| docs |    |
|---|---|
| tests | |
| license | 
|
| contribute |   
|
| share |   |
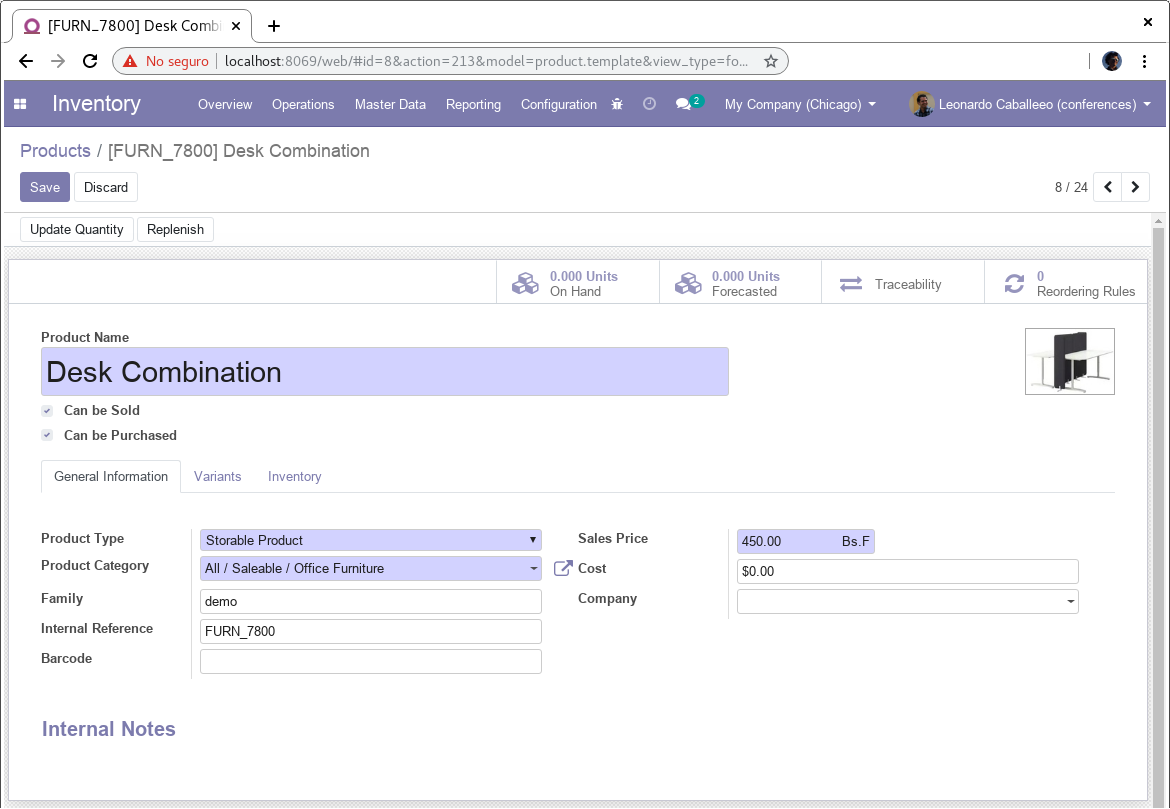
Blue MFH, is a Odoo 13 module that let you add customizations for the 'stock' App:
- Add new field after 'categ_id' field.
- Remove 'description' field.
- Add new attribute to 'list_price' field, mark as required when 'family_blue' field is equal to 'demo'.
This Odoo 13 module include the follow technical features included:
- Internationalisation (i18n) support.
- Tests units support.
This module requires the following dependencies:
- odoo 13 > https://github.com/odoo/odoo
Download the source code:
$ git clone https://github.com/macagua/ynext_blue_mfh.git
Move ynext_blue_mfh folder into extra-addons Odoo directory:
$ mv ynext_blue_mfh /full/path/to/extra-addons/
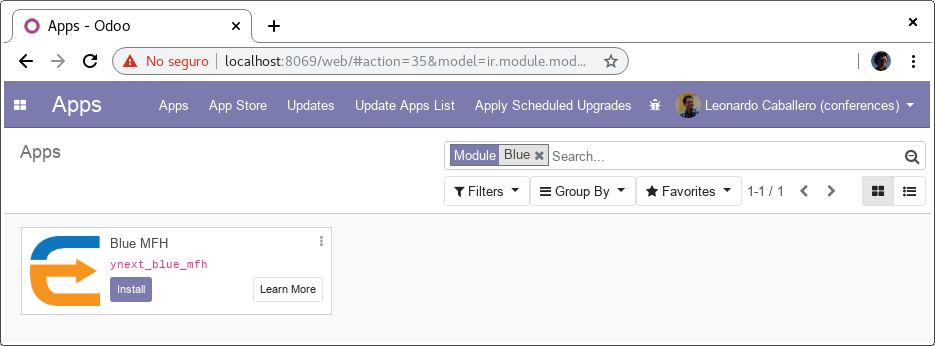
Restart the Odoo instance server, login and got to Apps > Blue MFH > Install
Then go to Main menu at left top corner and click to Inventory > Master Data > Products > click into any product and click to Edit button for edit it or click to Create or create a new product.
For run the module tests, with the following command:
$ /full/path/to/odoo-bin --addons-path=/full/path/to/addons,/full/path/to/extra-addons \ -d t -i ynext_blue_mfh --test-enable --stop-after-init --log-level=test
- Issue Tracker: https://github.com/macagua/ynext_blue_mfh/issues
- Source Code: https://github.com/macagua/ynext_blue_mfh
- The project is licensed under the AGPL-3.
The followings are the links using as references for development this Odoo 13 module:
- Automated testing in Odoo.
- Odoo Experience 2018 - Improve the Quality of Your Modules with Automated Tests.