| layout | title | category | homepage | download | built-in | author | thumbnail | typora-root-url | typora-copy-images-to |
|---|---|---|---|---|---|---|---|---|---|
theme |
Haru |
theme |
false |
锦恢 |
haru.png |
../../ |
../../media/theme/haru |
Designed and tested on Windows11 & Ubuntu18.04. Not fully tested, but should work for MacOS.
Some bugs have been fixed. Thanks for hongyun-robot and LILKOTYO!
Haru is a light style theme for Typora. I hope it can bring you inspiration, elegance and peaceful mind.
Dark Side (HaruDark) is currently supported:
Almost every element or container in haru is designed as round corner, including img, iframe, word count labe and even some input widget embedded in Typora.
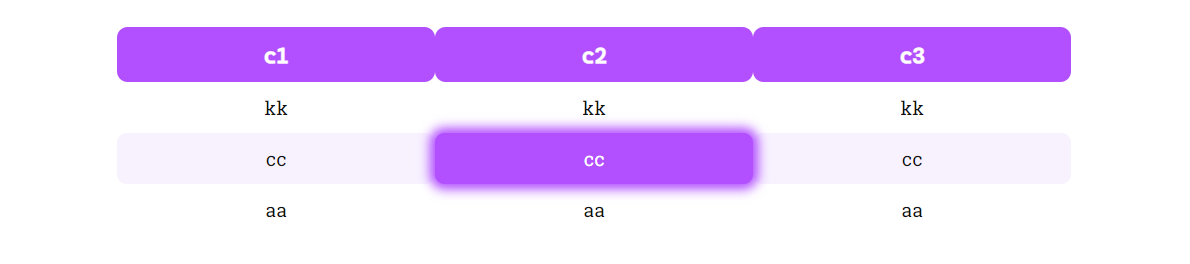
Table in haru doesn't have border and cell will be highlighted on any hover.
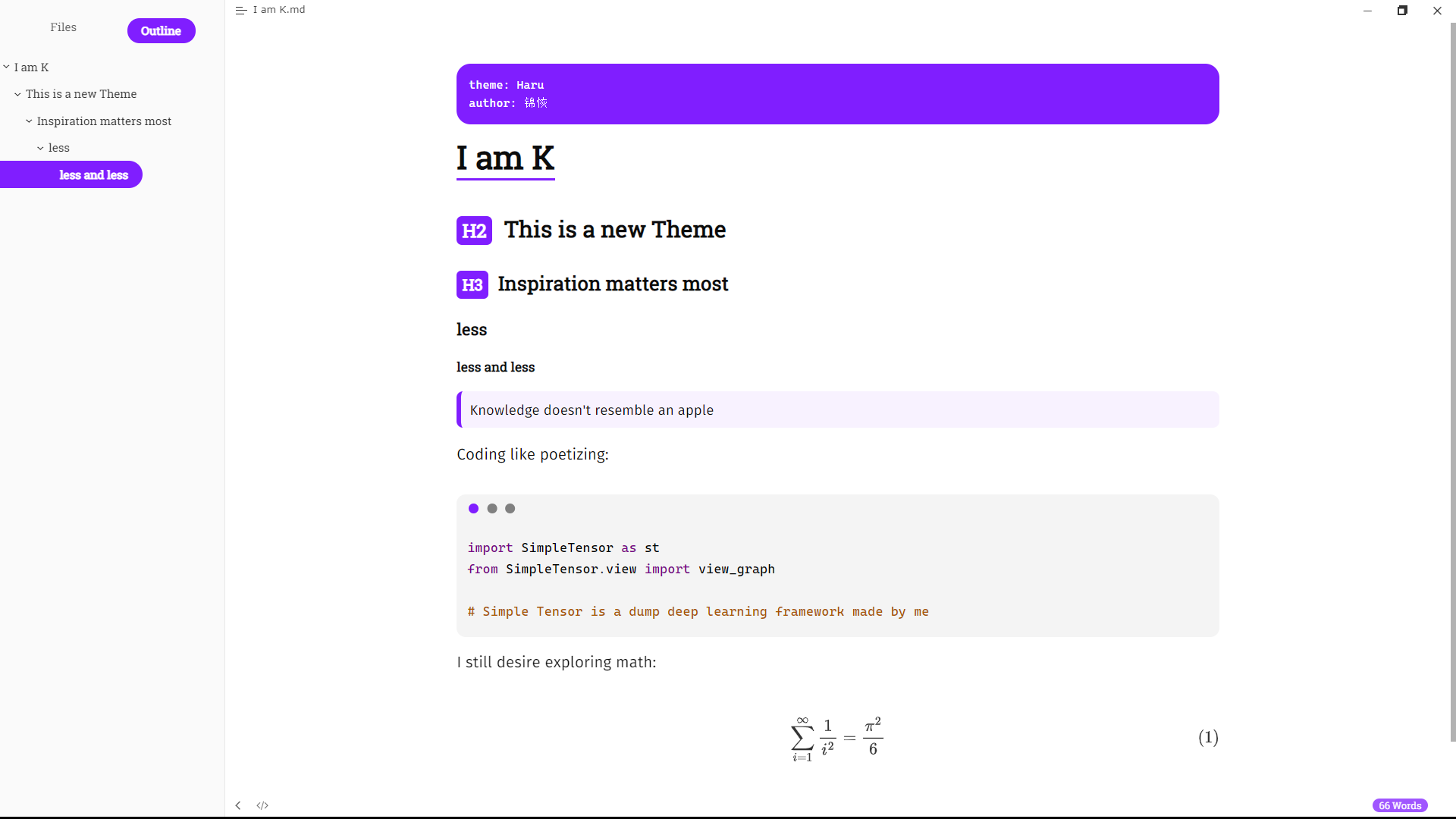
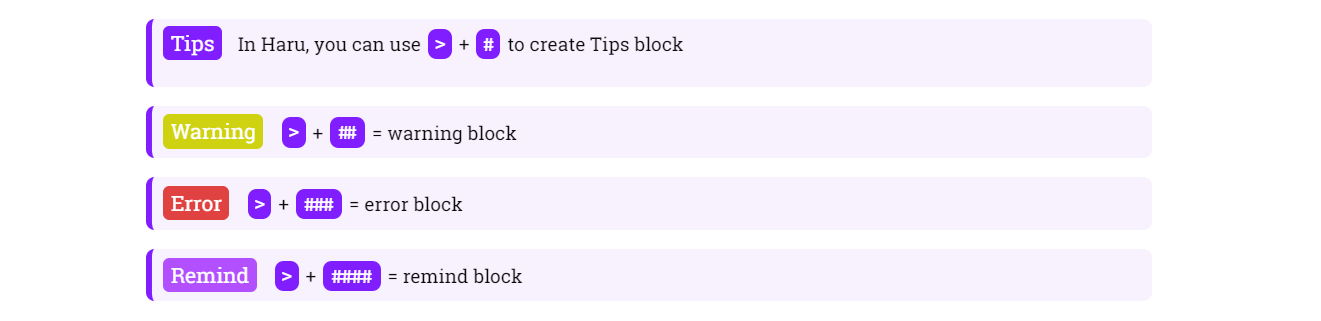
I combine title and blockquote to make extra information:
> # In Haru, you can use `>` + `#` to create Tips block
> ## `>` + `##` = warning block
> ### `>` + `###` = error block
> #### `>` + `####` = remind blockrendered result:
- Download
haru.zipfrom Typora Gallery or my github release - Typora Menu
->Themes->Open Theme Folder - Unzip
haru.zipinto the folder - Restart Typora
- Select the Haru theme from the Themes menu in Typora
- Enjoy a nice day ☕
- Actually, many ideas in
haru.cssare copied from my own website 汇尘轩 directly, which contains an online markdown render. - The open source html2pdf tools almost drive me mad 💢 , so I decide to go back to Typora and transfer the style I designed for my website to Typora, in order to enjoy the peace and inspiration which I have designed for myself 😄
- Some ideas are inspired by typora themes listed below:
Yeah,
mintis an excellent theme;see-yueis quite inspirational;autumnusis peaceful, I quite like the style of its title.
If you are interested in my design or something else, welcome to my website or github homepage. If you has some feedback, you can create Issues or email me [email protected]