尝试引入自己开源的一个 Android MVVM 快速开发框架, 所以新建了一个新的分支KtArmor-MVVM, 有别于现在架构。替换了MVVM module, 整体代码少了三分之一, 并且实现更加优雅, 欢迎小伙伴Fork, Clone 交流学习~
项目后续会继续更新 未完待续~
继上次用 kotlin 编写了 一款简单 豆瓣电影 app 后。体验到了kotlin 的魅力。加上这段时间学习了 MVP 模式、MVVM模式,心痒痒,就像做个 app 来练练手,正当犹豫要选择哪一种来练手的时候,无意中看见另一种的模式艺术图片应用 T-MVVM~ 感觉说的挺有道理的。好奇心驱使我去试一下这种模式,说干就干。
玩Android 采用的是 LiveData+ViewModel+RxJava+okHttp+Retrofit+Glide 架构 架构方面借鉴了 艺术图片应用 T-MVVM 也加入了自己的想法~ 真香~~
- [√] 引入KtArmor-MVVM 快速开发框架(重构)
- [√] 修复Login bug
- [√] 优化SearchActivity代码
- [√] 升级 gradle, kotlin版本
- [√] 修复点击R.android.home 异常bug
- [√] 调整目录结构 原来data目录下adapter目录移至data同级
- [√] 升级为 Https
- [√] 添加Android 8.0 桌面图标适配
- [√] 完成TODO功能的未完成、已完成显示,类型切换,标记重要(取消),删除,发布
- [√] 更新最新的 apk, 欢迎大家扫码体验~
- [√] 修复加载更多和刷新数据出现 缺少数据(page)
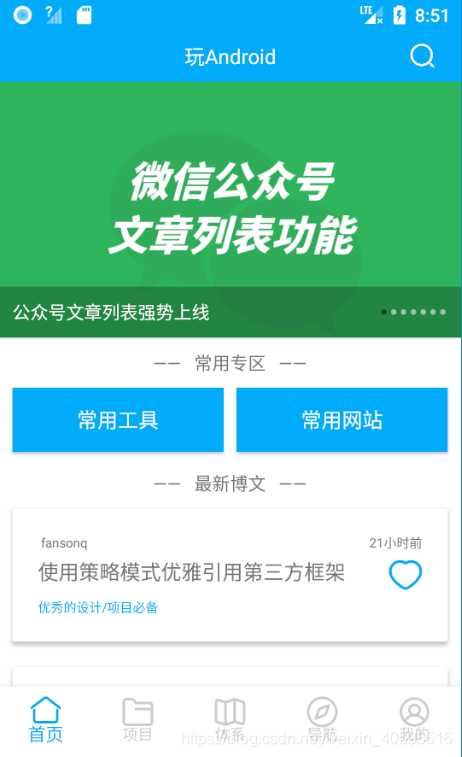
- [√] 添加首页 news 标签
- [√] 我的TODO页面显示
- [√] 添加首页双击标题栏 返回顶部(仿微信朋友圈)
- [√] 我的收藏添加下拉刷新功能
- [√] 优化了 [项目] 代码
- [√] 优化了 [体系] 代码
- [√] cookie 失效问题(能够正确退出。不再是登录)
- [√] 升级了 RxJava、RxKotlin。优化了RxKotlin代码
- [√] 优化了一些代码细节
- [√] 修复 登录成功后没有正确显示该用户的收藏文章
- [√] 升级 lib 版本
- [√] 优化 [首页]、[搜索]、[收藏]代码 (抽取到父类 ArticleListFragment)
- [√] 修改收藏bug(没有网络仍然可以本地显示收藏)
- [√] 调整目录结构,抽取 [搜索] 到公共模块
- [√] 删除无用代码
- [√] 优化了 [体系]、[公众号] 代码,修复bug (在我的界面取消收藏,体系、公众号界面没有刷新收藏状态)
- [√] 完成 [公众号] 模块、转移 [我的界面] 至 主页侧边栏
- [√] 注册界面
- [√] 登录、退出(自动登录)
- [√] 常用网站
- [√] 收藏
- [√] 主页
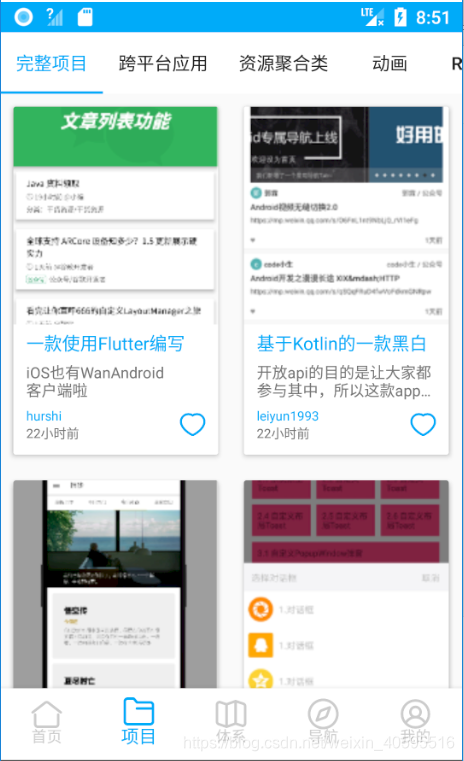
- [√] 项目
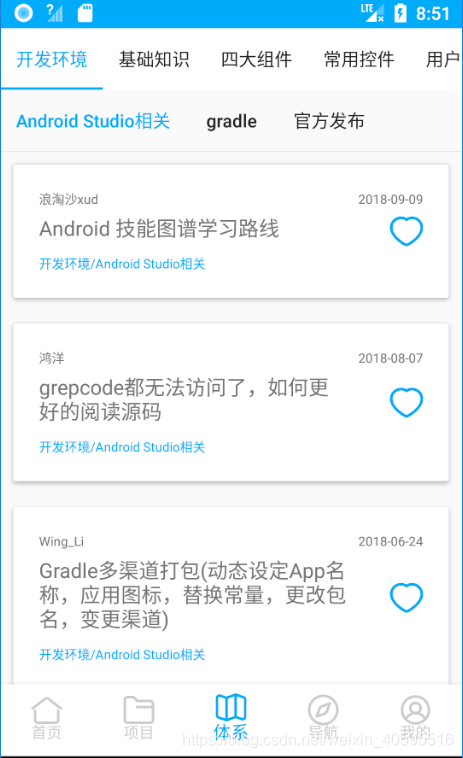
- [√] 体系
- [√] 导航
- [√] 搜索
- [√] 我的
- anko
- Loadsir
- rxkotlin
- rxandroid
- retrofit
- glide
- banner
- BaseRecyclerViewAdapterHelper
- webView
- flowlayout
- litepal
以上就是整个 玩 Android,后续会更新剩下的功能,优化代码,添加相关注释~ 欢迎大家交流学习。
- Github
- CSDN
- Email:[email protected]