Toolbar Almighty - a tool-bar plugin
A tool-bar plugin that adds many commonly used actions in the tool-bar.
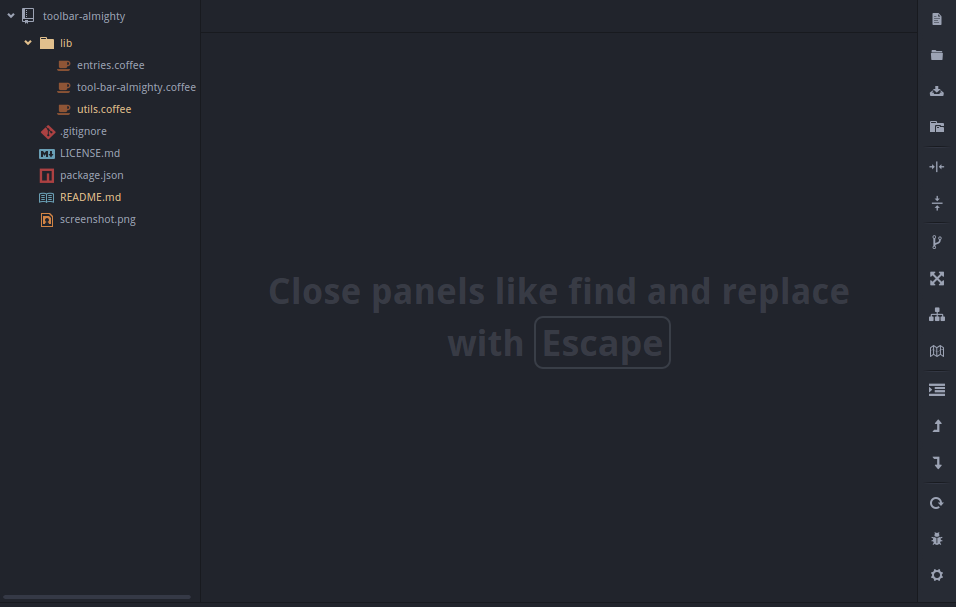
Available toolbar buttons:
- open file
- open folder
- save file
- open git-control (missing from the screenshot) (requires
git-controlpackage) - open git projects (requires
git-projectspackage) - list projects (requires
project-managerpackage) -
- split screen horizontally
- split screen vertically
-
- git merge conflicts (requires
merge-conflictspackage) - toggle fullscreen
- toggle tree-view
- toggle minimap (requires
minimappackage) -
- auto indent
- fold all
- unfold all
-
- reload window
- toggle devtools
- settings
Note: The toolbar buttons that require other packages will only appear if you have those packages installed
First you have to install the tool-bar package which is required:
apm install tool-barThen you install the tool-bar-almighty package:
apm install tool-bar-almightyYou have the ability to include custom entries. You also have the ability to load the suggested defaults along side your custom entries, or only the custom entries.
I've added basic support for custom entries in v0.4. To utilize this feature you have to go to the settings of tool-bar-almighty and enter a path relative to your .atom directory that contains the entries you want to add. They will be added below the default entries.
The file must be a javascript module that exports an Array of entries.
The format is the same as tool-bar's with 2 extra properties. The first one is type which indicates whether the entry is a button or a spacer while the second one is dependency which indicates whether a button's package is not installed by default in Atom and should only be displayed if it's package is installed.
The lib/entries.coffee is another example on how to format your entries.
- The file's location
~/.atom/custom_entries.js - The tool-bar-almighty setting's value must match the filename mentioned above
custom_entries.js - The content of the file should look like the following:
module.exports = [
{
type: 'button',
tooltip: 'Open File',
callback: 'application:open-file',
icon: 'document-text',
iconset: 'ion'
},
{
type: 'button',
tooltip: 'Open Folder',
callback: 'application:open-folder',
icon: 'folder',
iconset: 'ion'
},
{
type: 'button',
tooltip: 'Merge Conflicts',
dependency: 'merge-conflicts',
callback: 'merge-conflicts:detect',
icon: 'code-fork',
iconset: 'fa'
}
]- We've decided to remove the term2/term3 entries from the default entries, for more details and a possible fix read this issue's thread.
The MIT License