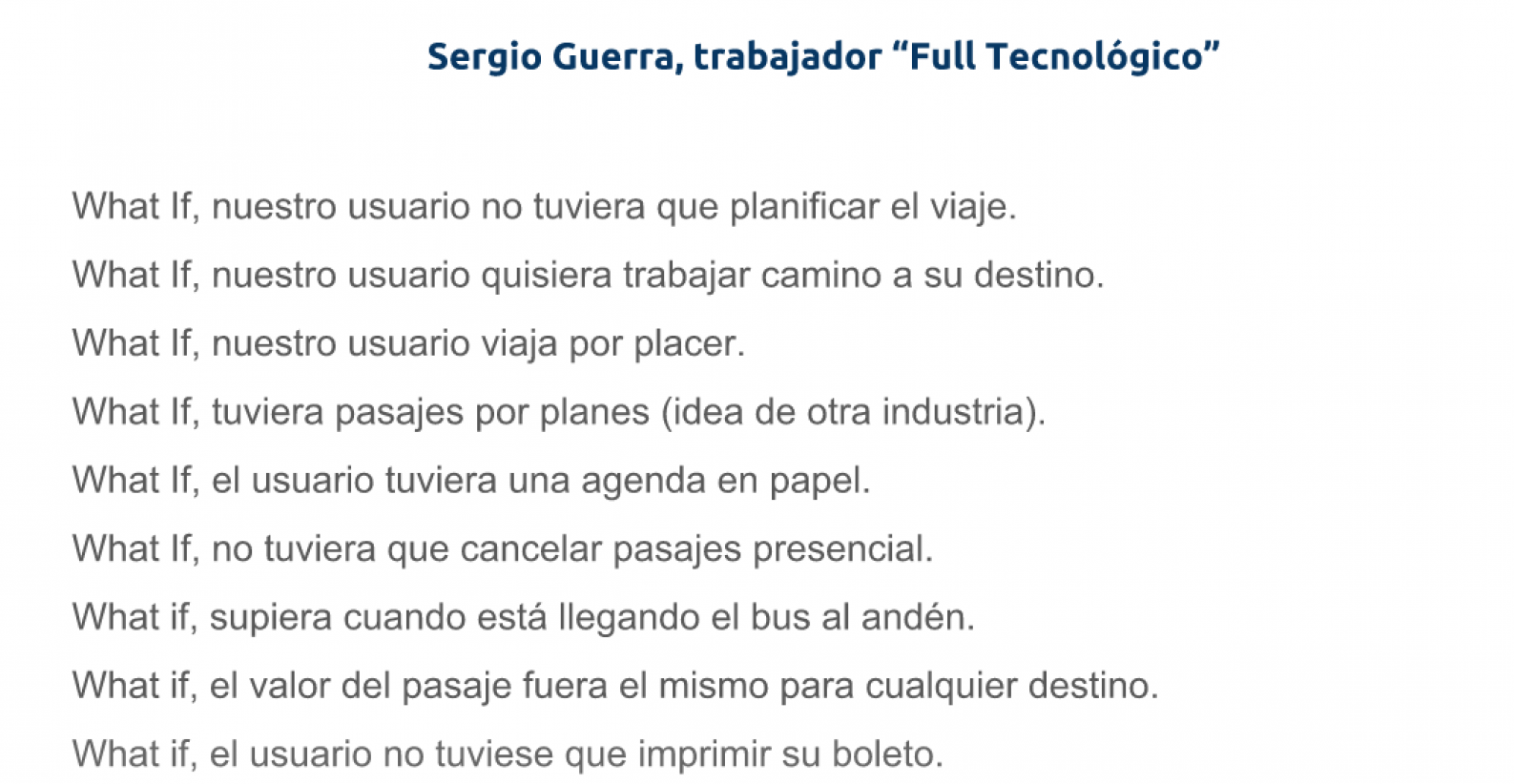
Para poder sacar la propuesta de valor, nos planteamos las preguntas principales e hipótesis de una posible solución. Y así poder empezar con un producto.
Propuesta de valor:
- Compra rápida.
- No perder el tiempo.
- Información clara.
- Seguridad en el viaje.
