English | 简体中文
Link: https://songlh.top/paint-board/
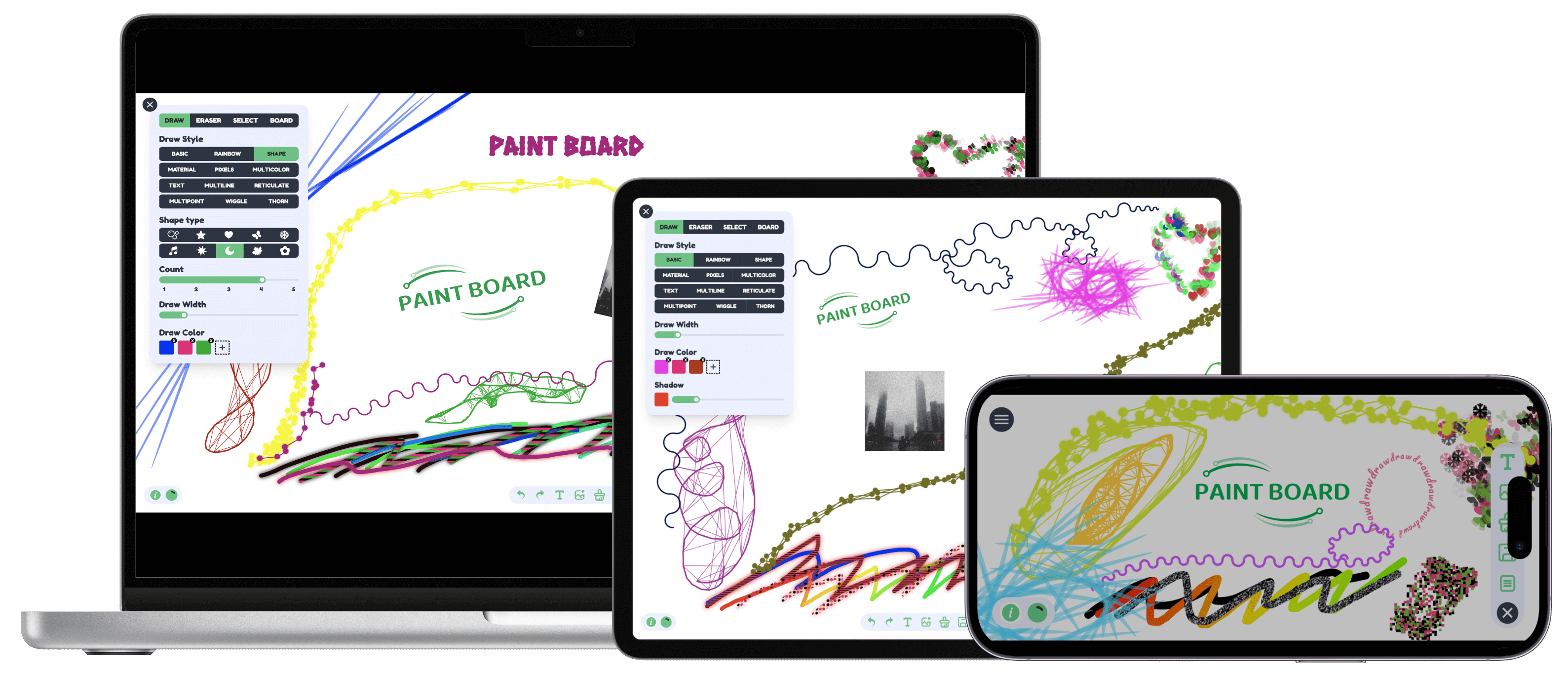
- Drawing Mode
- FreeStyle
- Provides 12 different styles of brushes, including Basic Brush, Rainbow Brush, Multi-Shape Brush, Multi-Material Brush, Pixel Brush, Multi-Color Brush, Text Brush, Multi-Line Connection Brush, Reticulate Brush, Multi-Point Connection Brush, Wiggle Brush, Thorn Brush. Satisfy the diversified drawing.
- All brushes support color and brush width configuration, in addition to multi-shape, multi-material, multi-color and other brushes support custom configuration.
- ShapeDraw
- A variety of common shapes are provided for drawing, with support for multi-point segments and arrows. The shapes support border and fill styles.
- FreeStyle
- Eraser Mode
- Eraser mode linearly erases all content and supports linear width configuration.
- Select Mode
- In the selection mode, you can frame the drawing content by clicking on it. The click handle supports dragging, zooming and rotating operations, providing flexible editing.
- Selecting images supports multiple filter configurations.
- Supports font and style settings when selecting text.
- Layer settings are supported for all drawings, including Move Layer Up, Move Layer Down, Move to Top, and Move to Bottom.
- All drawings support transparency configurations.
- Drawing Board Configuration
- Drawing board support for configuring background color and transparency configurations.
- The drawing board supports customized width and height configurations.
- Supports painting caching, enabling caching will improve painting performance in the presence of large amounts of painted content, while disabling caching will improve canvas sharpness.
- Added Guide Line drawing feature.
- Multifunction Menu
- The bottom left button shows the current zoom ratio in real time, click it to reset the zoom ratio.
- The list of buttons in the center, in order from left to right, are: Undo, Redo, Copy Current Selection, Delete Current Selection, Draw Text, Upload Image, Clear Drawing, Save as Image, and Open File List.
- PC:
- Hold down the Space key and click the left mouse button to move the canvas, scroll the mouse wheel to zoom the canvas.
- Press and hold the Backspace key to delete the selection.
- Press and hold Ctrl + V at the same time to paste the clipboard image.
- Mobile:
- Supports dragging and zooming the canvas after a two-finger press.
- Multifile Configuration
- Support multiple canvas switching, each canvas can be customized title, add, delete, and provide upload and download.
- i18n
- Currently support English, Chinese language display.
- Multi-platform authentication login and data synchronization
- AI Enhanced Drawing
git clone https://github.com/LHRUN/paint-board.git
pnpm install
pnpm dev
- Build a Docker image with the name
paint-board.
docker build -t paint-board .- Start a docker container.
docker run -d -p 8080:80 --name paint-board paint-board- Accessed by opening
http://localhost:8080/paint-board/in your browser.
If you have any suggestions or good ideas, welcome to contact me at any time!
- Email: [email protected]
- Telegram: https://t.me/longhao_song
- Twiter: https://twitter.com/Song_LongHao
- WeChat:
👋 If you think my project is cool and want to support my development work, feel free to buy me a cup of coffee with Alipay or WeChat ~
I'm glad you're interested in contributing to PAINT BOARD. If you find a bug and want to fix it, please submit it in an Issue first. For new feature additions, please contact us in Discussions, or directly through the contact details provided above, and read the Contribution Guidelines below before contributing. Thank you for your support!
- After refactoring with Fabric.js
- Before refactoring with Fabric.js
MIT License. See the LICENSE file.