A coding tool on mobile devices targeting GitHub/Codeship/Heroku
Ever wanted to code on your mobile phone? This is yet another tool to code with your GitHub repositories. Usually, coding on small mobile devices is a pain and it is a challenge to overcome this issue. I have tried several GitHub clients for iPhone, but didn't find anything comfortable.
Hence, I decided to create my own version. It's a web app primarily targeting iPhone but it is also usable with other mobile devices and even PCs. It uses the GitHub API and expects to use Codeship to deploy an app to Heroku. Although it is designed for Express/Node.js-based single page applications, it can be used for other frameworks.
The main features of this tool are the followings:
- Simple interface designed for iPhone Safari (ex. no back button)
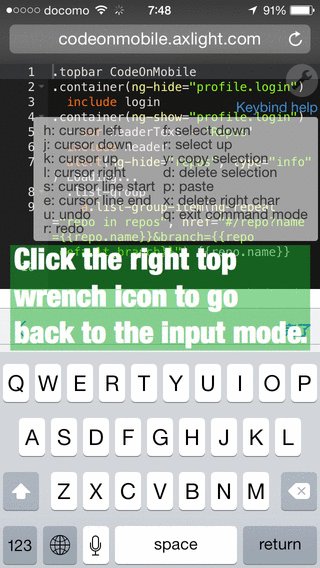
- Command mode in the editor for iPhone virtual keyboard (vim inspired)
- Dummy server to check client-side behavior before committing
Please visit the following web site:
http://codeonmobile.axlight.com/
The followings are the typical steps to use this tool.
- Login using your GitHub account.
- Once you logged in, you will see the list of your repositories.
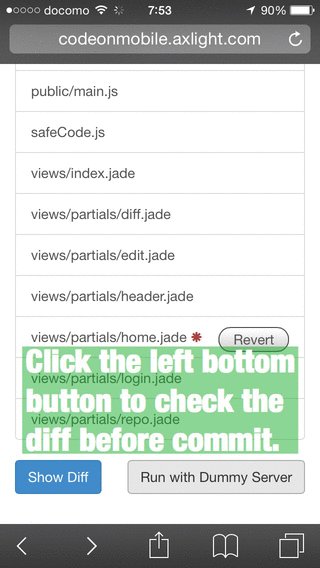
- If you select a repository, you will see a list of files in the repository.
- If you select a file, an editor will be opened.
- Edit a file in the editor. (Learn the command mode keybind)
- After you finish the editing, go back by swiping right.
- If you have proper dummyServer.js, you can run locally with your change.
- You can check diffs before commit.
- After entering a commit message, you can commit the change.
- If you have Codeship configured properly, you can deploy it to Heroku.