- Seguridad con sus pertenencias.
- Calificar el servicio.
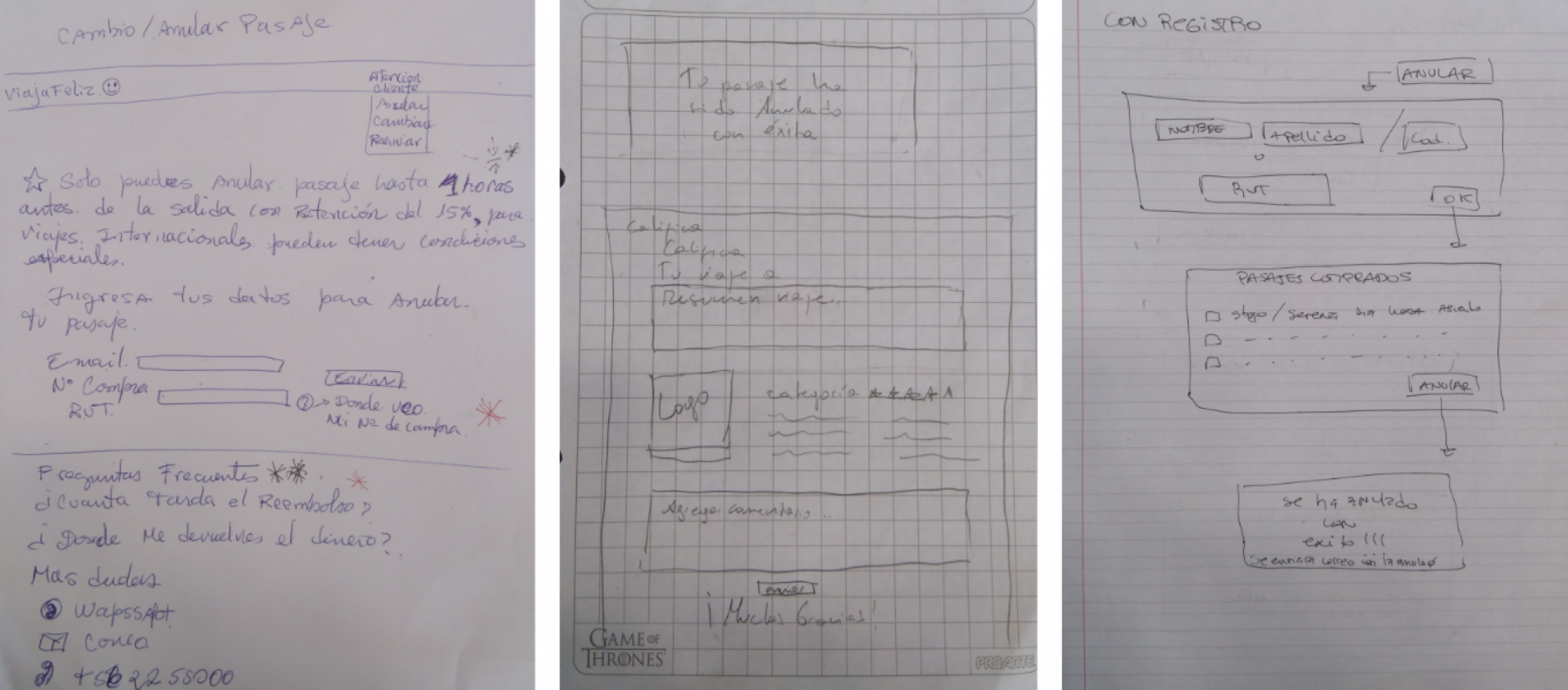
