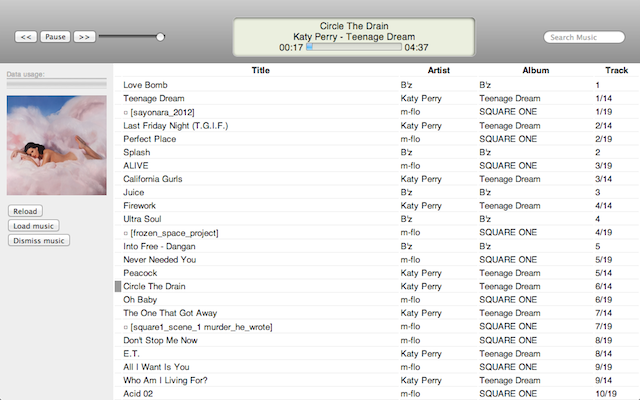
Music Player using Chrome App technology is here.
- Local music import (
chrome.mediaGalleries) - Drag and drop music import
- ID3 tag support
- Sync music files across clients (
chrome.syncFileSystem) - Quota indicator
By using the power of chrome.syncFileSystem API, imported music files will be saved on Google Drive and you can sync them across clients!
To feel the power, go Google Drive > Chrome Syncable FileSystem > [app's extension-id] and drop any music file onto it. The music will be imported to Chrome Music Player shortly after you launch the app next time.
- Currently files can't be actually removed from Google Drive by a bug of syncFileSystem && filer.js. Remove it manually by going to Google Drive > Chrome Syncable FileSystem > [app's extension-id]
- There are many other issues. Contribution will be welcomed! https://github.com/agektmr/ChromeMusicPlayer
> git clone [email protected]:agektmr/ChromeMusicPlayer.git> cd ChromeMusicPlayer/> git submodule init> git submodule update- Open
chrome://extensionsand checkDeveloper mode - Click
Load unpacked extension...and selectChromeMusicPlayer/src - Now you will see Chrome Music Player app on your new tab page