Linux
You need to get code files
git clone https://github.com/nicesick/Research-Lab.git
Change your current directory to /Research-Lab/resources/codes
cd /Research-Lab/resources/codes
Configure parameters before compilation
nano configuration.txt
Compilation
make setup
make client
make server
Execute them on your specific model (you probably need to move the files first) As for client, there are two parameters. 1st one is text file that outputs network latency for 100 iterations and 2nd one is packet size. As for server, there is one parameter which is packet size.
sudo ./setup
sudo ./client [output.txt] [SMALL or LARGE]
sudo ./server [SMALL or LARGE]
If you want to set up different scheduling algorithms and different priority on them, please refer to useful_commands.txt
We assume that all nodes know other nodes's MAC addresses that will communicate with. When the client sends a message to the server, the message has its own index and the time when it was sent. After taking network latency, the server will receive the message and get the time when the message is received. Then, the server will calculate Diff which is execution time by subtracting received time from the time just before sending back the decoded message to the client. When the client gets back the message, it will calculate Message latency. Network latency is a result of subtraction Diff from Message latency.
LARGE packet is ETH_FRAME_LEN(1514) and SMALL packet is ETH_ZLEN(60).
Figure 1 and Figure 5 run on Real time Kernel with LARGE packet.
Figure 2 and Figure 6 run on Real time Kernel with SMALL packet.
Figure 3 and Figure 7 run on Voluntary Kernel with LARGE packet.
Figure 4 and Figure 8 run on Voluntary Kernel with SMALL packet.
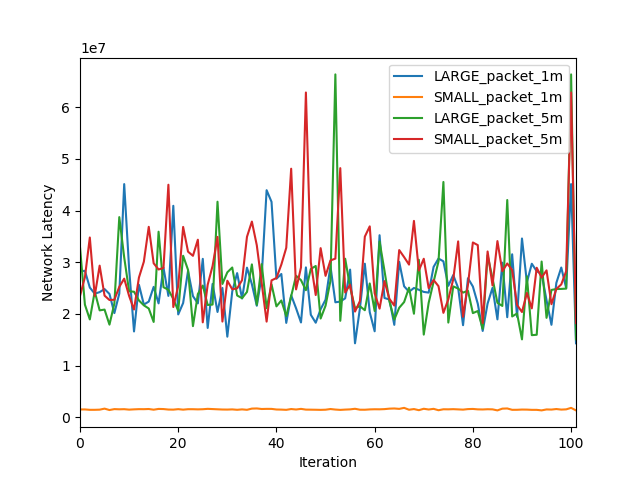
Figure 1 to 4 show that Network latency (ns) over 100 iterations when 1m distance between two boards. CS=49, H=49 means Client and Server run with priority 49 and Hackbench runs with priority 49.
Figure 5 to 8 show that Network latency (ns) over 100 iterations when 5m distance with a wall between two boards. CS=49, H=49 means Client and Server run with priority 49 and Hackbench runs with priority 49.
Figure 9 shows that Network latency (ns) over 100 iterations when two boards are running on Realtime Kernel with priority 1 for Client and Server and priority 49 for Hackbench.
1. Performance of Realtime Kernel is around 5 to 10 times better than performance of voluntary kernel on average.
2. Main difference between two kinds of distances is the size of tips on the graphs. When tips happend, tips from situation with distance 5m are arranged at way higher points. => It means that Real time Kernel is more deterministic and stable.
3. In the case when CS=1, H=49, Real time Kernel can only communicate each other.
┌─── documents ::
│ └── presentation ::
│ └── references ::
│ └── kerenel_guide.txt (How we worked on kernel to adapt 802.11p patch file)
│ └── project_proposal_ECE.pdf
│ └── useful_commands.txt (Some commands you can refer)
│ └── work_history.txt (What we worked everyday for 2 months)
├─── resources ::
│ └── code ::
│ └── data_visualization ::
│ └── data ::
│ └── app.py
│ └── 80211p_v4.9.patch
│ └── kernel.zip (the compressed files for our specific model)
└─── README.md
| Members | Advisors |
|---|---|
| Hyunjae Lee, Chung-Ang University, South Korea | (Prof) Sebti Mouelhi ([email protected]) |
| Jihun Lim, Chung-Ang University, South Korea | (Prof) Rafik Zitouni ([email protected]) |