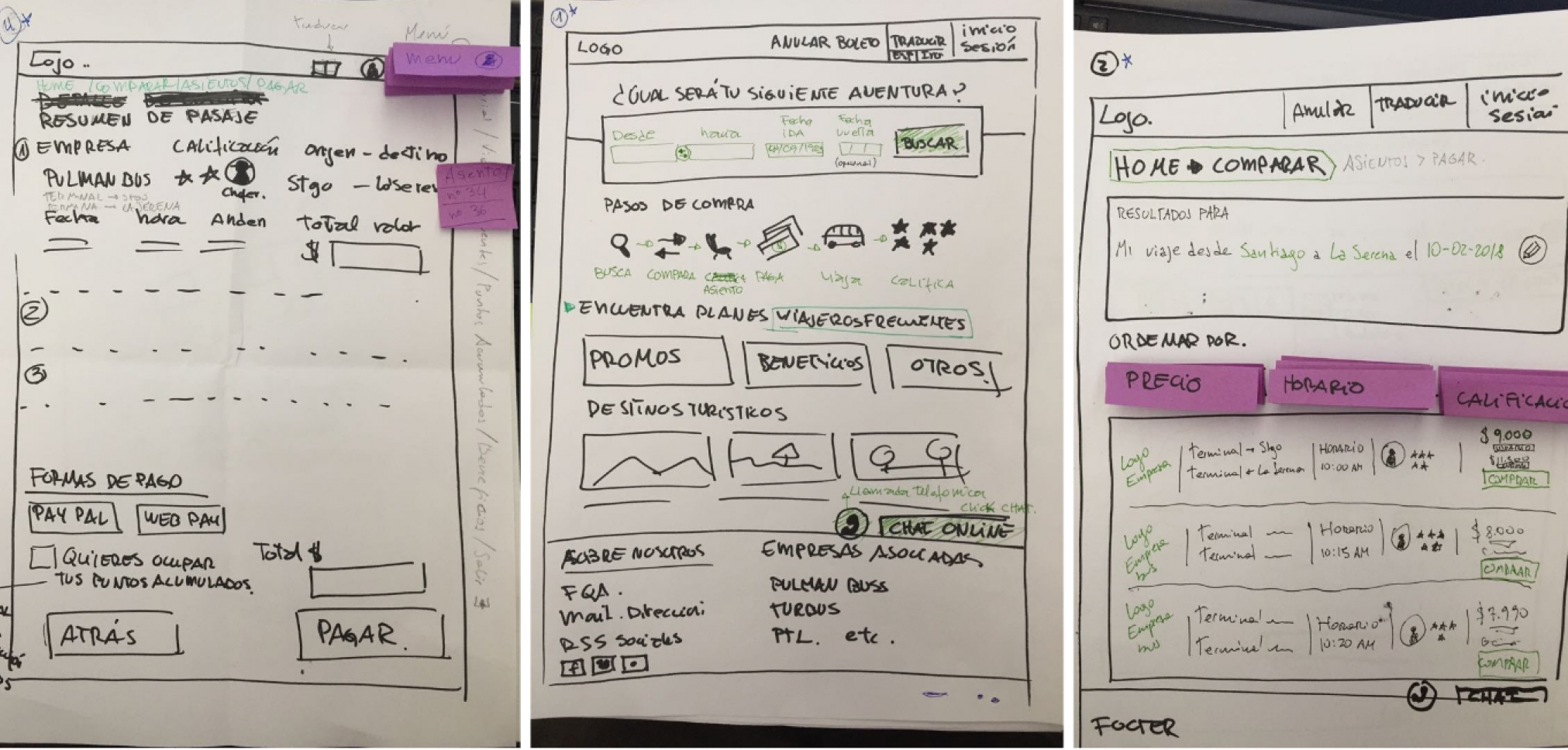
Se empieza a idear y a realizar los primeros bocetos.
