MediaPipe's ML Solutions for JavaScript
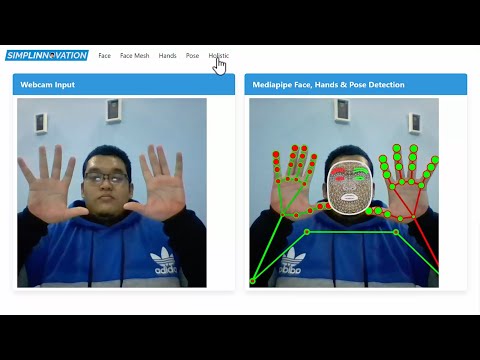
A simple demonstration of Mediapipe's ML solutions in pure JavaScript: face detection, face mesh, hands (palm) detection, pose detection, and holistic (face, hands & pose detection). Supported package: Bulma CSS.
- 📝 Source code: GitHub repo
- 🎥 Video demo: YouTube video
- 🎉 Live demo: GitHub page