Acá se eligieron los elementos mas llamativos para una página, con el método de los puntos se llego a un prototipo
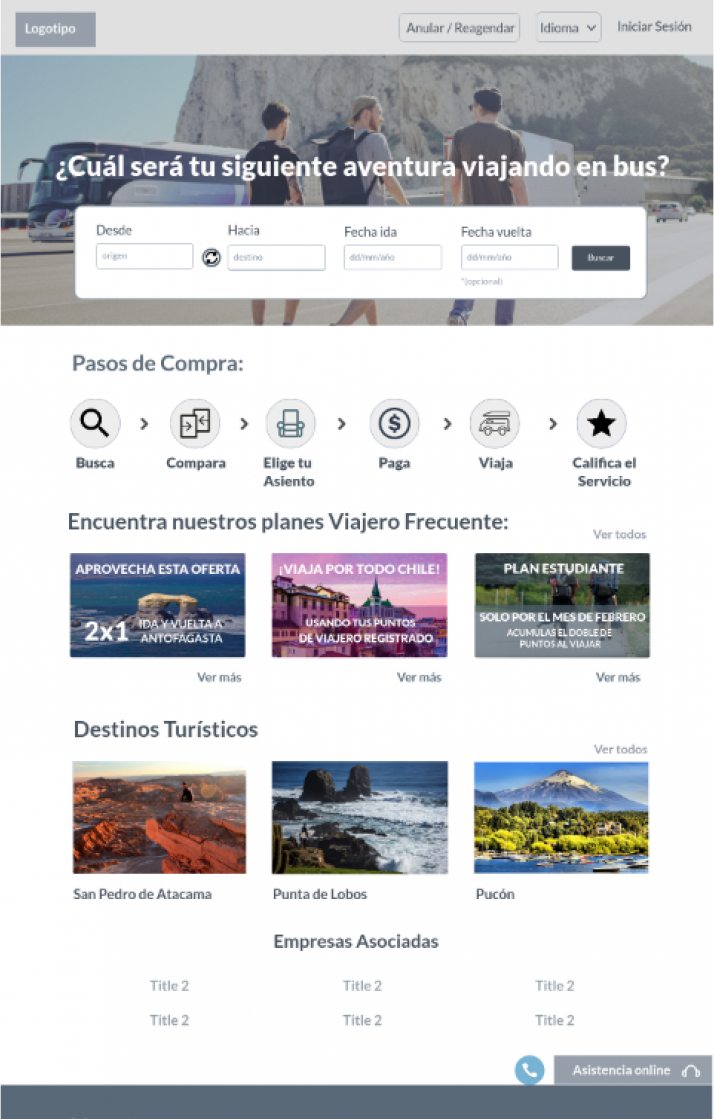
Este prototipo fue iterado 4 veces, donde se realizaron cambios a frases, botones y la falta de información que hacia las tareas que le dimos a los usuarios muy dificiles de entender. Con todos los cambios comenzamos el wireframe digital con marvel
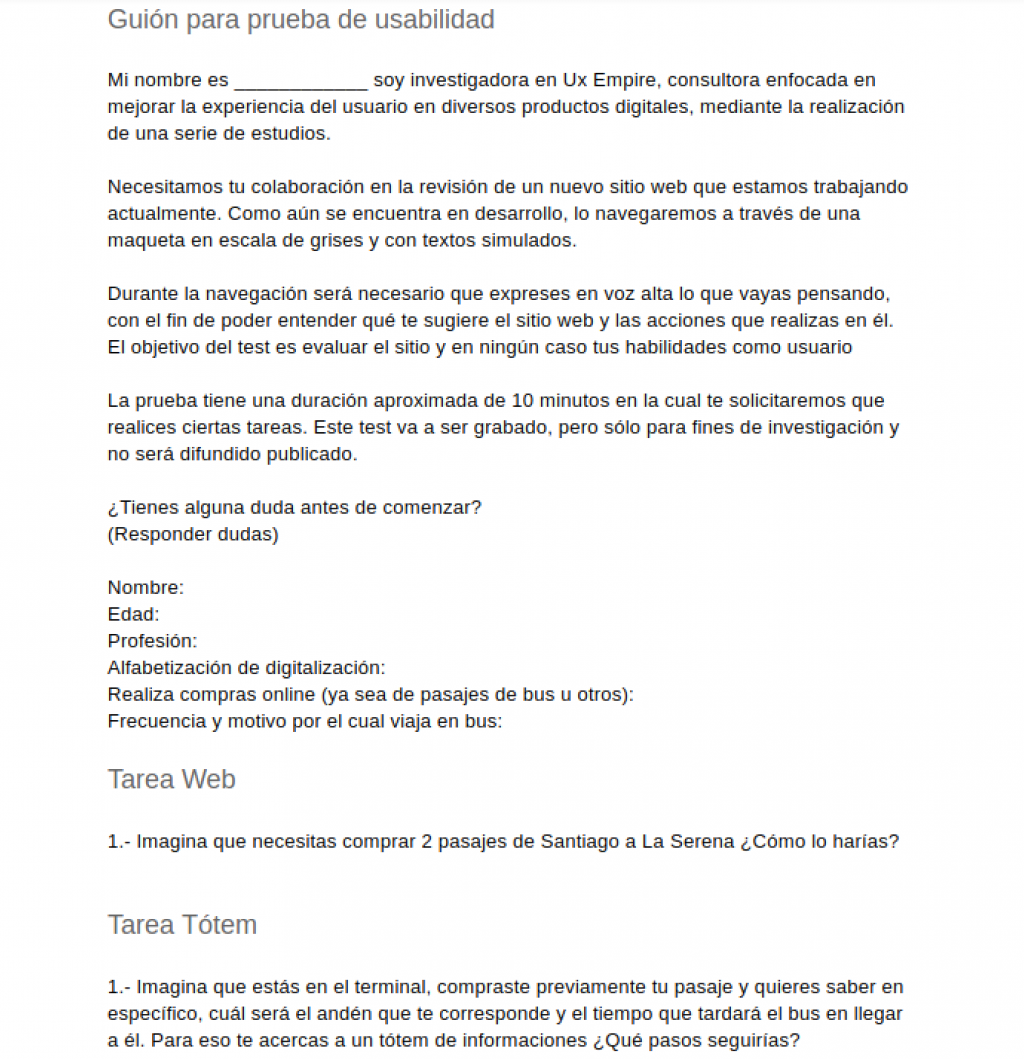
Este wieframe fue testeado con un test de usabilidad
Donde se quedo conforme con el resultado. Haz click acá para verlo
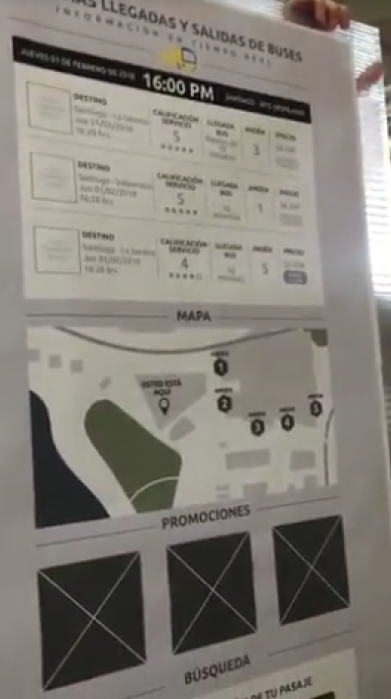
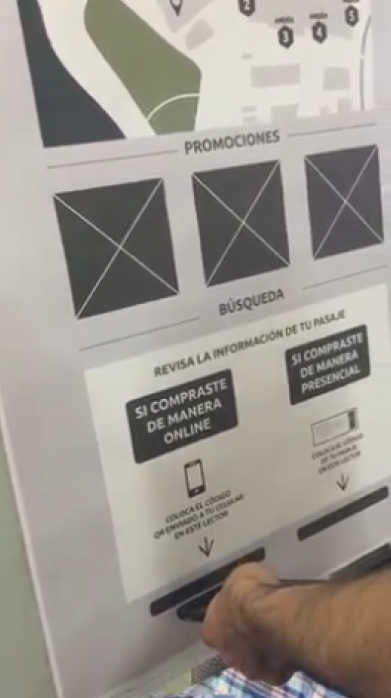
Dentro de esta investigacion, se propuso un segundo proyecto, que es el de un Tótem. Tótem que estaría en los terminales de buses con mas afluencia de gente, todo para facilitarle la compra. Este tendría la funcionalidad de ver la información del viaje en la pantalla (informacion de fecha, hora, anden, calificacion del servicio, destino). También se podría imprimer el ticket ya sea colocando código QR como numero de ticket.
Para este proyecto se siguió el mismo proceso que para la página web, de hecho este esta sincronizado con la web, aparecen las mismas ofertas y promociones y estas se van actualizando cada cierto periodo.
Se realizó un tótem de tamaño real donde fue testeado en los mismos terminales, in situ
Para ver el wireframe haz click acá